教師組件支持`FormControl`后,便可以按以前的設置移除班級編輯組中的`teacherId`緩存轉而使用`FormControl`了。
## 使用FormControl
來到組件的V層,使用`[formControl]`替換原寫法:
```html
+++ b/first-app/src/app/clazz/edit/edit.component.html
@@ -12,7 +12,7 @@
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
- <app-klass-select [id]="teacherId" (beChange)="onTeacherChange($event)"></app-klass-select>
+ <app-klass-select [formControl]="formGroup.get('teacherId')"></app-klass-select>
<small class="text-danger" *ngIf="teacherId === undefined">
必須指定一個班主任
</small>
```
啟用對應的測試用例后,測試如下:

- 組件初始化時可以選中原班主任
- 選擇某個班主任后點擊保存按扭,控制臺打印了相應的教師ID
### 另一種寫法
在Angular中當把form指定為某個`FormGroup`時,也可以如下指定`FormControl`:
```html
+++ b/first-app/src/app/clazz/edit/edit.component.html
@@ -12,7 +12,7 @@
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
- <app-klass-select [formControl]="formGroup.get('teacherId')"></app-klass-select>
+ <app-klass-select formControlName="teacherId"></app-klass-select>
<small class="text-danger" *ngIf="teacherId === undefined">
必須指定一個班主任
</small>
```
使用`formControlName`的方式更簡潔,在日后會被更多的使用。在此我們再復習一遍兩種使用方式本質上傳值的區別:`[formControl]="xxx"`中的`xxx`對應組件C層中的屬性,而`formControlName="xxx"`中的`xxx`即是普通的字符串。
- `[a]="xxx" `中的`xxx`對應C層中的屬性。
- `(a)="xxx()"`中的`xxx`對應C層中的方法。
- `a="xxx"`中的`xxx`是普通的字符串。
### 驗證提示
將驗證提示同樣使用`FormControl`的方式:
```html
<div class="col-sm-10">
<app-klass-select formControlName="teacherId"></app-klass-select>
- <small class="text-danger" *ngIf="teacherId === undefined">
+ <small class="text-danger" *ngIf="formGroup.get('teacherId').invalid">
必須指定一個班主任
</small>
</div>
```
但遺憾的是,我們并沒有辦法通過測試看到這個提示效果。在編程中我們應該規避寫一些永遠都不會用到的代碼,當某些代碼被確認為永遠都不會起效時,則應該將其刪除:
```html
<div class="col-sm-10">
<app-klass-select formControlName="teacherId"></app-klass-select>
- <small class="text-danger" *ngIf="formGroup.get('teacherId').invalid">
- 必須指定一個班主任
- </small>
</div>
```
## 刪除冗余代碼
V層中的編輯字段全部使用`FormControl`后C層中的`teacherId`便失去了意義,可以刪除了:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.ts
@@ -15,7 +15,7 @@ export class EditComponent implements OnInit {
* 班級名稱.
*/
nameFormControl = new FormControl('', Validators.required);
- teacherId: number | undefined;
+
/**
* 表單組,用于存放多個formControl
*/
@@ -45,14 +45,12 @@ export class EditComponent implements OnInit {
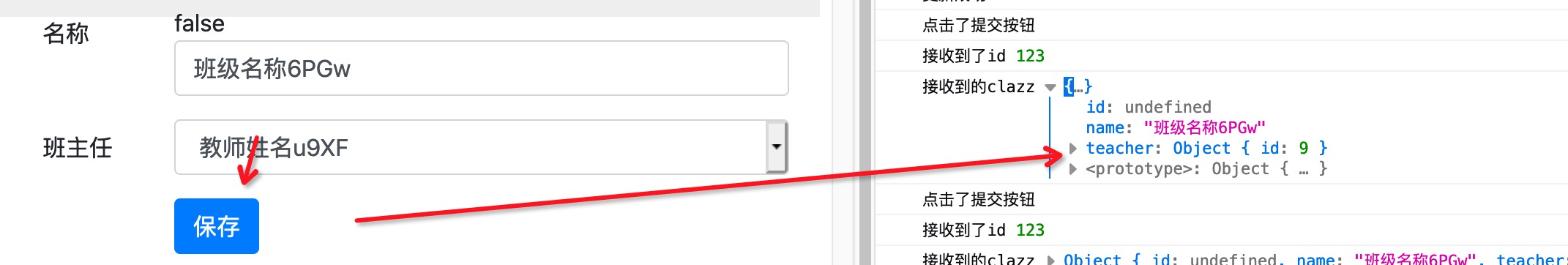
.subscribe(clazz => {
console.log('接收到了clazz', clazz);
this.nameFormControl.patchValue(clazz.name);
- this.teacherId = clazz.teacher.id;
this.formGroup.get('teacherId')?.setValue(clazz.teacher.id);
}, error => console.log(error));
}
onTeacherChange($event: number): void {
console.log('接收到了選擇的teacherId', $event);
- this.teacherId = $event;
this.formGroup.get('teacherId')?.setValue($event);
}
```
## TODO
最后,還要為組件尚未完成的功能加入TODO,以防后期自己把這個未完成的功能忘掉,同時在控制臺中打印警告信息,做一下提醒:
```typescript
ngOnInit(): void {
const id = this.activatedRoute.snapshot.params.id;
- // 調用loadById方法,獲取預編輯的班級
+ // todo: 調用loadById方法,獲取預編輯的班級
+ console.log('ngOnInit方法獲取路由ID及調用loadById尚未測試,請在集成測試中補充代碼');
}
```
## 本節作業
- 使用`formControlName`屬性改寫班級名稱對應的`input`后測試
| 名稱 | 鏈接 |
| --------------- | ------------------------------------------------------------ |
| FormControlName | [https://angular.cn/api/forms/FormControlName](https://angular.cn/api/forms/FormControlName) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.4.6.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.4.6.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結