# 數據驗證
本節我們對新建班級時的班級名稱進行非空驗證,力求達到以下目標:
1. 模擬API模擬后臺對數據進行驗證。
2. 班級名稱為空時,不允許點擊提交按鈕。
3. 未選擇班主任時,不允許點擊提交按鈕。
### MockApi
一個好的MockApi往往會處理一些邏輯,特別是在數據的校驗方面。而完成數據校驗的前提是獲取到這些數據。在第2小節中我們引入了能夠模似后臺API的MockApi,版本為`0.0.3`。本節中我們需要一些`0.0.5`版本的新特性,則需要對原依賴進行一些升級操作。
## 升級依賴
維護一個項目使其**不過時**是一種負責任的行為。相信在大家學習此教程時,執行`npm install`或多或少的都會看到一些依賴過時或有風險的提示:
```bash
found 2 moderate severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
```
升級這些依賴的方法有很多,在此給出一種雖然笨但有效的方法。
我們知道`package.json`中控制著當前項目的所有依賴,那么我們當然可以簡單的直接修改`package.json`中相關依賴的代碼了。比如我們打開`package.json`將MockApi依賴由`0.0.3`版本修改為`0.0.5`版本。
```json
+++ b/first-app/package.json
@@ -20,7 +20,7 @@
"@angular/platform-browser-dynamic": "~11.0.9",
"@angular/router": "~11.0.9",
"@fortawesome/fontawesome-free": "^5.15.2",
- "@yunzhi/ng-mock-api": "0.0.3",
+ "@yunzhi/ng-mock-api": "0.0.5",
"bootstrap": "^4.6.0",
"jquery": "^3.5.1",
"popper.js": "^1.16.1",
```
然后在項目根目錄中執行`npm install`來重新安裝項目依賴,此時`@yunzhi/ng-mock-api`的版本便成功更新于`0.0.5`了。
使用`npm install`命令時會下載一些依賴至項目根目錄的`node_modules`文件夾中。我們在其下可以找到一個`@yunzhi/ng-mock-api`文件夾。
```
panjie@panjies-Mac-Pro first-app % tree node_modules/@yunzhi -L 2
node_modules/@yunzhi
└── ng-mock-api
├── README.md
├── bundles
├── esm2015
├── fesm2015
├── lib
├── package.json ??
├── public-api.d.ts
├── testing
├── yunzhi-ng-mock-api.d.ts
└── yunzhi-ng-mock-api.metadata.json
```
該文件夾中的`package.json`記錄著當前依賴的具體信息,也包括版本號。
```json
"sideEffects": false,
"typings": "yunzhi-ng-mock-api.d.ts",
"version": "0.0.5" ??
}
```
除此以外,還可以搜索`npm update package`或`npm update dependencies`來獲取更多關于升級項目依賴的知識:

## 數據校驗
創建MockApi時,我們將模擬的結果放到了`result`屬性上:
```typescript
class ClazzMockApi implements MockApiInterface {
getInjectors(): ApiInjector<any>[] {
return [
{
method: 'POST',
url: 'clazz',
result: { ??
