本節我們展示如何在組件中獲取一個`YzAsyncValidators`實例。
## 手動構建
`YzAsyncValidators`的構造函數中聲明了`HttpClient`,也就是構造一個`YzAsyncValidators`實例的前提是需要一個`HttpClient`實例。
```typescript
/**
* 異步驗證器.
*/
export class YzAsyncValidators {
constructor(private httpClient: HttpClient) {
}
```
在學生添加組件中,可以采取自動注入的方式,輕構的獲取到一個`HttpClient`實例:
```typescript
+++ b/first-app/src/app/student/add/add.component.ts
- constructor() {
+ constructor(private httpClient: HttpClient) {
```
然后就可以使用這個`HttpClient`實例來構造一個`YzAsyncValidators`實例了:
```typescript
constructor(private httpClient: HttpClient) {
- const yzAsyncValidators = null as unknown as YzAsyncValidators;
+ const yzAsyncValidators = new YzAsyncValidators(httpClient);
this.formGroup = new FormGroup({
```
執行學生新增組件的單元測試,錯誤信息消失,當輸入學號時,在控制臺中打印信息如下:

## 完成功能
`YzAsyncValidators`有了`HttpClient`后,便可以向后臺發起請求,然后根據后臺的返回值情況來決定驗證是否通過。
```typescript
+++ b/first-app/src/app/yz-async-validators.ts
numberNotExist(): (control: AbstractControl) => Observable<ValidationErrors | null> {
return (control: AbstractControl): Observable<ValidationErrors | null> => {
- console.log(this.httpClient);
- console.log('異步驗證器被調用');
- return of(null)
- .pipe(delay(1000), tap(data => console.log('驗證器返回數據', data)));
+ const httpParams = new HttpParams()
+ .append('number', control.value); ①
+ return this.httpClient.get<boolean>③('/student/numberIsExist', {params: httpParams}) ②
+ .pipe④(map⑤(exists => exists ? {numberExist: true} : null)⑥);
};
}
}
```
- ① 創建了請求參數,并將`number`加入請求參數中
- ② 發起了一個加入了請求參數的**預**請求,該**預**請求僅當被訂閱時才會發起真正的請求,而`FormControl`的異步驗證器會根據情況來決定是否進行訂閱,從而控制是否向后臺發起請求。
- ③ 該預請求的返回值的類型為`boolean`,這是由后面臺API返回類型決定的。所以預請求的返回值類型為`Observable<boolean>`
- ④ `pipe`的作用是使數據依次通過各個管道(操作符)。
- ⑤ `map`操作符能起到數據轉換的作用。`boolean`類型的值由管道這頭輸入,然后它按自己的規則決定管道那頭的輸出。
- ⑥ 當前的轉換規則是:如果管道這頭接收的是`true`,則管道那頭輸出`{numberExist: true}`;如果管道這頭接收提`false`,則管道那頭輸出的是`null`。該規則將`boolean`類型的值成功的轉換為了`ValidationErrors | null`。便得最終的返回值類型由`Observable<boolean>`變更為` Observable<ValidationErrors | null>`
為了更好的理解`map`操作符,我們在當前的學生增加組件的測試文件中增加一個測試方法:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
fit('理解map操作符', () => {
// 數據源發送數據1
const a = of(1) as Observable<number>;
a.subscribe(data => console.log(data));
// 數據源還是發送數據1
const b = of(1) as Observable<number>;
// 使用pipe,但不加任何管道
const c = b.pipe() as Observable<number>;
c.subscribe(data => console.log(data));
// 接著發送數據源1,通過map操作符完成number到string的轉換
