# 原型
我們常常聽到程序員在報怨項目經理或是客戶,報怨他們往往在產品成型后馬上提出近一步的需求。我想說這是非常正常的現象,因為作為項目經理或客戶,他們是完全的外行。在與他們進行信息交流時,存在信息差屬于非常正常的現象。
而我們要做的,就是把這種信息差盡量降低到最小。程序員是必然離不開電腦的,而一個優秀的程序員是必然離不開紙和筆的。在正式編碼前,一定要把腦子帶上,使用最小的成本將我們計劃完成的產品展示給用戶,同時也是展示給自己。
而**手繪原型**則是這個最小的成本。在動手編碼前,使用鉛筆、橡皮、直尺等繪制原型是非常必要的!假設我們當前手繪原型如下:

接下來,讓我們共同實現教師保存功能。
## 初始化組件
使用shell進入項目`src/app`文件夾:
```bash
panjie@panjies-Mac-Pro first-app % cd src/app
panjie@panjies-Mac-Pro app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-Mac-Pro app %
```
接下來執行:`ng generate component add`來生成一個教師添加組件:
```bash
panjie@panjies-Mac-Pro first-app % cd src/app
panjie@panjies-Mac-Pro app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-Mac-Pro app % ng generate component add
? Would you like to share anonymous usage data about this project with the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/privacy? For more
details and how to change this setting, see http://angular.io/analytics. Yes
Thank you for sharing anonymous usage data. Would you change your mind, the following
command will disable this feature entirely:
ng analytics project off
panjie@panjies-Mac-Pro app %
CREATE src/app/add/add.component.css (0 bytes)
CREATE src/app/add/add.component.html (18 bytes)
CREATE src/app/add/add.component.spec.ts (605 bytes)
CREATE src/app/add/add.component.ts (263 bytes)
UPDATE src/app/app.module.ts (540 bytes)
panjie@panjies-Mac-Pro app %
```
> info: 如果出現以下提示(google在問我們是否在共享我們的使用情況),輸入`y`后回車鍵(允許)繼續。當然了,你可以直接按回車(不分享我們的數據給google)后繼續 。
以上命令將自動為我們創建四個文件、更新一個文件。創建的文件分別為構成組件的三個文件:`src/app/add/add.component.css`, `src/app/add/add.component.html`,`src/app/add/add.component.ts`,一個供快速開發的測試文件`src/app/add/add.component.spec.ts`;更新了當前`src/app`文件夾下的模塊文件`src/app/app.module.ts`。
```bash
panjie@panjies-Mac-Pro app % tree
.
├── add
│?? ├── add.component.css ?
│?? ├── add.component.html ?
│?? ├── add.component.spec.ts ?
│?? └── add.component.ts ?
├── app
├── app-routing.module.ts
├── app.component.css
├── app.component.html
├── app.component.spec.ts
├── app.component.ts
└── app.module.ts ?
2 directories, 10 files
```
- ? 新建文件
- ? 更新文件
`src/app/app.module.ts`更新情況如下:
```typescript
import { AddComponent } from './add/add.component'; ?
@NgModule({
declarations: [
AppComponent,
AddComponent ?
],
```
?將新建的`AddComponent`自動添加到了`AppModule`模塊下的`declarations`中, ?自動添加了相應的文件引用。
## 測試
接下來我們繼續使用`ng t`運行單元測試以查看當前新建的教師添加組件:
````bash
panjie@panjies-Mac-Pro first-app % ng t
````

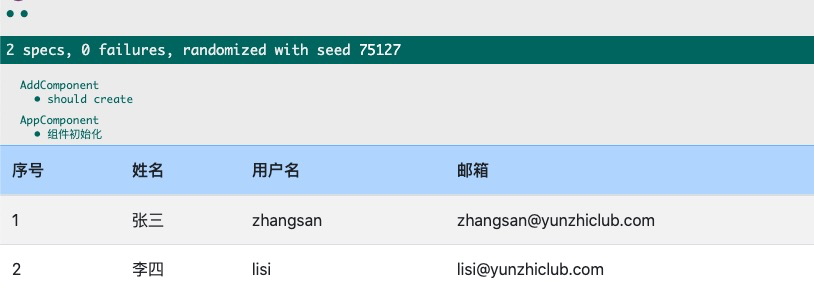
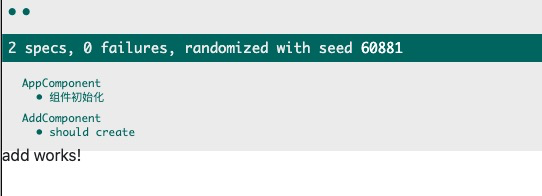
?? 什么情況,說好的使用`ng t`顯示的組件呢?怎么仍然顯示的是教師列表呢?再刷新幾次試試:

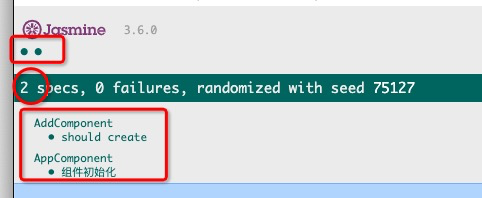
是的,和你看到的一樣。angular會隨機的顯示以前的教師列表組件以及我們剛剛初始化的ADD組件,較以前僅有一個組件比較,angular當前顯示的信息中表明正在測試兩個組件,被標明了測試的順序。當我們的Add組件被最后測試時,最終的界面將停留在Add組件,而當我們的Add組件被最先測試時,最終的界面則將停留在教師列表組件。

此時,我們可以找到Add組件對應的測試文件`add.component.spec.ts`,將第5行的`describe`變更為`fdescribe`,表示強制(force)執行當前測試同時忽略其它以`describe`聲明的測試:
```typescript
describe('AddComponent', () => { ?
fdescribe('AddComponent', () => { ?
```
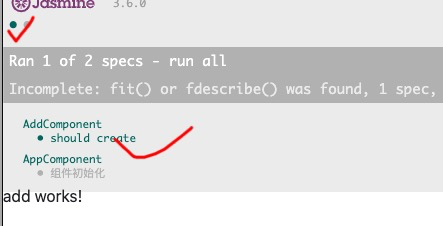
使用`ctrl(command)+s`保存當前文件后,測試界面將自動更新:

其中綠色代碼正在執行的測試,而灰色表示該測試未執行。
## V層
下面我們打開`add.component.html`:
```html
<p>add works!</p>
```
刪除文件中的代碼并加入以下代碼,以初始化教師添加表單:
```html
<form class="container-sm">
<div class="mb-3 row">
<label for="name" class="col-sm-2 col-form-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name">
</div>
</div>
<div class="mb-3 row">
<label for="username" class="col-sm-2 col-form-label">用戶名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username">
</div>
</div>
<div class="mb-3 row">
<label for="email" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="email">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">性別</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="sex-male" value="option1">
<label class="form-check-label" for="sex-male">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="sex-female" value="option2">
<label class="form-check-label" for="sex-female">女</label>
</div>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
<button class="btn btn-primary">保存</button>
</div>
</div>
</form>
```
最終效果如下:

# 本節資源
| 名稱 | 地址 |
| ---------------------- | ------------------------------------------------------------ |
| Jasmine fdescribe | [https://jasmine.github.io/api/3.6/global.html#fdescribe](https://jasmine.github.io/api/3.6/global.html#fdescribe) |
| CLI 概覽與命令參考手冊 | [https://angular.cn/cli](https://angular.cn/cli) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.3.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.3.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結