# HTTP請求
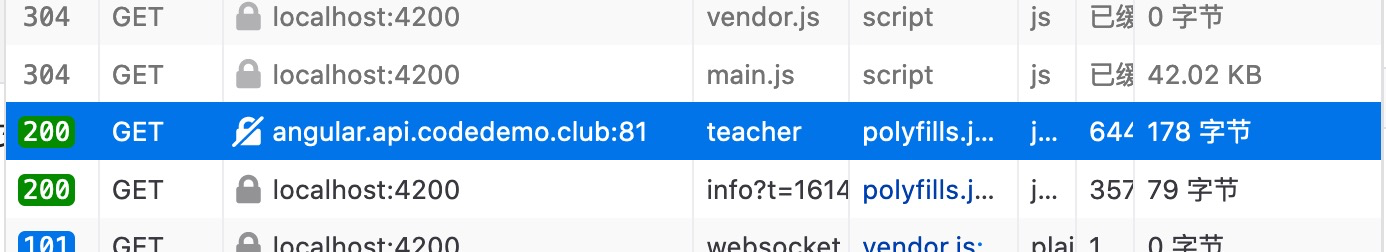
在`ng s`下啟動系統,并用Firefox瀏覽器打開http://localhost:4200。查看控制臺中的網絡選項卡,然后刷新界面,點擊如下記錄:

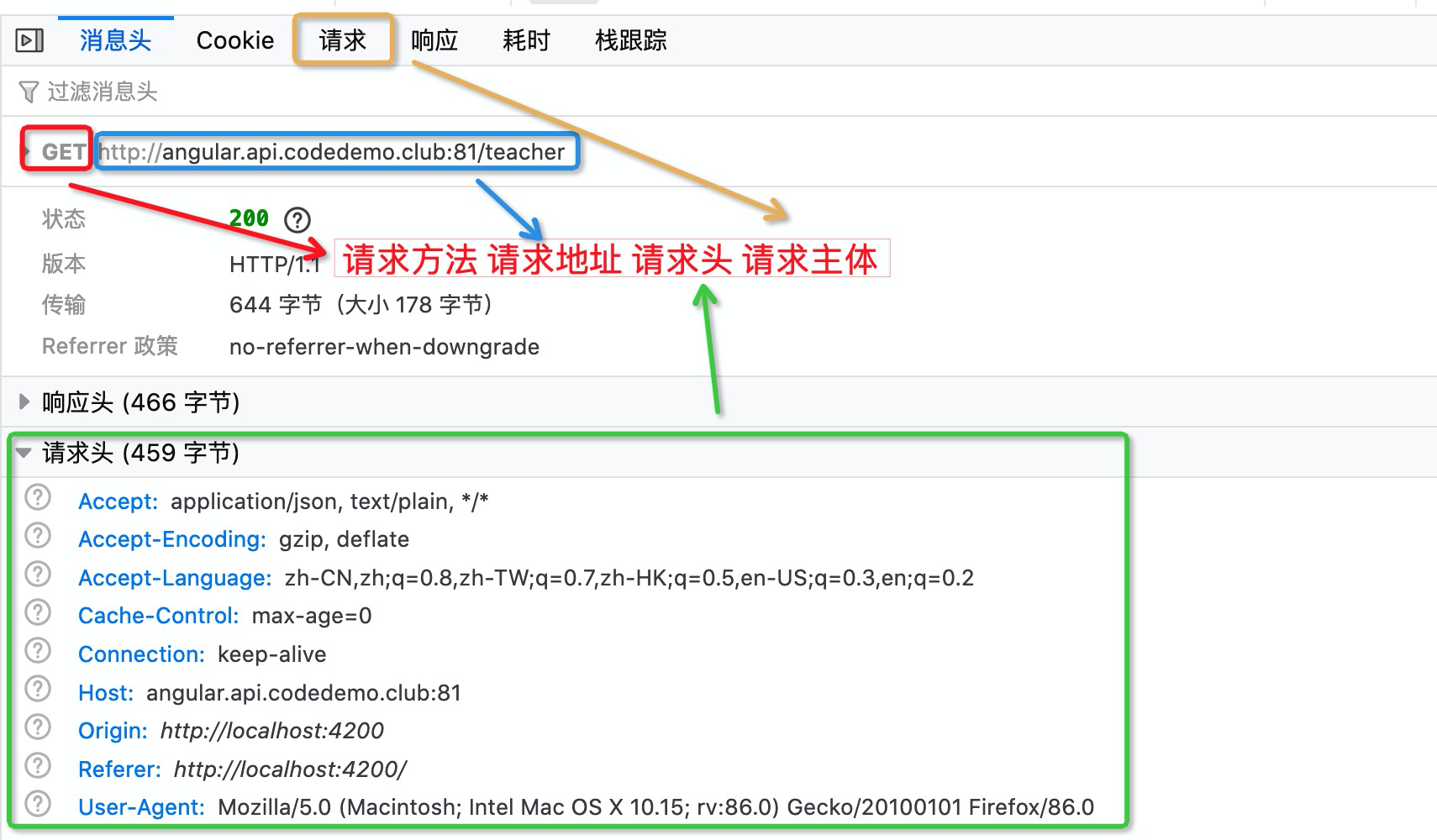
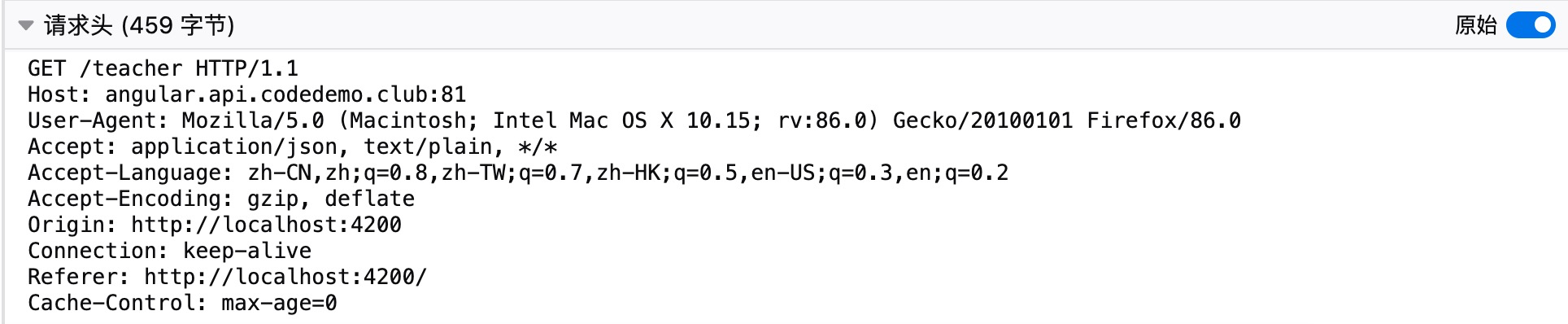
在彈出的網絡請求詳情中將查看到如下數據:

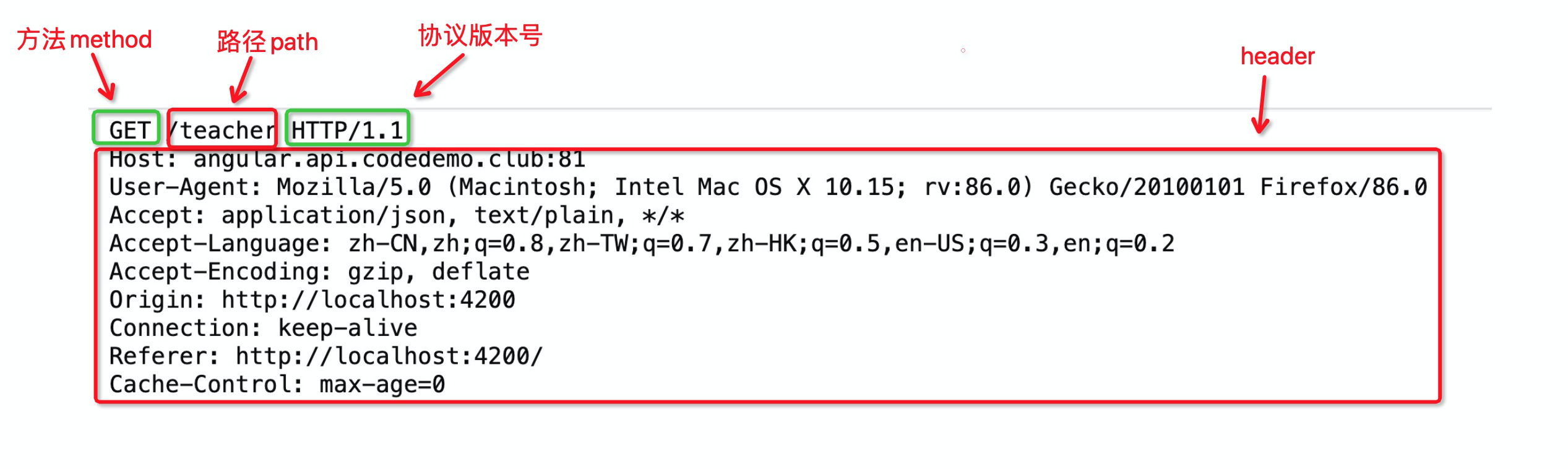
上圖中標明了一個http請求的4個要素:請求方法method、請求地址url、請求頭header、請求主體body。在發起的get請求中,請求主體為空:

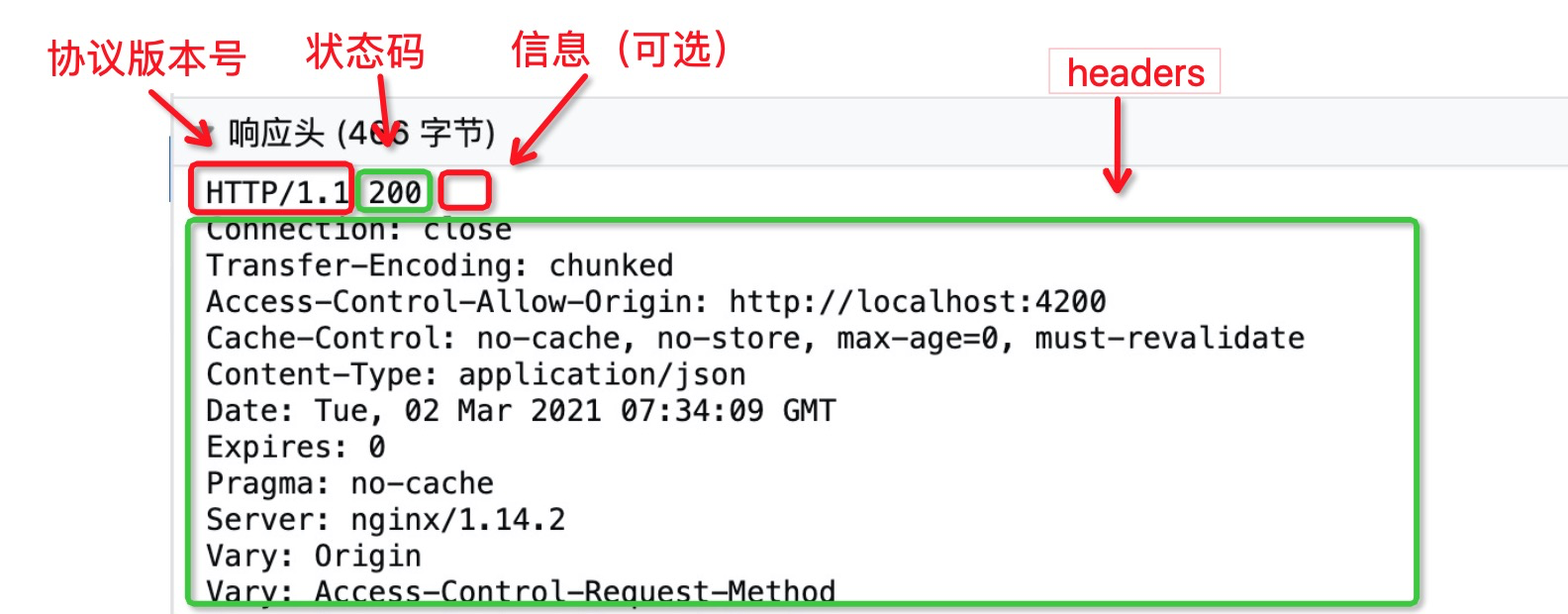
同時有請求就必然有響應,http請求對應的響應有兩部分組成:響應頭header以及響應主體body。

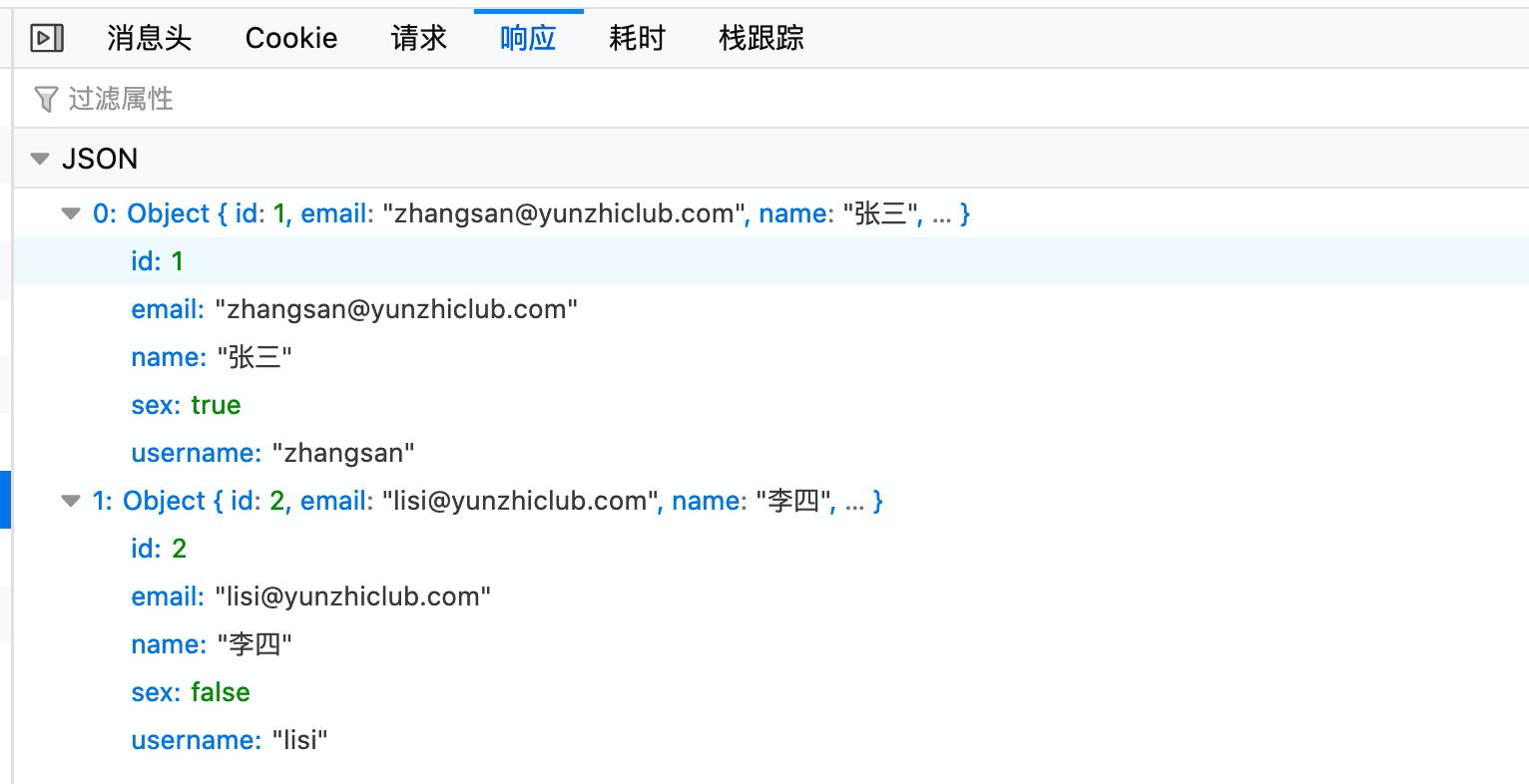
在響應主體為返回了兩個教師數據:

接下來,我們詳細的解讀一下web開發的基礎 ---- http協議。
