Angular提供了可用于發起http請求的HttpClient,本節我們嘗試將其引入到C層app.component.ts中,并在下一節中使用其發起對json文件的請求,以模擬向后臺發起請求。
## 引入HttpClient
與其它面向對象的編程思想相同,我們若想在某個類中引用另外一個類,通常將其放到構造函數中,然后在實例化當前類的時候類似使用以下代碼即可:
```C++
// 實例化被依賴的類
B b = new B();
// A依賴于B,將b做為構造函數的參數傳入
A a = new A(b);
```
在Angular中也是這么做的,打開C層app.component.ts文件:
```typescript
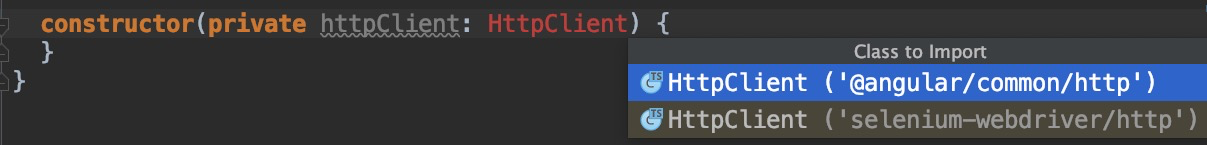
constructor(private httpClient?: HttpClient?) {
console.log(httpClient); ??
}
```
* typescript有個小特性,即在聲明方法中的變量時,先寫變量名?,后寫變量類型?
* ?? 第一次使用某種特性時,隨手打印一下變量的值是個值得保持的好習慣
注意有兩個HttpClient供我們選擇,我們選擇住在`@angular/common/http`中的這個:

我們在上面代碼的構造函數的參數前加入了聲明**可見性**的關鍵字`private`,這也是TypeScript的一個特性,上述代碼等價于:
```typescript
private httpClient: HttpClient; ?
...
constructor(httpClient: HttpClient) {
this.httpClient = httpClient; ?
console.log(httpClient);
}
```
* 在構造函數中聲明**可見性**,可以使我們少寫??兩行代碼,所以我們更愿意這樣使用。當然了,你將private換成public以及protected也是完全可以的。
### 測試
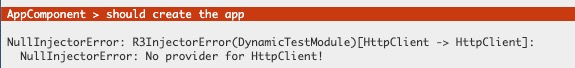
使用`ng t`來啟動項目,將得到如下錯誤:

該錯誤是在提示我們:在組件AppComponent對應的測試文件app.component.spec.ts中被描述為`should create the app`的測試方法發生了錯誤。打開app.component.spec.ts后,我們修正如下代碼來驗證一下:
```typescript
it('should create the app', () => { ?
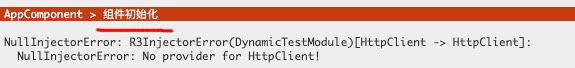
it('組件初始化', () => { ?
```
* ? 刪除本行
* ? 增加本行
>[danger] ? 表示刪除該行,? 表示增加該行。后續教程中將不再進行特別說明。

接下來我們看更為重要的錯誤內容:
```
NullInjectorError: R3InjectorError(DynamicTestModule)[HttpClient -> HttpClient]:
NullInjectorError: No provider for HttpClient!
```
作為新手我們常常犯的錯誤:忽略最最關鍵的報錯信息而去盲目的盯代碼去找錯誤。實踐證明,**忽略報錯信息是降低排錯效率最有效的手段,沒有之一**。鑒于此,當發生錯誤時,我們第一時間做的應該是靜下心來翻譯一下這個錯誤,嘗試著理解一下。
>[danger] **忽略報錯信息是降低排錯效率最有效的手段,沒有之一**
由于這并不是英文考試,所以翻譯的目的是理解,也不是要求語法、語序合理。按該標準翻譯如下:
```
Null注入異常:R3注入器異常(動態測試模塊)[HttpClient -> HttpClient]:
Null注入器異常:沒有找到HttpClient的提供者
```
由于我們前面僅僅是在構造函數中聲明了HttpClient,所以在此可以非常輕易的得出:該找不到提供者的錯誤是由于變更構造函數造成的。
## 引入HttpClientModule
`HttpClient`住在`HttpClientModule`中,若想在app.component.spec.ts成功實例化一個AppComponent,則需要在測試文件app.component.spec.ts中引入`HttpClientModule`。
```typescript
import {HttpClientModule} from '@angular/common/http'; ?
...
describe('AppComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
RouterTestingModule, ?
HttpClientModule ?
],
declarations: [
AppComponent
],
}).compileComponents();
});
```
* ? 聲明HttpClientModule住在位置
* ? 這會多一個`,`,少了會報語法錯誤
* ? 引入擁有`HttpClient`的`HttpClientModule`
> [danger] **注意**:在后續的教程中,在添加相關代碼時,類似需要在?處添加一個`,`的情況還有很多, 請勿必注意觀察。

# 本節作業
錯誤信息是根據app.component.spec.ts生成的,你還能像修改`it('should create the app', () => { `一樣,修改app.component.spec.ts中的其它位置來改變其描述信息嗎?
# 資源列表
| 名稱 | 地址 |
|---- | ---- |
| 服務器通訊的準備工作 | [https://www.angular.cn/guide/http#setup-for-server-communication](https://www.angular.cn/guide/http#setup-for-server-communication)
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.2.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.2.1.zip)
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結