id: 1,
name: '保存的班級名稱',
createTime: 1234232,
teacher: {
id: 1,
name: '教師姓名'
}
}
}
];
}
}
```
`result`屬性除可設置為一般的變量以外,還可以將其設置為函數:
```typescript
result: () => {
return {
id: 1,
name: '保存的班級名稱',
createTime: 1234232,
teacher: {
id: 1,
name: '教師姓名'
}
};
}
```
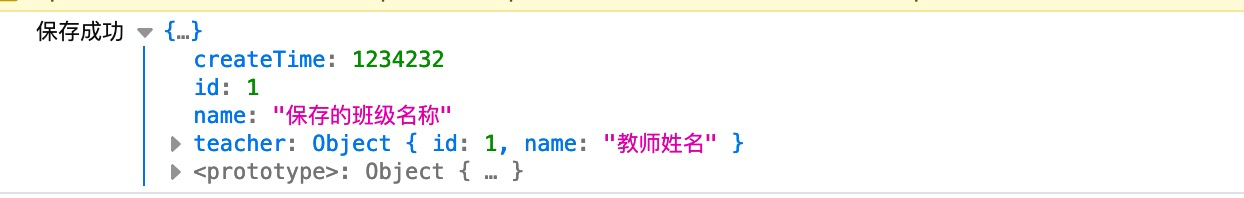
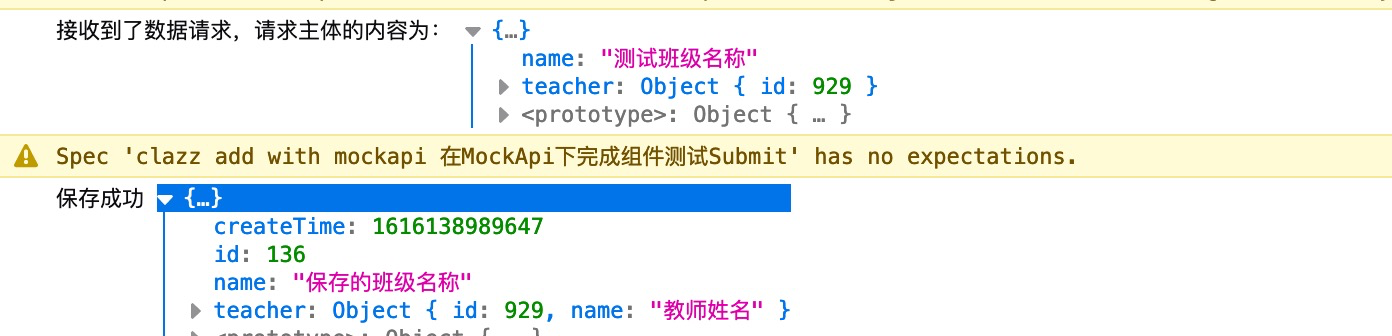
這兩種寫法效果一致,運行單元測試我們當得到相同的結果:

但設置為函數時,我們在函數上指定相關參數,這些參數的值可以幫助我們實現更靠近其實環境的邏輯:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -1,7 +1,7 @@
import {AddComponent} from './add.component';
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
-import {ApiInjector, MockApiInterceptor, MockApiInterface} from '@yunzhi/ng-mock-api';
+import {ApiInjector, MockApiInterceptor, MockApiInterface, RequestOptions} from '@yunzhi/ng-mock-api';
import {FormsModule} from '@angular/forms';
describe('clazz add with mockapi', () => {
@@ -42,7 +42,7 @@ class ClazzMockApi implements MockApiInterface {
{
method: 'POST',
url: 'clazz',
- result: () => {
+ result: (urlMatches: string[], options: RequestOptions) => {
return {
id: 1,
name: '保存的班級名稱',
```
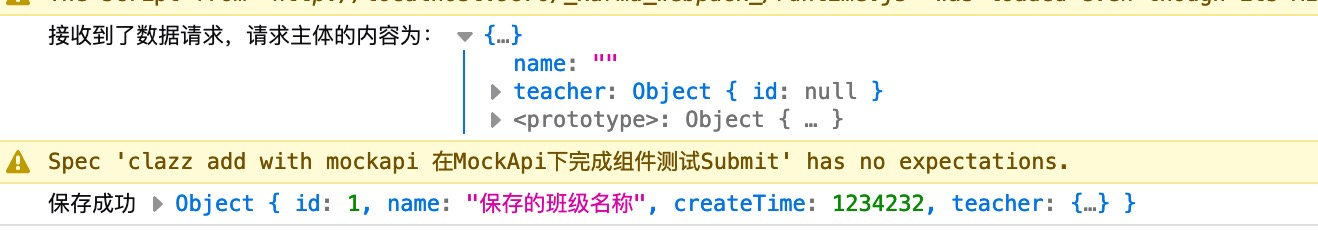
其中`urlMatches`為請求URL的相關信息,`options`包括了請求主體、請求headers等信息。我們此時預實現請求的數據驗證功能,則正好需要這個請求主體:
```typescript
result: (urlMatches: string[], options: RequestOptions) => {
+ console.log('接收到了數據請求,請求主體的內容為:', options.body);
```

數據接收到后:當數據符合要求,則返回數據;如果不符合要求,則拋出一個異常。
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -44,6 +44,15 @@ class ClazzMockApi implements MockApiInterface {
url: 'clazz',