## Http
當前訪問網頁,大多數是以https打頭的網址,比如https://www.baidu.com,https://www.jd.com,https是在http的基礎上增加了安全機制,它使得http傳輸更加的安全。在此我們僅討論做為https基本的http。在網絡中,有很多以`P`結尾的專有名詞,比如`TCP`、`DHCP`等,這里的`P`代表`protocol`,即協議。http的全稱為:HyperText Transfer Protocol ,即常說的超文本傳輸協議。
所謂的協議其實是一種規范,比如我們可以把現實生活中的靠右行駛的交通規則稱為協議,也可以將紅燈停綠燈停稱為一種協議。
HTTP是一種能夠獲取如 HTML 這樣的網絡資源的** [protocol](https://developer.mozilla.org/en-US/docs/Glossary/Protocol)(通訊協議)。**它是在 Web 上進行數據交換的基礎,是一種 client-server 協議,也就是說,請求通常是由像瀏覽器這樣的接受方發起的。一個完整的Web文檔通常是由不同的子文檔拼接而成的,像是文本、布局描述、圖片、視頻、腳本等等。
當客戶端想要和服務端進行信息交互時,過程表現為下面幾步:
1. 打開一個TCP連接:TCP連接被用來發送一條或多條請求,以及接受響應消息。客戶端可能打開一條新的連接,或重用一個已經存在的連接,或者也可能開幾個新的TCP連接連向服務端。
