# 路由
我們已經共同完成了教師列表組件、新建教師組件。本節我們使用`路由`將這兩個組件結合起來。
## 什么是路由
在生活中我們接觸`路由`這個詞匯更多來源于`路由器`。生活中的路由器主要提供的供手機、電腦等網絡設置上網,好像`路由`就等于`怎么上網`一樣。
但實際上并不如此,一個看似不大的家庭路由器已經發展為集成撥號、路由、交換、無線發射等眾多功能綜合網絡設備。而`路由`僅僅是這個設備一個核心功能而已。
路由一詞來自于`router`,而`router`譯為:擁有選擇路線功能的能動體。比如生活中的快遞小哥,就是個典型的`router`。他可以按照我們快照上的地址,選擇合適的路線,將快遞(數據)轉發到我們(終端)手中。
綜上所述,`router`的作用可以理解為**具有數據轉發功能的X**。所以日后每當我們聽到路由一詞時,應該想到的都應該是**數據轉發**。
在Angular中也同樣如此,Angular中的路由同樣起的是數據轉發的作用。其具體的功能可以描述為:將瀏覽器地址欄中的數據轉發到某個組件上。
## 默認路由
Angular提供了一條默認入口路由,該路由使得我們在訪問[http://localhost:4200](http://localhost:4200)時,能夠被App組件處理,該路由被定義在了`src/app/app.module.ts`中:
```typescript
@NgModule({
declarations: [
AppComponent,
AddComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule
],
providers: [],
?? bootstrap: [AppComponent]
})
export class AppModule {
}
```
- bootstrap譯為**啟動**,當訪問http://localhost:4200時實際上我們查看到的是AppComponent便是此處的代碼生效。
## 路由設置
除了入口路由外,當前其它的路由在`src/app/app-routing.module.ts`中設置:
```typescript
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
??const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {
}
```
- 在此routers數組中定義路由
比如我們當前希望用戶訪問 http://localhost:4200/add時觸發Add組件,則可以如下設置:
```typescript
+import {AddComponent} from './add/add.component';
-const routes: Routes = [];
+const routes: Routes = [
+ {
+ path: 'add',
+ component: AddComponent
+ }
+];
```
