# fontawesome
本節我們引用fontawesome圖標庫、自定義css文件對教師列表組件進行進一步的美化。
## 美化按鈕
進一步的為調整按鈕位置、顏色、樣式來貼近于生產環境:
```html
+++ b/first-app/src/app/app.component.html
@@ -1,6 +1,11 @@
<router-outlet></router-outlet>
-<a routerLink="add">新增</a>
-<table class="table table-striped">
+<div class="row">
+ <div class="col-12 text-right">
+ <a class="btn btn-primary mr-2" routerLink="add">新增</a>
+ </div>
+</div>
+
+<table class="table table-striped mt-2">
<thead>
<tr class="table-primary">
<th>序號</th>
@@ -18,7 +23,10 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td><span (click)="onDelete(teacher.id)">刪除</span> <a [routerLink]="'edit/' + teacher.id">編輯</a></td>
+ <td>
+ <a class="btn btn-outline-primary btn-sm" [routerLink]="'edit/' + teacher.id">編輯</a>
+ <span class="btn btn-sm btn-outline-danger" (click)="onDelete(teacher.id)">刪除</span>
+ </td>
</tr>
</tbody>
</table>
```

## 引入字體圖標
越來越多的項目使用字體圖標來替換傳統的圖片圖標。字體圖標具有字體的一切屬性,有體積小、不失真、使用靈活方便等優點。在此,我們引入免費的`fontawesome`字體圖標。
### 安裝依賴
進入項目根目錄并執行`npm install --save @fortawesome/fontawesome-free`:
```bash
panjie@panjies-Mac-Pro first-app % npm install --save @fortawesome/fontawesome-free
> @fortawesome/fontawesome-free@5.15.2 postinstall /Users/panjie/github/mengyunzhi/angular11-guild/first-app/node_modules/@fortawesome/fontawesome-free
> node attribution.js
Font Awesome Free 5.15.2 by @fontawesome - https://fontawesome.com
License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ @fortawesome/fontawesome-free@5.15.2
added 1 package from 6 contributors, removed 1 package and audited 1468 packages in 13.405s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
安裝完成后,我們將在項目項目的`node_modules`文件夾下查看到`@fortawesome`文件夾。接下來,我們參考官方文檔來分別為開發、測試環境添加圖標庫。

官方文檔說:我們僅僅需要引入`/css/all.css`以及至項目中`/js/all.js`即可。那么,開始嘗試吧。
> 我們應該去哪找`/css/all.css`文件呢?猜猜看。
