廣義上講,搭建一個`Angular`項目僅需要在我們的計算機中安裝`Node.js`即可。相信即使你沒有使用過`Node.js`,也應該聽說過它的大名。在沒有`Node.js`以前,`JavaScript`還只能稱為腳本,有了`Node.js`后`JavaScript`迎來了它的第二個春天,各種依托于`Node.js`的小軟件也如雨后春筍般冒了出來。在幾年以前說起前端,大家想到的可能更多的是需要美術功底的美工,現在我們卻要稱之為前端軟件工程師了。
# Node.js
官方如是說:Node.js是一個基于Chrome V8 引擎的 JavaScript 運行時。我們認為:Node.js其實是安裝在操作系統上的另一個小的操作系統,它有自己的小而精的軟件、自己的軟件管家。安裝完Node.js后,我們相當于擁有了一個小的、可以用命行進行交互的操作系統了。
# 下載安裝
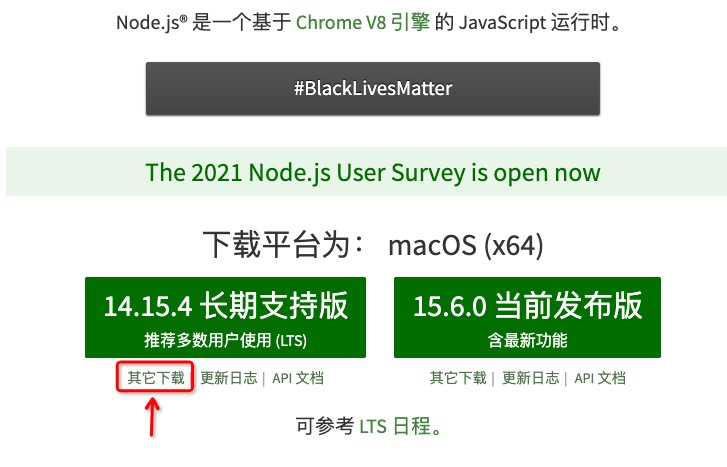
`Node.js`非常友好的提供了中文站點:[https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/),當前的正式版本是`14.15.4`。

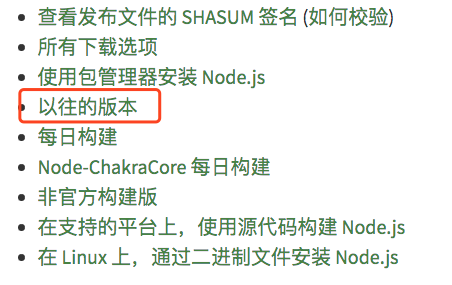
`Node.js`更新比較頻繁,相信現在的你打開上述網址時,長期支持的Node.js版本必然已不是`14.15.4`,此時我們建議你點擊`其它下載 -> 以往的版本`來打開歷史的版本列表。

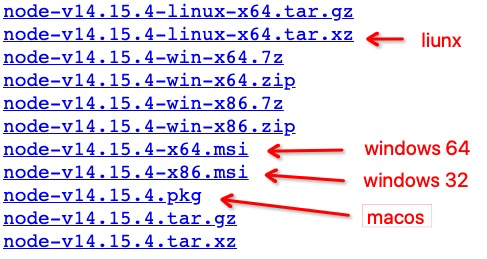
然后找到`14.15.4`并點擊打開下載鏈接,或者你也可以點擊[https://nodejs.org/download/release/v14.15.4/](https://nodejs.org/download/release/v14.15.4/)直接來到`Node.js v14.15.4`的下載界面。

根據操作系統不同,下載對應的安裝文件,安裝過程略。
## 驗證
打開系統`Terminal`,執行`node -v`來查看`node.js`版本信息:
```bash
panjiedeMac-Pro:~ panjie$ node -v
v14.15.4
```
正確的顯示了版本號,安裝成功。
>[info] windows系統上也有很多易用的終端,比如新的版本中自帶的powershell。第三方還有Cmder、ZOC Terminal Emulator、ConEmu console emulator、Xshell、Terminus、git bash等等。
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結