2. 發送一個HTTP**報文**:HTTP報文(在HTTP/2之前)是語義可讀的。

3. 讀取服務端返回的**報文**信息:

4. 關閉連接或者為后續請求重用連接。
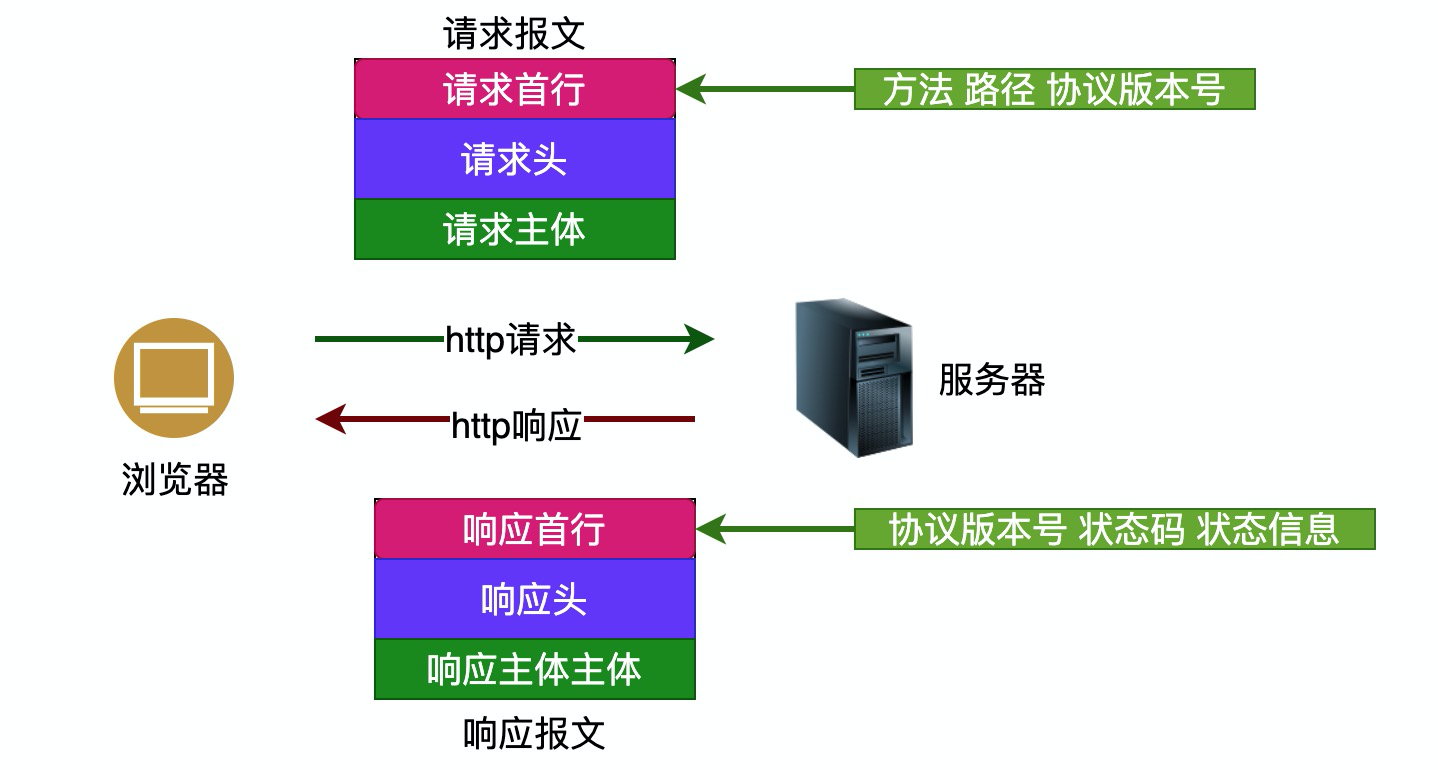
### Http報文
請求與響應的報文格式有所不同:
> 報文可以簡單理解為數據包、或數據。

請求由以下元素組成:
- 請求方法,比如:get、post、put等。
- 要獲取的資源的路徑。
- HTTP協議版本號。
- 為服務端表達其他信息的可選頭部[headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers)。
- 對于一些像POST這樣的方法,報文的body就包含了發送的資源,這與響應報文的body類似。

響應報文包含了下面的元素:
- HTTP協議版本號。
- 一個狀態碼([status code](https://developer.mozilla.org/en-US/docs/Web/HTTP/Status)),來告知對應請求執行成功或失敗,以及失敗的原因。
- 一個狀態信息(可選),這個信息是非權威的狀態碼描述信息,可以由服務端自行設定。
- HTTP [headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers),與請求頭部類似。