### 開發環境
對項目開發環境`ng s`的配置位為`angular.json`文件配置的`projects -> firest-app -> architect -> build -> options上。`options`上一個`styles`屬性,一個`scripts`屬性,分別表示引入外部的CSS文件以及JS文件,為此我們引入fontawesome如下:
```json
+++ b/first-app/angular.json
@@ -29,12 +29,14 @@
],
"styles": [
"src/styles.css",
- "./node_modules/bootstrap/dist/css/bootstrap.css"
+ "./node_modules/bootstrap/dist/css/bootstrap.css",
+ "./node_modules/@fortawesome/fontawesome-free/css/all.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.slim.min.js",
"./node_modules/popper.js/dist/umd/popper.min.js",
- "./node_modules/bootstrap/dist/js/bootstrap.min.js"
+ "./node_modules/bootstrap/dist/js/bootstrap.min.js",
+ "./node_modules/@fortawesome/fontawesome-free/js/all.js"
]
},
"configurations": {
```
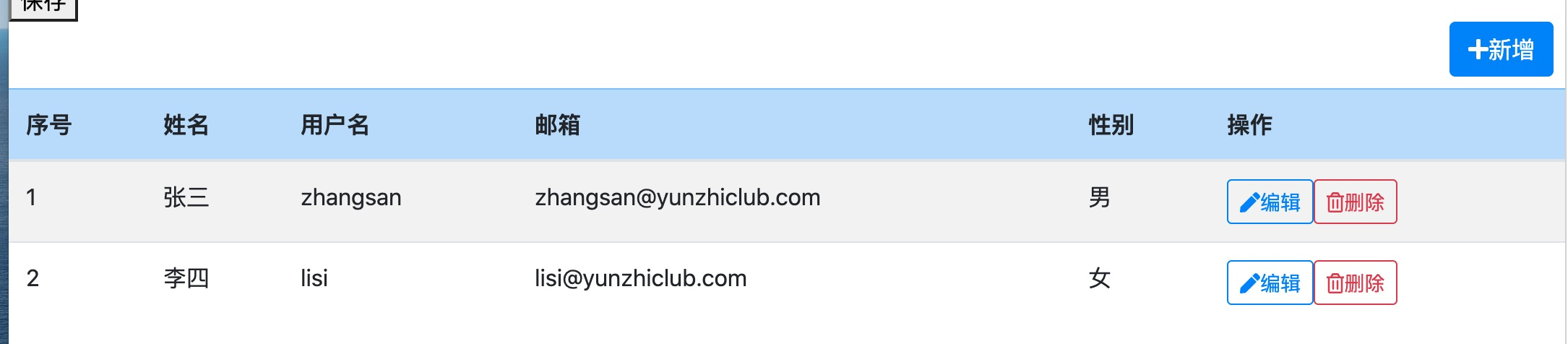
然后**重新啟動**`ng s`,并在模板文件中加入圖標進行測試:
```html
+++ b/first-app/src/app/app.component.html
@@ -1,7 +1,7 @@
<router-outlet></router-outlet>
<div class="row">
<div class="col-12 text-right">
- <a class="btn btn-primary mr-2" routerLink="add">新增</a>
+ <a class="btn btn-primary mr-2" routerLink="add"><i class="fas? fa-plus?"></i>??新增</a>
</div>
</div>
@@ -24,8 +24,12 @@
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
<td>
- <a class="btn btn-outline-primary btn-sm" [routerLink]="'edit/' + teacher.id">編輯</a>
- <span class="btn btn-sm btn-outline-danger" (click)="onDelete(teacher.id)">刪除</span>
+ <a class="btn btn-outline-primary btn-sm" [routerLink]="'edit/' + teacher.id">
+ <i class="fas? fa-pen?"></i>??編輯
+ </a>
+ <span class="btn btn-sm btn-outline-danger" (click)="onDelete(teacher.id)">
+ <i class="far? fa-trash-alt?"></i>??刪除
+ </span>
</td>
</tr>
</tbody>
```
- 使用`<i>`標簽結合`class`的方式來使用字體文件。??
- ? 字體文件標識(前綴),fontawesome字體前綴為`fas` 或`far`,其中僅有部分免費字體支持`far` ,所有字體均劫持`fas`。
- ? 以`fa`為前綴,表示fontawesome字體。不同的class對應不同的字體圖標,詳情請參考官網。

### 測試環境
對項目測試環境`ng t`的配置位為`angular.json`文件配置的`projects -> firest-app -> architect -> test -> options上。`options`上一個`styles`屬性,一個`scripts`屬性,分別表示引入外部的CSS文件以及JS文件,為此我們引入fontawesome如下:
```json
+++ b/first-app/angular.json
@@ -99,12 +99,14 @@
],
"styles": [
"src/styles.css",
- "./node_modules/bootstrap/dist/css/bootstrap.css"
+ "./node_modules/bootstrap/dist/css/bootstrap.css",
+ "./node_modules/@fortawesome/fontawesome-free/css/all.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.slim.min.js",
"./node_modules/popper.js/dist/umd/popper.min.js",
- "./node_modules/bootstrap/dist/js/bootstrap.min.js"
+ "./node_modules/bootstrap/dist/js/bootstrap.min.js",
+ "./node_modules/@fortawesome/fontawesome-free/js/all.js"
]
}
},
```
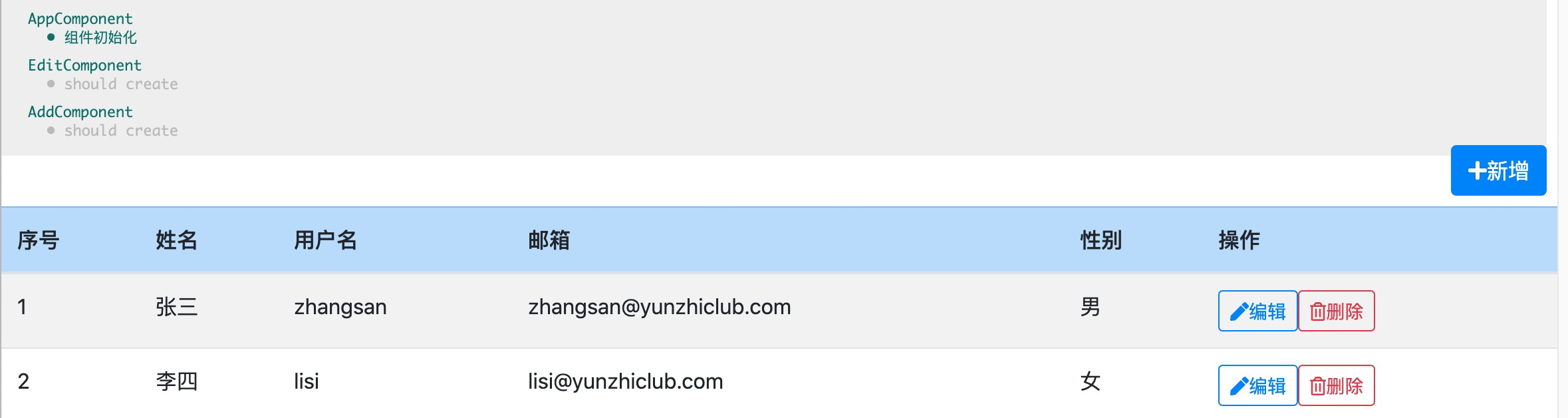
使用`ng t`來測試App組件:

## 自定義CSS
接著打開組件對應的CSS樣式表文件,實現兩個小功能:1. 增加按鈕間距; 2. 在圖標字體與字體中增加些空隙。
```css
.btn {
margin-right: 0.5em;
}
.btn > svg {
margin-right: 0.3em;
}
```
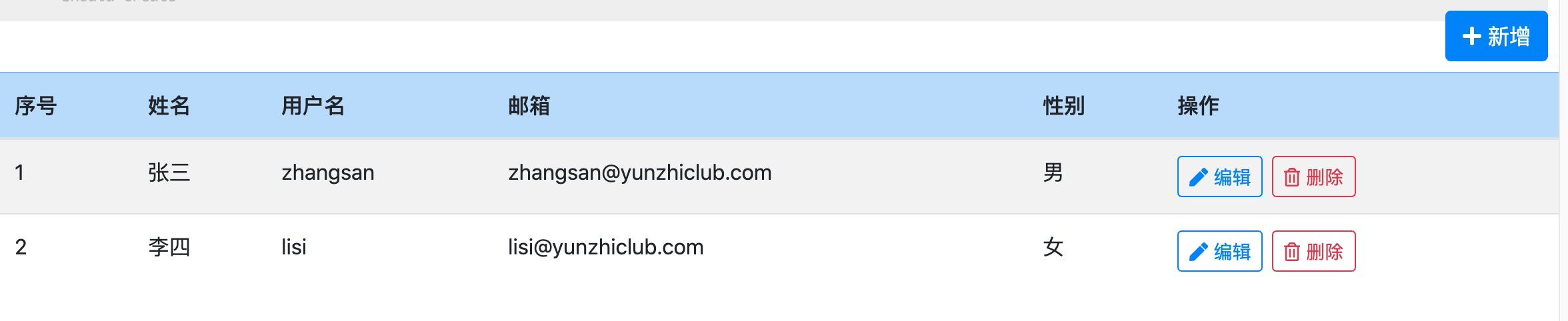
最終效果如下:

## 本節作業
1. 在為圖標字體與字體中增加些空隙時,我們CSS定義為`.btn > svg`,而非`.btn > i`。請給出其中的原因。
2. 為教師添加組件、教師編輯組件中的按鈕添加字體圖標。
| 名稱 | 地址 | 備注 |
| ----------------------- | ------------------------------------------------------------ | ---- |
| fontawesome圖標庫 | [https://fontawesome.com/icons?d=gallery&p=2&m=free](https://fontawesome.com/icons?d=gallery&p=2&m=free) | |
| fontawesome安裝文檔 | [https://fontawesome.com/how-to-use/on-the-web/setup/using-package-managers](https://fontawesome.com/how-to-use/on-the-web/setup/using-package-managers) | |
| fontawesome基本使用方法 | [https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use](https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use) | |
| 視圖包裝 | [https://angular.cn/guide/view-encapsulation#view-encapsulation](https://angular.cn/guide/view-encapsulation#view-encapsulation) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.6.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.6.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結