如引,我們便設置了訪問路徑`path`以`AddComponent`的關聯信息。
## 路由出口
此時我們使用`ng s`啟動項目并在瀏覽器中輸入http://localhost:4200/add查看效果。

?? 為什么會是這樣呢?此時我們打開控制臺,并沒有發現任何報錯信息,那么說好的Add組件呢?
這是由于在Angular中設置完路由后,需要為此路由指定一個出口。即在哪個位置上顯示上當前路由對應的組件。當前訪問的地址為:`http://localhost:4200/add`,Angular可以成功的獲取到`/add`信息,并將其分解為父路徑`/` ? 子路徑 `add`,其中父路徑`/`對應啟動組件 -- App組件,而子路徑`add`則對應Add組件。
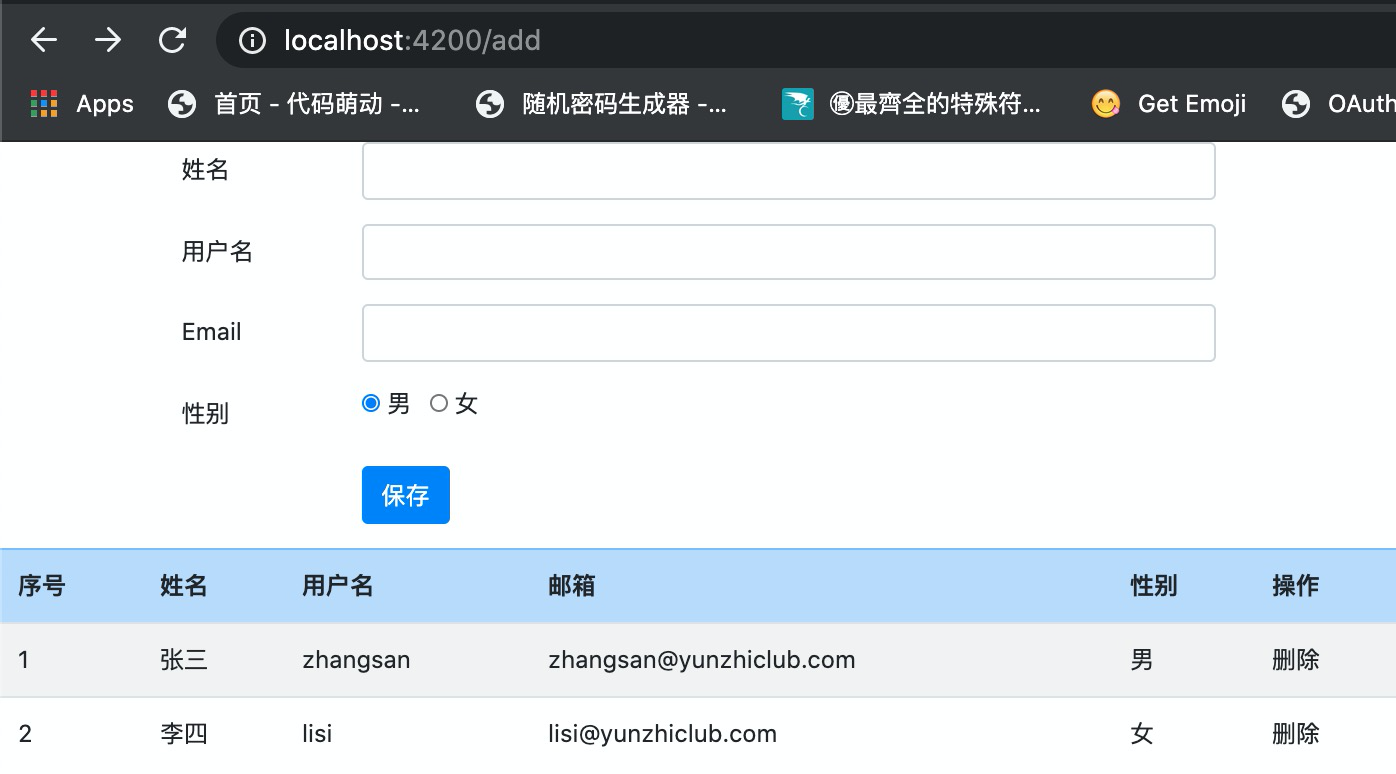
所以若想顯示子路徑對應的Add組件,則應該在其父路徑對應的(父)組件上定義一個路由出口,即:在父組件的哪個位置上顯示該Add子組件,假設我們想把子Add組件顯示在表格上方:
```html
--- a/first-app/src/app/app.component.html
+++ b/first-app/src/app/app.component.html
@@ -1,3 +1,4 @@
+ ?? <router-outlet></router-outlet>
<table class="table table-striped">
<thead>
<tr class="table-primary">
```
- 使用`<router-outlet></router-outlet>`來表示使用路由設置的子組件的位置。

## 生產環境
為了更好的查看到一些效果,我們接下來將父App組件中獲取教師列表的功能,由測試開發環境變更為生產環境。
當前我們準備了如下API來獲取后臺系統中的所有教師數據。
```bash
GET /teacher
```
| **類型Type** | **名稱Name** | **描述Description** | **類型Schema** |
| ------------ | ------------ | ------------------- | ------------------------------------------------------------ |
| Response | | | `[{id: number, username: string, name: string, email: string, sex: boolean}, {...}]` |
由以下接口信息,我們獲取到:請求后臺全部教師的地址、請求成功后將返回的數據格式為**教師數組**。則按該接口更新代碼如下:
```typescript
--- a/first-app/src/app/app.component.ts
+++ b/first-app/src/app/app.component.ts
@@ -18,7 +18,7 @@ export class AppComponent implements OnInit {
