# 小結
學而不思則罔,思而不學則殆。一個新的知識點,不經過反復的演練、思索是無法融入內心的。在解決某個問題時,能看明白答案與會自己解答是完完全全的兩碼事。而總結,則是非常有必要的一環,它可以將原本雜亂無章的知識點串在一起,這使得我們大腦更容易接受以及記住他們。
## 管道
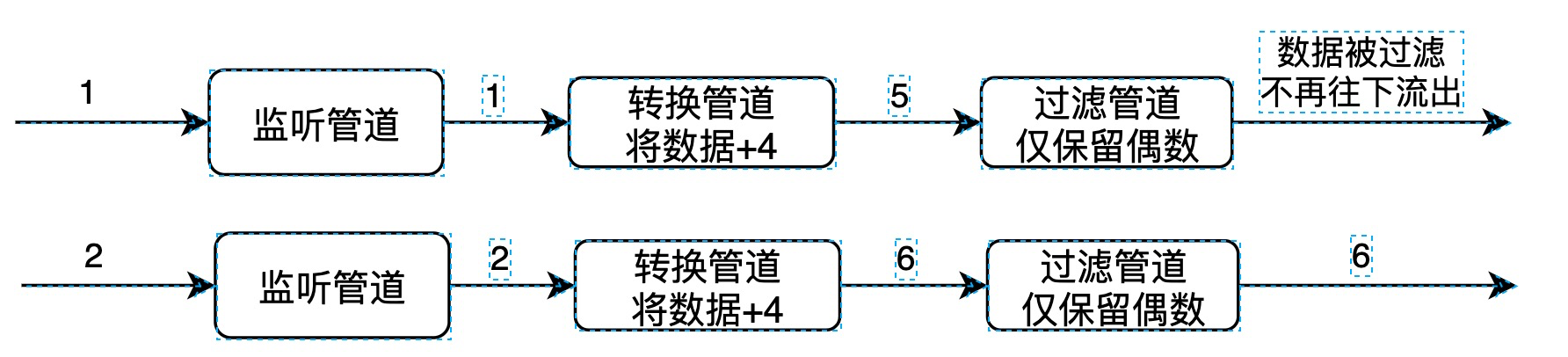
本節中,我們接觸了個非常重要的概念:管道。在對數據進行轉換、監聽時我們使用了管道。管道的特性是可以首尾相連,數據由首個管道流入,由最后一個管道流出。數據每經過一個管道,都可能被轉換、監聽、過濾(還未學習)一次。而管道可以被定義,也可以使用系統內置的。

除此以外,由于管道這種特定,rxjs還為我們提供了延遲發送的管道、僅發送第一個數據的管道、僅發送最后一個數據、合并發放數據的管道等高級管道。這些管道的存在,使得數據的轉換變得輕松起來。
## 觀察者模式
我們對觀察者模式有了更深入的了解,知道觀察者模式可以發送數據、發送錯誤以及通知訂閱者數據已發送完成。其實觀察者模式也可以稱為訂閱者模式,或者說訂閱者模式更容易理解。
訂閱一詞在現實的網絡世界里更多的被稱為**關注**。在微博中關注了某個喜歡的人,則當其有新的動態時,我們就會收到相應的通知。這就是個典型的觀察者模式。因為它們都具有以下特性:
1. 關注后,我們并不會馬上得到新的通知。
2. 只要有新的動態,我們就會收到新的通知。
3. 什么時候收到通知,完全取決于被**關注**的人的心情;關注后可能不會收到通知,也可能一天收到多次通知。
4. 如果被**關注**的人被永久封號,則自此以后再也不會收到通知。
這同時也適用于某些緊俏商品的預訂`shangpin.yuding(success, error ,complete`)。
1. 我們在發起預計操作后,并不會馬上收到貨品。
2. 我們收到貨品后(success),交易完成(complete)。
3. 如果遇到貨品漲價,不良的商家還可以以各種理由不發貨,最后通知我們交易取消(error)。
沒錯,如我們學習的各種計算機基礎課程一樣,計算機思想均來源于生活,來源于各個基礎學科。
## x-auth-token
前后臺分離的項目使我們不得不放棄自動的cookie認證。在使用新的認證方式時,我們對原cookie認證進行了復習。溫故知新以及向大牛看齊的態度,使我們將認證的信息放到了header的自定義字段中`x-auth-token`。實際上,在生產項目中,你可以按自己的喜好來命名此關鍵字,我們更愿意將其命名為`x-auth-token`的原因僅僅是因為大牛們都在這么做。
`x-auth-token`的認證方式可以解決各種客戶端的認證問題,相較于cookie還可以成功的規避csrf攻擊,提升系統的安全性。
我想之所以以`x-auth-token`來命名,其中的`x`代表任意、所有;`auth`為認證;`token`為令牌。所以組合起來應該是:支持所有客戶端類型的認證令牌。
## 攔截器
我們初步的認識了攔截器。這個概念在多種框架中都會出現。在某些框架中,也會把Angular中的這種攔截器稱為過濾器。稱呼并不重要,重要的是我們學習到了一種思想,該思想可以在請求過程中:改變請求及響應值;監聽請求及響應值;按自己的思想返回響應值等。
當我們在使用其它框架有些需求時,那么首先想到的應該是去其官方文檔中搜索該框架是否支持攔截器或過濾器。而不是靠著自己偉大的**天分**開辟另一片天地。對于一個由無數個**天才**耕耘了數十年的計算機領域,我相成功的秘訣無非是:站在巨人的肩膀上與其共舞。
## 再談學習方法
我們經常說要控制好學習的邊界,無論我們當前處于什么樣的環境中、有多深厚的基礎,控制學習邊界可以使我們不會偏離學習的核心目的,在知識的積累上做到畫圓,而不是畫直線。就比如我們當前的目的是對Angular進行學習,在學習過程中接觸了觀察者模式、rxjs、x-auth-token等新的思想。如果我們不控制好邊界,則需要對新內容進行全部的深入學習,而在學習它們的過程中,我們必然還會遇到各種需要深入學習的問題,這會使我們的知識點成一條線,看似什么都懂了一點,卻什么都不會用;看似學到了很多知識,但卻什么都沒有記住。
我們的大腦是個有個性的小家伙,它絕對不會因為你要求它記住而卻記憶某些知識,它僅僅會記住那些它認為有用或它認為有意思的知識。對有用及有意思的知識它的判斷標準也有簡單:
1. 解決了它冥思多天沒有解決的問題的知識,它認為有用。
2. 靠它成功的在同學、朋友面前炫耀了一把的知識,它認為有用。
3. 靠它成功的化解的危險的知識,它認為有用。
4. 以前它沒有見過的東西,它認為感興趣。
5. 一些可以喚起其它感官的東西,它認為感興趣。
就這是我們講在學習新知識時,先看dome,再看官方文檔的原因。當然了,我們的系列入門實例教程也正是基于此大腦學習理論。
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結