## 模擬數據
我們在`src/assets`文件夾中建立如下一個`teacher-all.json`文件,以模擬一個在良好網絡環境下的后臺回傳數據。

```json
[
{
"id": 1,
"name": "張三",
"username": "zhangsan",
"email": "zhangsan@yunzhiclub.com",
"sex": true
},
{
"id": 2,
"name": "李四",
"username": "lisi",
"email": "lisi@yunzhiclub.com",
"sex": false
}
]
```
* **注意** JSON文件的格式更加嚴格,每個屬性都需要使用`""`包裹。
### karma
Angular的單元測試使用了強大的`karma`,在當前Angular版本`ng t`的情況下,HttpClient若要請求本地`/src/assets`中的`json`文件,則還需要配置karma.conf.js:
```bash
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js ??
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
配置前第13至16行:
```json
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
jasmine: {
```
配置后第13至22行:
```json
require('@angular-devkit/build-angular/plugins/karma')
],
files: [
{pattern: './src/assets/**', watched: true, included: false, nocache: false, served: true}
],
proxies: {
'/assets/': '/base/src/assets/'
},
client: {
jasmine: {
```
>[info] 上述配置無需掌握,不同的Angular版本處理也不同。
隨便我們重啟`ng t`后繼續學習。
## ngOnInit
在Angular中,推薦我們將組件初始化成功后執行的一些方法放到`ngOnInit()`中。Angular在組件初始化的過程中檢測組件是否存在`ngOnInit()`,如果存在則自動完成調用。
```typescript
constructor(private httpClient: HttpClient) {
console.log(httpClient);
}
/**
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
console.log('on init');
}
}
```
同時Angular官方推薦我們在組件中一旦聲明了`ngOnInit()`,則需要在類上實現`OnInit`接口:
```typescript
import {Component, OnInit} from '@angular/core';
...
export class AppComponent implements OnInit {
```
## 生命周期
我們在2.1.2中曾這么描述生命周期:
```
angular組件在前期大體是如下構建的:? 執行構造函數,實例化組件實例;? 解析V層代碼;
```
加入本節的`ngOnInit()`方法后,上述周期將被更精確的修正為:
* ? 執行構造函數,實例化組件實例;
* ? 檢測是否存在`ngOnInit()`方法,有則執行一次。
* ? 解析V層代碼;
* ? 解析在V層中使用的變量。
>[info] 所謂組件的生命周期,就是組件從出生到銷毀的整個過程。
## 發起請求
HttpClient提供了`get`方法來實現`json`文件的**預**請求:
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json');
}
```
之所以稱為**預**請求,是由于上述代碼的實際作用是定義了一個請求信息,而并未發起真正的請求。這就像現實生活的**預售**,只有當廣大人民群眾付了款商人們才會去進行真正的生產。HttpClient借鑒了這種模式,只有當其被**訂閱**時,才會真正的發起請求:
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe();
}
```
打開chrome控制臺中的網絡選項卡,請求信息顯示如下:

## 獲取請求值
javascript認為發起http請求這種操作必然是**耗時**的,所以在此操作上引入了**異步**與**回調**,我們簡單的看到其具體的用法,在后續的章節中再繼續講解。
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe((teachers?) => {
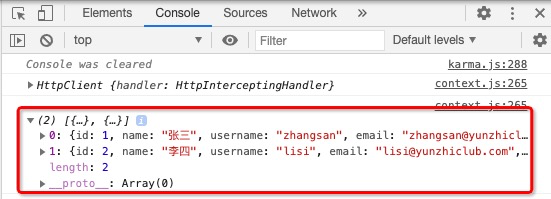
console.log(teachers);
});
```
* 當請求得到的數據放到?中

上述代碼相當于在`subscribe()`中傳入了一個方法:
```typescript
ngOnInit(): void {
// 定義一個方法,起名為callback
const callback = (teachers: any?): void => {
console.log(teachers);
};
// 將callback傳入至subscribe
this.httpClient.get<any?>('assets/teacher-all.json')
.subscribe(callback);
}
```
* ? 注意這兩處的類型使用any

實際上`HttpClient`成功發起請求后,調用了傳入`subscribe()`的`callback`方法,并將請求得到的數值賦值給`callback`的`teachers`變量。
在習慣上我們更愿意如下書寫:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe((teachers) => {
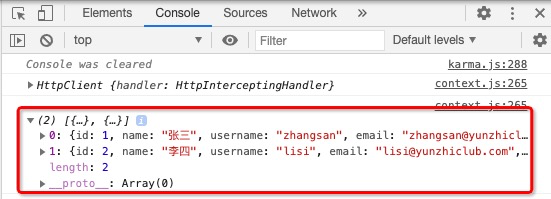
console.log(teachers);
});
```
由于該方法僅有一個參數,所以還可以去除參數左右的`()`,被縮寫為:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => {
console.log(teachers);
});
```
又由于該方法體中僅有一行代碼,所以還可以去除代碼左右的`{}`、代碼后方的`;`,近一步縮寫為:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers =>
console.log(teachers)
);
```
在代碼不長的情況下,有時候也會被書寫為一行:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => console.log(teachers));
```
## 重新渲染
下面讓我們刪除原C層中teachers初始化的代碼,刪除C層冗余的title屬性,C層代碼最終如下:
```typescript
export class AppComponent implements OnInit {
// 初始化教師數組
teachers = [];
constructor(private httpClient: HttpClient) {
console.log(httpClient);
}
/**
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => console.log(teachers));
}
}
```

接著將發起HTTP請求獲取到的數據賦值給當前組件的`teachers`屬性:
```typescript
ngOnInit(): void {
this.httpClient.get<[]>?('assets/teacher-all.json')
.subscribe(teachers => this.teachers = teachers?);
}
```
* ? 注意在此需要聲明HTTP請求返回的類型
* ? 將請求到的數據賦值給組件的teachers屬性

# 本節作業
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe();
}
```
上述代碼如果不執行`subscribe()`則不會發生請求。
你該如何驗證上述猜想。
# 資源列表
| 名稱 | 地址 |
|---- | ---- |
| 組件生命周期順序 | [https://www.angular.cn/guide/lifecycle-hooks#lifecycle-event-sequence](https://www.angular.cn/guide/lifecycle-hooks#lifecycle-event-sequence)
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.2.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.2.2.zip)
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結