- 可選項,比起請求報文,響應報文中更常見地包含獲取的資源body(在firefox中,將響應報文以**響應**的形式查看,實際上響應的body數據緊跟header數據之后)。
綜上,一個標準的http請求大概是這樣的:

## Header
以請求教師列表為例,我們在僅僅使用了以下代碼:
```typescript
this.httpClient.get(url)
.subscribe();
```
在此過程中并未設置haeader信息,那么瀏覽器中顯示的header信息又具體是由誰生成的呢?具體來說,headers信息的生成是由httpClient以及瀏覽器組合生成的。
```
GET???? /teacher???? HTTP/1.1??
Host: angular.api.codedemo.club:81????
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:86.0) Gecko/20100101 ??Firefox/86.0??
Accept: application/json, text/plain, */*
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Origin: http://localhost:4200
Connection: keep-alive
Referer: http://localhost:4200/
Cache-Control: max-age=0
```
比如:
- 以????標注的信息是由httpClient決定的
- 以??標注的信息則是由firefox來決定的
我們使用chrome打開同樣的地址,查看相應的請求信息如下:
```
GET /teacher HTTP/1.1
Host: angular.api.codedemo.club:81
Proxy-Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Accept: application/json, text/plain, */*
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36
Origin: http://localhost:4200
Referer: http://localhost:4200/
Accept-Encoding: gzip, deflate
Accept-Language: en-GB,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
```
可見,同樣是向http://angular.api.codedemo.club:81/teacher發起一個http請求,firefox及chrome向后臺發起的請求報文并不相同。但可以確定的是,兩者均遵循了http協議,都是有效的http請求報文。
## 本節作業
1. 當發請教師新增操作時,請求的主體內容為請求的教師數據。我們來到新增教師界面,并嘗試一個教師,觀察會發起什么樣的網絡請求,觀察該請求的請求方法、請求地址、請求頭、請求主體、響應頭以及響應主體。
2. 觀察firefox以及chrome的響應報文,并對其進行比較。
3. 當我們訪問某些站點時,會提醒我們瀏覽器或瀏覽器版本不兼容,你能猜到這些站點是如何獲取到我們的瀏覽器及版本信息嗎?
4. 如果你使用的是windows操作系統 ,請查看edge或ie瀏覽器請求http://angular.api.codedemo.club:81/teacher的請求報文。
5. 如果使用的是macos操作系統,請查看Safari瀏覽器的請求報文。
| 名稱 | 地址 | 備注 |
| -------- | ------------------------------------------------------------ | ---- |
| HTTP概述 | [https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結