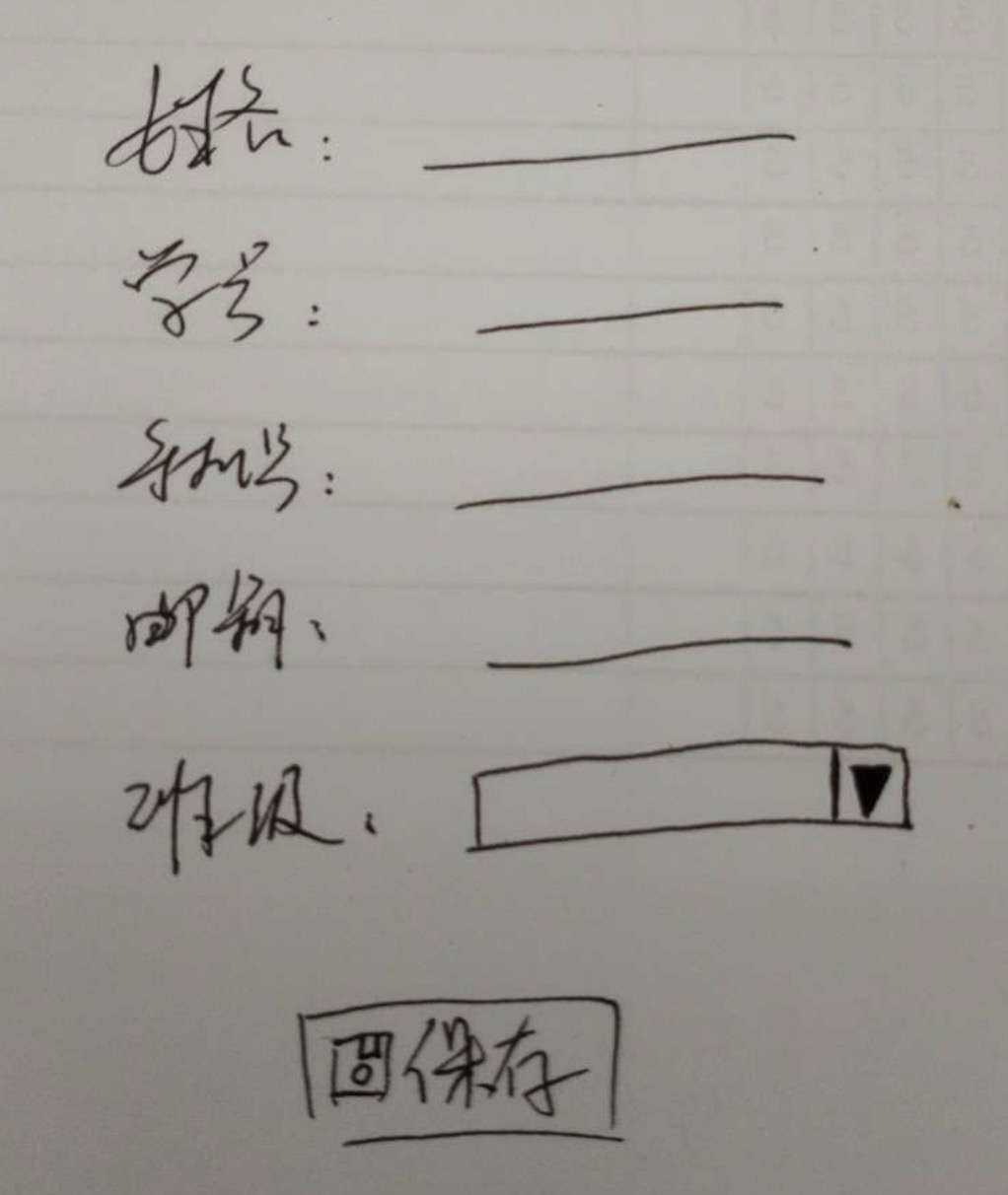
代碼未動,原型先行。本章的新增學生組件,我們設計原型如下:

由原型可知,在該組件中需要一個班級列表的子組件。雖然我們也可以在單元測試的幫助下,在新增學生組件開發過程中使用一個Mock的班級列表組件。但這不夠直觀,所以不太適合于新手。
## 溫故之新
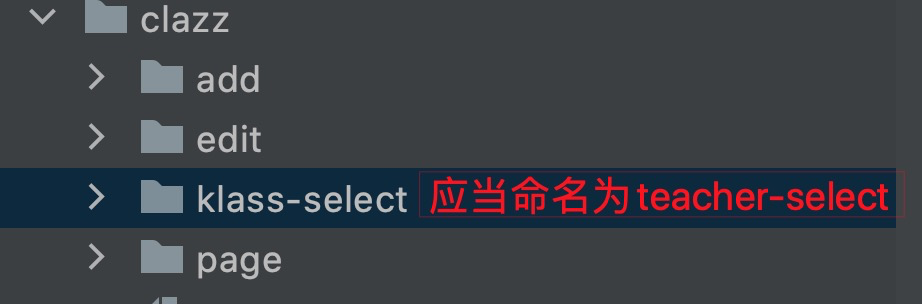
我們在班級管理中,新建了一個教師選擇組件:

其實這種做法是不符合模塊化開發的概念的。試想既然是教師選擇組件,則是對教師進行(查詢)操作,那么更易找的思想應該是建立在教師模塊中,而非班級模塊中。

如果項目中增加一個課程管理,每個課程同樣需要對應一位教師。則在課程管理中仍然需要一個教師選擇組件。
假設開發課程管理的成員與開發班級管理的成員是不同的人,試想開發課程管理的成員如何能夠猜出班級管理模塊還存在一個自己需要的教師選擇列表組件呢?