result: (urlMatches: string[], options: RequestOptions) => {
console.log('接收到了數據請求,請求主體的內容為:', options.body);
+ const clazz = options.body;
+ if (!clazz.name || clazz.name === '') {
+ throw new Error('班級名稱未定義或為空');
+ }
+
+ if (!clazz.teacher || !clazz.teacher.id) {
+ throw new Error('班主任ID未定義');
+ }
+
return {
id: 1,
name: '保存的班級名稱',
```
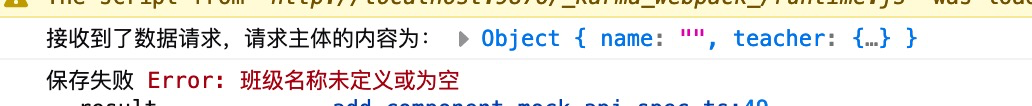
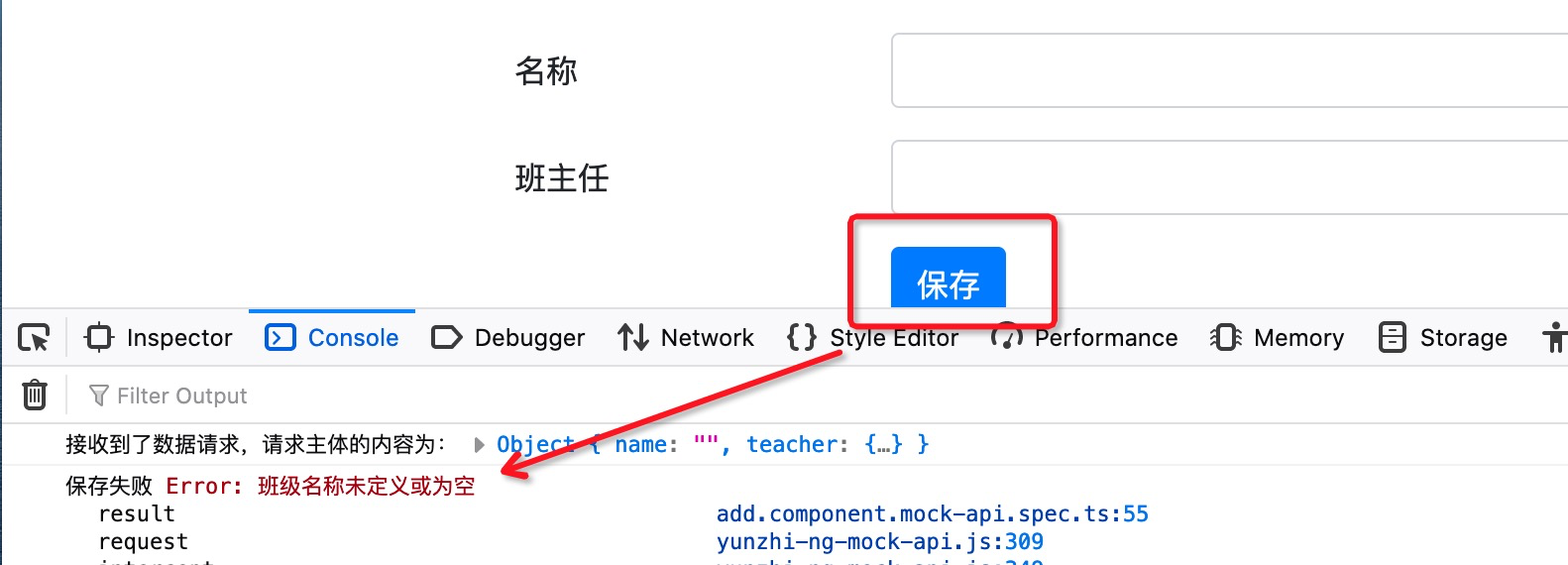
該異常將導致新班級保存失敗:

### 完善模擬數據
下面我們再對模擬返回數據進行修正,讓其返回更**合理**的模擬數據:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -1,7 +1,7 @@
import {AddComponent} from './add.component';
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
-import {ApiInjector, MockApiInterceptor, MockApiInterface, RequestOptions} from '@yunzhi/ng-mock-api';
+import {ApiInjector, MockApiInterceptor, MockApiInterface, randomNumber, RequestOptions} from '@yunzhi/ng-mock-api';
import {FormsModule} from '@angular/forms';
describe('clazz add with mockapi', () => {
@@ -52,13 +52,13 @@ class ClazzMockApi implements MockApiInterface {
if (!clazz.teacher || !clazz.teacher.id) {
throw new Error('班主任ID未定義');
}
-
+
return {
- id: 1,
+ id: randomNumber(),
name: '保存的班級名稱',
- createTime: 1234232,
+ createTime: new Date().getTime(),
teacher: {
- id: 1,
+ id: clazz.teacher.id,
name: '教師姓名'
}
};
```
使用`randomNumber()`來生成一個隨機的數字作為返回班級的id,這更貼近于生產環境;`createTime`設置為當前的時間,使數據看起來更真實,而`teacher`的`id`使入接收到的`id`,也是必要的。這樣一樣,返回數據看起來就正常的多了。
此時,我們在測試提交的教師id時,在也不必拘泥于**張三**、**李四**對應的`id=1`,`id = 2`了。在單元測試中完全可以設置一個隨機教師id:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -29,6 +29,8 @@ describe('clazz add with mockapi', () => {