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
- this.httpClient.get<[]>('assets/teacher-all.json')
+ this.httpClient.get<[]>('http://angular.api.codedemo.club:81/teacher')
.subscribe(teachers => this.teachers = teachers);
}
}
```
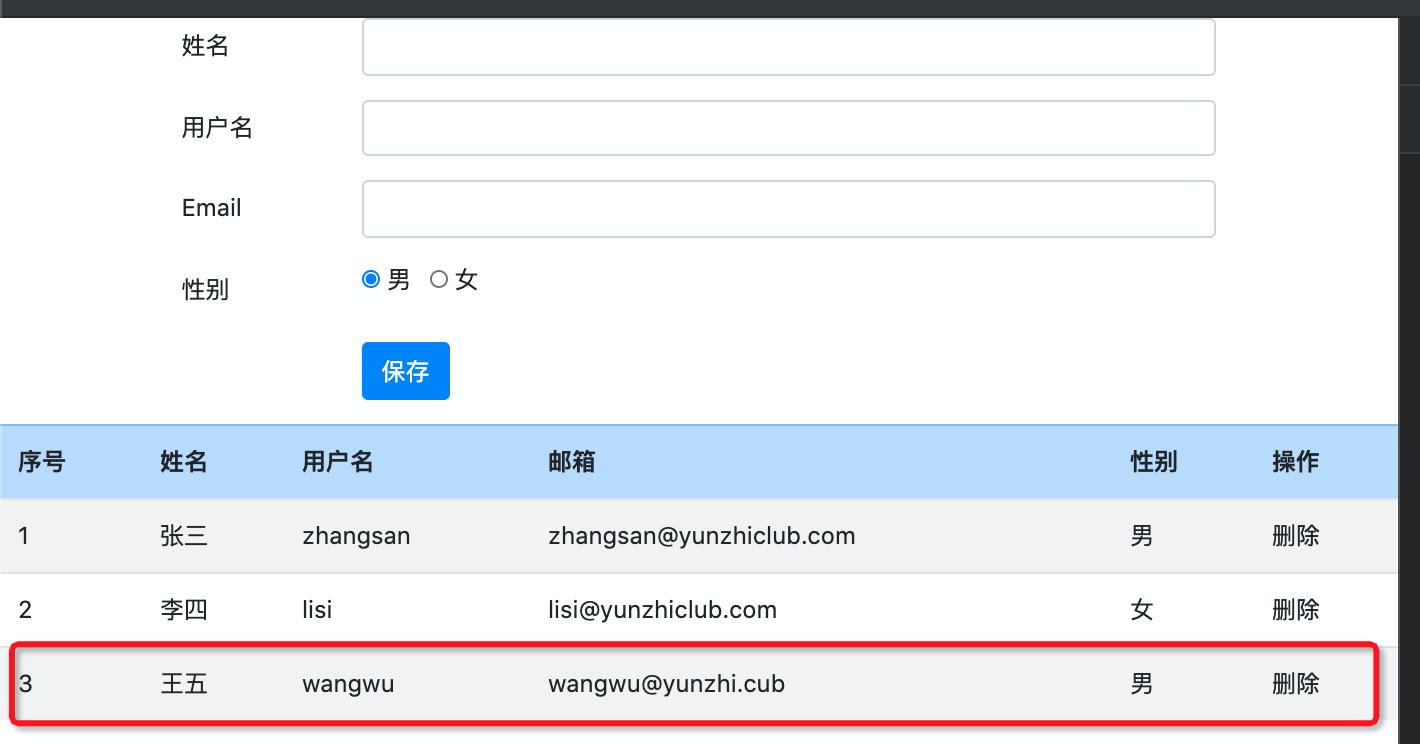
此時,添加新教師后再次刷新頁面,可以查看到成功的添加了一位新教師:

> 你或許能夠請求到更多的用戶,這些用戶可能是系統內置或是由其它的學生添加的。
## 驗證
此時我們輸入http://localhost:4200時,將顯示教師列表;輸入http://localhost:4200/add時,將顯示新增教師及教師列表。
好了,就到這里。
## 本節作業
1. 請嘗試將添加教師Add組件移動到其父組件的其它位置并查看效果。
2. 當前教師列表組件與教師添加組件是父子關系,這使得在添加教師時仍然顯示了教師列表。如果甲方期待兩個組件是并列關系,即訪問http://localhost:4200/add僅顯示添加組件,而訪問http://localhost:4200僅顯示教師列表組件。你的擬解決方案是什么,按此解決方案,應該如何去google關鍵字。
## 小結
- Angular根據路徑來確認父子組件
- 需要在父組件中指定子組件的位置后,子組件才會成功的顯示
- 在父組中的模板文件中使用`<router-outlet></router-outlet>`來指定子組件的位置
| 名稱 | 地址 | 備注 |
| ---------------- | ------------------------------------------------------------ | ---- |
| 定義一個基本路由 | [https://www.angular.cn/guide/router#defining-a-basic-route](https://www.angular.cn/guide/router#defining-a-basic-route) | |
| 路由配置 | [https://www.angular.cn/guide/router#configuration](https://www.angular.cn/guide/router#configuration) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.3.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.3.4.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結