所以此時大概率的事件就是負責開發課程管理的成員,再開發一個在自己課程管理模塊中使用的教師列表組件,而這明顯是在造重復的輪子。這個重復的輪子之所以被造出,本質上來講是由于班級管理中的教師選擇組件的位置放的有問題。
## 建在哪?
在團隊項目中,每個文件建立的位置都是需要考究的。我們應該把文件建立在**好找**的位置上,當其它的團隊成員上手項目時,能夠根據自己的**感覺**或是**習慣**快速的找到它。
教師選擇組件建立教師模塊中,班級選擇組件建立班級模塊中,當下來看是最**好找**的方案。
如此說來,班級選擇組件當前是需要建立在班級模塊中。是的,的確是這樣。但是需要一個小技巧,即在建立前需要建立個子模塊。
## "子"模塊
在上章中我們定制路由時講過了惰性加載,惰性加載使得Angular可以將多個模塊按需要加載,這樣大大降低了用戶首次加載的時間,有效地是提升了用戶的使用感受。其實整個Angular的模塊化設計也正是基于此,按需要加載的思想貫穿了整個Angular應用。
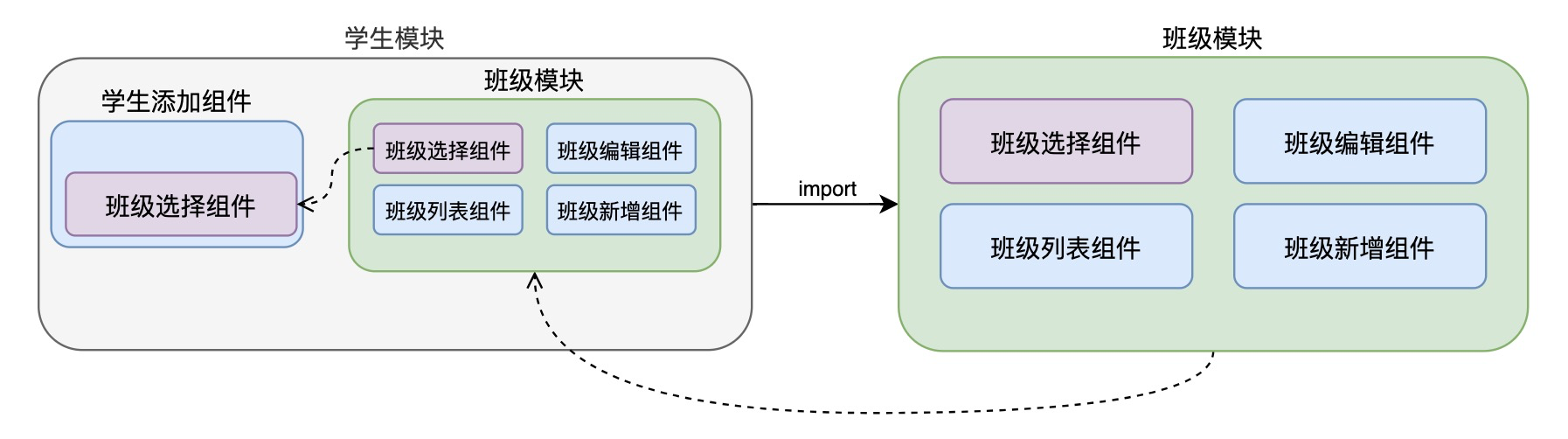
如果直接將班級選擇組件建立在班級模塊中,Angular則在進行學生添加時將如下加載:

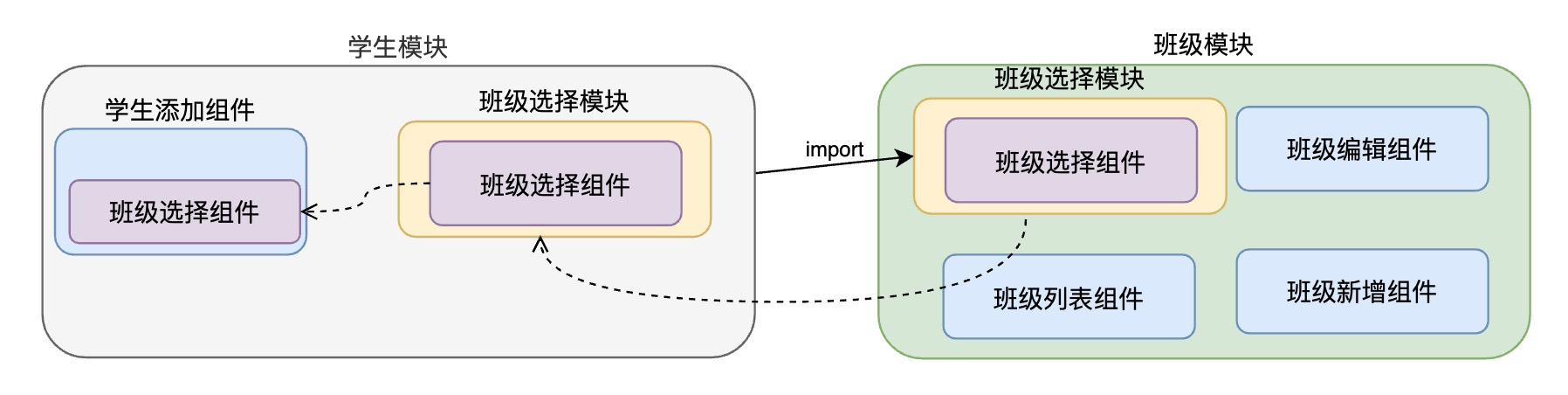
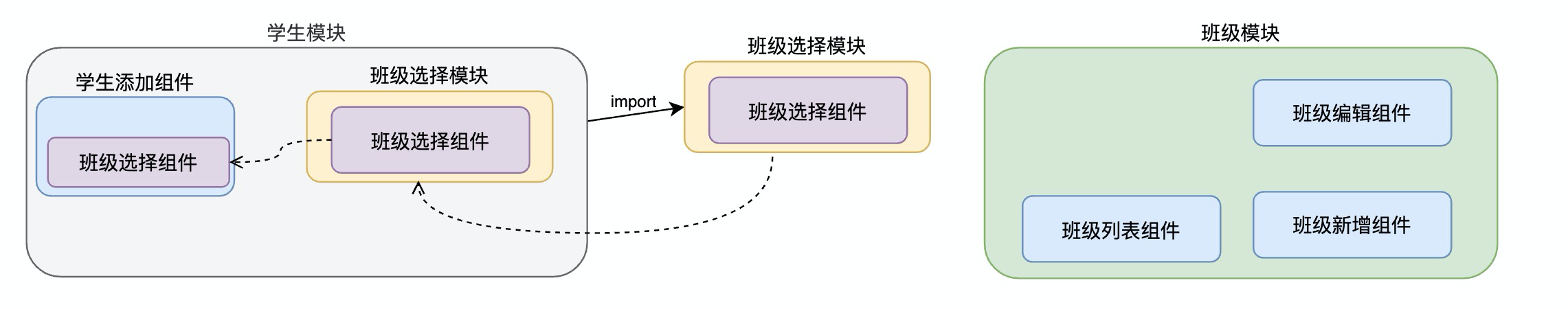
這在功能實現上是沒有任何問題的。但學生模塊僅僅需要班級模塊的**班級選擇組件**,這種方案卻把**班級列表**、**班級新增**、**班級編輯**組件一并發放了過來。最直接的后果就是當用戶使用學生添加功能時,Angular需要加載整個班級模塊,這其實是與Angular的模塊化概念相違背的。如果增加了**"子"模塊**,事情就不一樣了:

此時學生模塊僅僅需要引用班級選擇模塊即可,該模塊中僅僅存在一個班級選擇組件,這樣以來便與Angular的按需加載相契合了。
我們將**"子"模塊**中的**子**加了引號,是由于該模塊僅僅看起來是一個子模塊,而在實際上卻是一個完完全全獨立的模塊。

該模塊看起來是一個子模塊的原因在定義此模塊的文件的位置位于其它模塊之中,除此此外,它與班級模塊、學生模塊是完全的并列、平行關系。
## 初始化
即然它是班級模塊的**"子"**模塊,那么我們將其初始化至班級模塊所在文件夾`src/app/clazz`中:
```bash
panjie@panjies-iMac clazz % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/clazz
panjie@panjies-iMac clazz % ng g m clazz-select
CREATE src/app/clazz/clazz-select/clazz-select.module.ts (197 bytes)
```
如此我們便在當前文件夾下建立了一個名稱為`clazz-select`的子文件夾,在該子文件夾下建立了`class-select.module.ts`文件:
```bash
panjie@panjies-iMac clazz % tree clazz-select
clazz-select
└── clazz-select.module.ts
0 directories, 1 file
```
接下來,我們**仍然**在`src/app/clazz`路徑下執行創建組件命令,注意路徑是`src/app/clazz`,**不**是`src/app/clazz/clazz-select`。在創建組件時,我們增加一人`-m`參考,以將組件加入到特定的`ClassSelectModule`中。
```bash
panjie@panjies-iMac clazz % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/clazz
panjie@panjies-iMac clazz % ng g c clazzSelect -m clazz-select ??
CREATE src/app/clazz/clazz-select/clazz-select.component.css (0 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.html (27 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.spec.ts (662 bytes)
CREATE src/app/clazz/clazz-select/clazz-select.component.ts (298 bytes)
UPDATE src/app/clazz/clazz-select/clazz-select.module.ts (282 bytes)
```
- `clazz-select`為模塊文件名,此時Angular會查找`clazz-select.module.ts`文件。
此時`src/app/clazz/clazz-select`文件夾中有4個文件,分別是組件的3個文件,模塊的一個文件以及組件測試的一個文件。
```bash
panjie@panjies-iMac clazz % tree clazz-select
clazz-select
├── clazz-select.component.css
├── clazz-select.component.html
├── clazz-select.component.spec.ts
├── clazz-select.component.ts
└── clazz-select.module.ts
0 directories, 5 files
```
`ClazzSelectComponent`被聲明在`ClazzSelectModule`模塊中:
```typescript
@NgModule({
declarations: [ClazzSelectComponent],
imports: [
CommonModule
]
})
export class ClazzSelectModule {