});
fit('在MockApi下完成組件測試Submit', () => {
+ component.clazz.name = '測試班級名稱';
+ component.clazz.teacherId = randomNumber();
component.onSubmit();
});
});
```
如此一來,一個合格的后臺API替身便誕生了:

## V層測試
在啟用fixture的自動檢測變更后,如果未輸入班級名稱或未選擇教師就點擊保存按鈕的話,將在控制臺得到相應的錯誤信息:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -28,11 +28,15 @@ describe('clazz add with mockapi', () => {
fixture.detectChanges();
});
- fit('在MockApi下完成組件測試Submit', () => {
+ it('在MockApi下完成組件測試Submit', () => {
component.clazz.name = '測試班級名稱';
component.clazz.teacherId = randomNumber();
component.onSubmit();
});
+
+ fit('should create', () => {
+ fixture.autoDetectChanges();
+ });
});
/**
```

這幾乎與真正的后臺表示無異。
## disabled
Angular的FormsModule支持button標簽的disabled屬性,當此屬性為true時按鈕不可用,為false時按鈕可用。我們可以利用此特性,實現名稱為空、未選擇班主任時的禁止提交功能。
```html
+++ b/first-app/src/app/clazz/add/add.component.html
@@ -19,7 +19,9 @@
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
- <button class="btn btn-primary">保存</button>
+ <button class="btn btn-primary"
+ [disabled]="clazz.name === '' || clazz.teacherId === null">保存
+ </button>
</div>
</div>
</form>
```
此時,再啟用fixture的自動檢測變更后,V層中的按鈕將只在班級名稱不為空且選擇了teacher后可用。

填寫班級名稱,并選擇班主任后:

在模擬后臺API的數據校驗以及V層按鈕disabled的表現下,我們再也不怕客戶不按照我們指定的使用方式來使用系統了。
## 本節作業
請實現以下效果:
1. 初始化時提示名稱及班主任不能為空:

2. 填寫完相應的內容后,提示消失:

| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.1.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.1.4.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結