# 瀏覽器
chrome瀏覽器占有越來越高的市場份額,雖然作為消費者永遠不希望任何一家獨大,但我們不得不承認,chrome瀏覽器對開發者的確非常友好。如果你的計算機上還沒有安裝chrome瀏覽器,請下載安裝以更好的與教程保持步調一致。
# 模塊化
Angular支持模塊化開發,這非常友好的支持了項目分工,而且使開發、維護都變得非常容易。如果我們愿意,結合適當的單元測試還可以大幅度提升軟件的開發質量。
## ng test
本節我們使用`ng test`或`ng t`來代替`ng serve`來啟動Angular的歡迎模塊:
```bash
panjiedeMac-Pro:first-app panjie$ ng t
Compiling @angular/core/testing : es2015 as esm2015
Chrome 88.0.4324.96 (Mac OS 10.15.7): Executed 3 of 3 SUCCESS (0.243 secs / 0.179 secs)
TOTAL: 3 SUCCESS
```
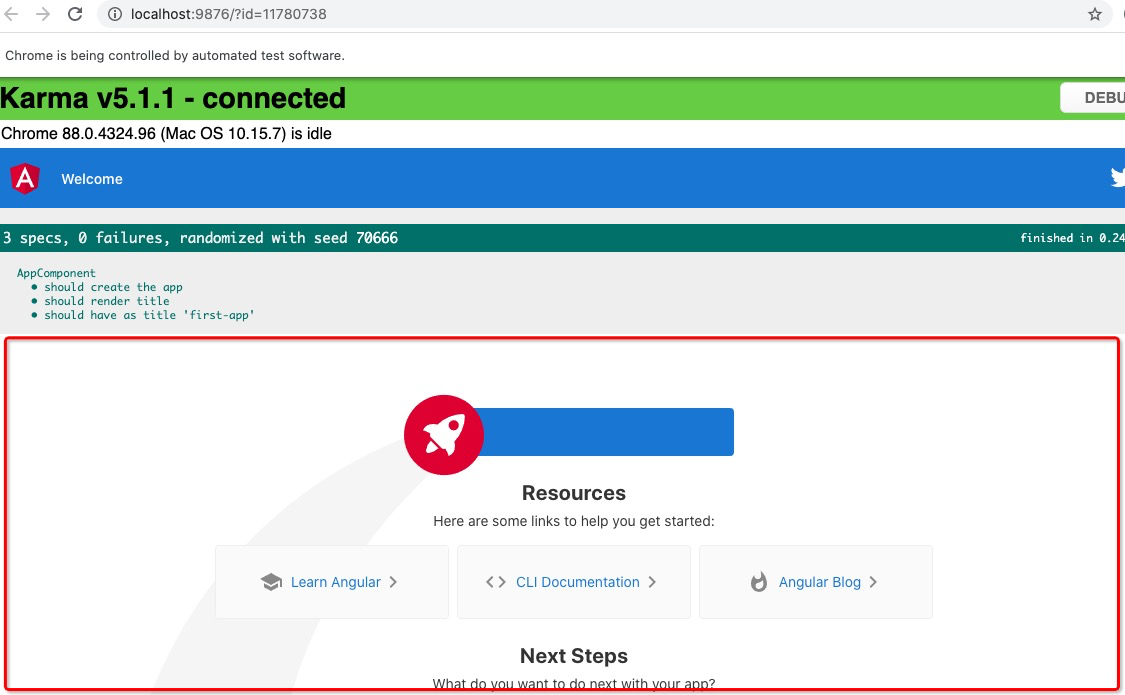
該命令將自動為我們打開瀏覽器,顯示歡迎頁面如下:

與使用`ng serve`不同,`ng t`顯示了更多的信息,我們暫時僅僅需要知道其它信息屬于模塊化開發時顯示的幫助信息即可。
# IDE
雖然我們可以選擇任一款IDE,但在此仍然強烈的推薦大家使用`WebStorm`,除占用的資源較高、收費外,它真的全身都是優點。
在IDE的領域里,如果jetbrains稱自己排行老二,當前怕是還沒有人敢說自己排行第一。WebStorm是該公共發布的IDEA之一,官方稱其為: The smartest JavaScript IDE - 最智能的JavaScript集成開發環境。該軟件對一般用戶是收費的,當前的價格是首年129刀、次年103刀、第三年起每年77刀;但它其非常友好的是對教育用戶都是免費的,而這只需要你擁有一個.edu的郵箱(沒有郵箱,使用學生證也是可以的,但需要人工審核,周期會長一些)。我們暫時假設大家都是有.edu郵箱的,官方還很貼心的給出了學生授權申請方式。
官方地址:[https://www.jetbrains.com/webstorm/](https://www.jetbrains.com/webstorm/)
# Hello World!
使用WebStorm打開項目文件夾`first-app`,依次打開左側`project`中的如下文件:

清空該文件中的內容后將以下內容復制至該文件:
```html
<h1>Hello World!</h1>
```
在執行`ng t`的情況下,對應的瀏覽器將自動刷新,并顯示以下界面:

我們注意到在頁面上出現了紅色的錯誤,這是由于`ng t`的`約束`起了作用。我們可以在一些文件中去寫一些約束的方法,該約束方法能夠保證:在日后的代碼更新中,我們當前書寫的功能不被**誤殺**,而這個約束的行為我們稱為單元測試,這些約束的代碼則是單元測試的代碼。
## 解決錯誤提示
Angular中用于約束的單元測試代碼全部以`.spec.ts`結尾,當前報錯的約束代碼位于`app.component.spec.ts`中,文件可對應約束:`app.component.ts`、`app.component.html`、`app.component.css`三個文件。
當前`app.component.spec.ts`測試文件中有一段代碼是對`app.component.html`進行約束的:
```typescript
it('should render title', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.nativeElement;
expect(compiled.querySelector('.content span').textContent).toContain('first-app app is running!')?;
});
```
此處代碼的作用是:最終生成的界面內容中必須包含`first-app app is running`?,否則就會用報錯的方法來提示,我們把這種錯誤的提醒方式稱為**斷言**。
如何使用代碼來約束代碼是個相對復雜的話題,在此我們暫時放棄這種復雜的操作,**刪除**`app.component.spec.ts`中的以下代碼:
```typescript
it(`should have as title 'first-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app.title).toEqual('first-app');
});
it('should render title', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.nativeElement;
expect(compiled.querySelector('.content span').textContent).toContain('first-app app is running!');
});
```
刪除后`app.component.spec.ts`代碼如下:
```typescript
import { TestBed } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
});
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});
```

錯誤消失。
# 本節作業
瀏覽 `app.component.spec.ts`、`app.component.ts`、`app.component.html`、`app.component.css`四個文件,猜猜它們間是如何關聯在一起的。
# 資源列表
| 名稱 | 地址 |
|---- | ---- |
| 搭建環境 | [https://www.angular.cn/guide/setup-local](https://www.angular.cn/guide/setup-local) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step1.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step1.3.zip)
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結