}
```
## 注意
如果你在創建組件時忘記加入了`-m`參數,則該組件會自動加入到`ClazzModule`中。此時你需要刪除`ClazzModule`中的`ClazzSelectComponent`,以及對代碼`import {`ClazzSelectComponent`} from clazz-select/clazz-select.component.ts`。
## 功能實現
獲取所有的班級對應的后臺API信息為:
```bash
GET /clazz/allOfCurrentTeacher
```
| **類型Type** | **名稱Name** | **描述Description** | 必填 | **類型Schema** | 默認值 |
| :----------- | :----------- | :------------------ | :--- | :------------- | :----- |
| Response響應 | | Status Code: 200 | | `Array<Clazz>` | |
依此對應建立MockApi如下:
```typescript
+++ b/first-app/src/app/mock-api/clazz.mock.api.ts
@@ -114,6 +114,21 @@ export class ClazzMockApi implements MockApiInterface {
{
method: 'DELETE',
url: '/clazz/(\\d+)'
+ },
+ {
+ method: 'GET',
+ url: '/clazz/allOfCurrentTeacher',
+ result: () => {
+ const result = [];
+ for (let i = 1; i <= 10; i++) {
+ const clazz = {
+ id: i,
+ name: randomString('班級名稱')
+ } as Clazz;
+ result.push(clazz);
+ }
+ return result;
+ }
}
];
}
```
此處MockApi的url命名為`allOfCurrentTeacher`,表示:獲取當前登錄教師負責的所有的班級。
好了,本節就到這里。
## 本節作業
參考教師列表組件,完成支持`FormControl`的班級列表組件。注意:支持`FormControl`后,該組件并不需要`@Output()`以及`@Input()`了。
| 名稱 | 鏈接 |
| ---------------- | ------------------------------------------------------------ |
| 本節源碼(含答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step7.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結