const d = of(1) as Observable<number>;
const e = d.pipe(map(data => {
console.log('map操作符接收到的值的類型為:', typeof data);
const result = data.toString();
console.log('map操作符轉換后的值的類型為:', typeof result);
return result;
})) as Observable<string>;
e.subscribe(data => console.log(data));
// 下面的寫法與上面的效果一樣,當箭頭函數中僅有一行代碼時,可以省略該代碼的return關鍵字
const f = of(1) as Observable<number>;
const g = f.pipe(map(data => data.toString())) as Observable<string>;
g.subscribe(data => console.log(data));
// 除進行一般的類型轉換外,還可以轉換為任意類型
const h = of(1).pipe(map(data => {
return {value: data};
})) as Observable<{ value: number }>;
h.subscribe(data => console.log(data));
// 當然也可以轉換為null類型
const i = of(1).pipe(map(data => {
if (data !== 1) {
return {test: data};
} else {
return null;
}
})) as Observable<{ value: number } | null>;
i.subscribe(data => console.log(data));
});
```
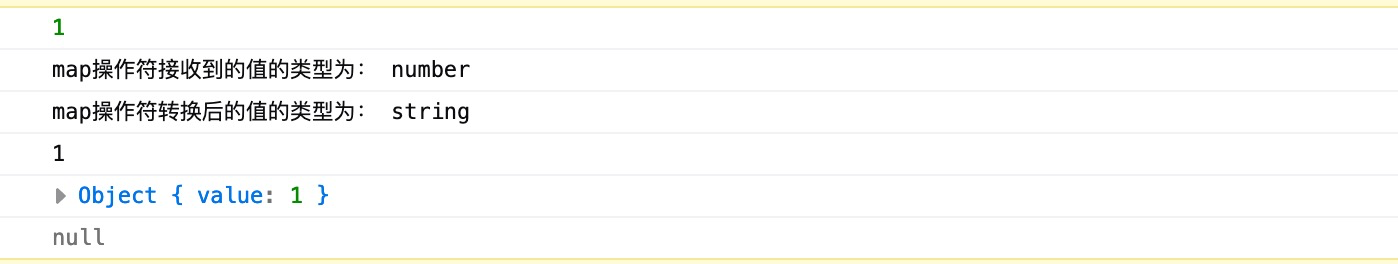
測試結果如下:

## 測試
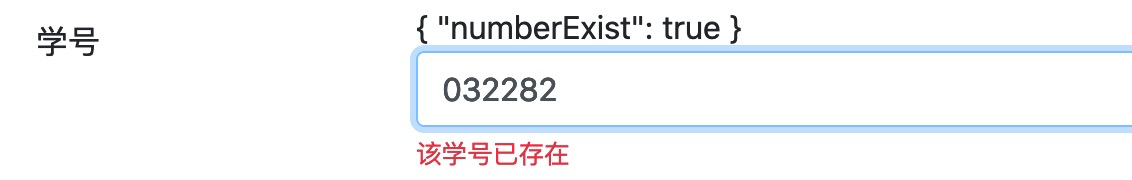
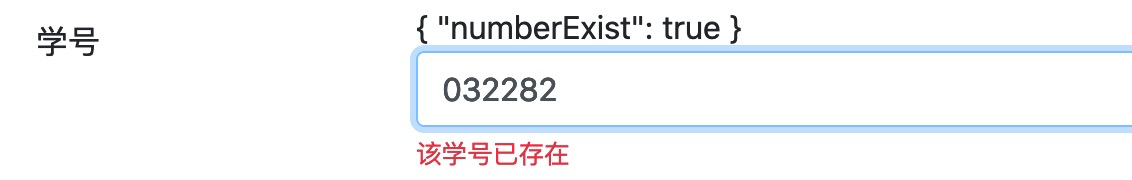
接著回到學號的異步驗證器的測試上來:當輸入032282時錯誤時顯示錯誤提示。

當輸入其它學號時,錯誤提示消失:

上述測試足以說明異步驗證是有效的。
## 完善提示信息
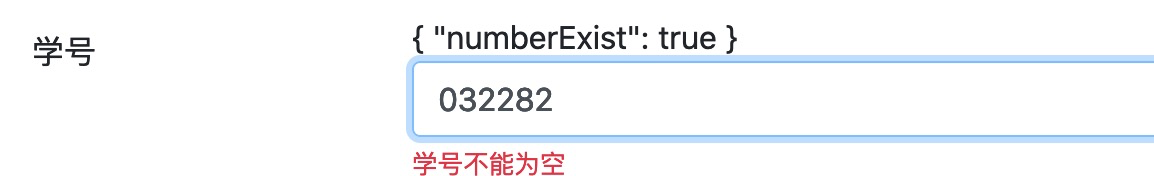
輸入032282的學號時,異步驗證器返回了驗證失效的信息,但提示信息卻為:學號不能為空。正確的信息應該是:該學號已存在。
當一個`FormControl`存在多個驗證器時,當驗證不通過時可以通過`FormControl`的`errors`來定制驗證信息:
```html
+++ b/first-app/src/app/student/add/add.component.html
@@ -11,7 +11,7 @@
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">學號</label>
<div class="col-sm-10">
- {{formGroup.get('number').pending}}
+ {{formGroup.get('number').errors | json}}
<input type="text" class="form-control" formControlName="number">
<small class="text-danger" *ngIf="formGroup.get('number').invalid">
學號不能為空
```
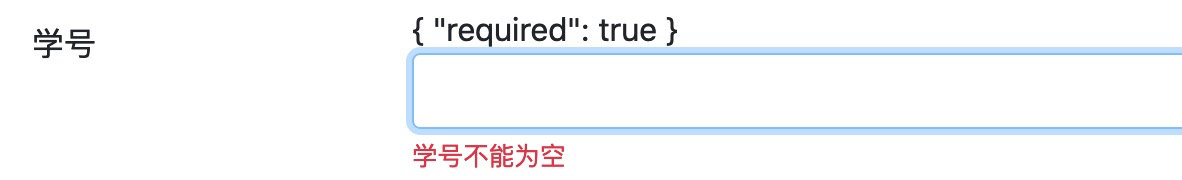
此時,當學號為空時,顯示的提示信息如下:

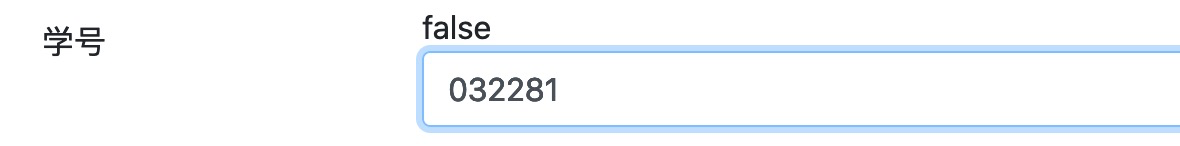
當學號為032282時,顯示的提示信息為:

如此以來,便可以利用`errors`如下定義提示信息了:
```html
<small class="text-danger" *ngIf="formGroup.get('number').invalid">
- 學號不能為空
+ <span *ngIf="formGroup.get('number').errors.required">學號不能為空</span>
+ <span *ngIf="formGroup.get('number').errors.numberExist">該學號已存在</span>
</small>
```
此時將輸入032282時,將提示**該學號已存在**。

提示信息解決后,還需要解決異步驗證器在發起后臺請求時保存按鈕被點亮的BUG。解決該問題可以利用`FormControl`的`pending`屬性:
```html
<div class="col-sm-10 offset-2">
- <button class="btn btn-primary" [disabled]="formGroup.invalid">保存
+ <button class="btn btn-primary" [disabled]="formGroup.invalid || formGroup.pending">保存
</button>
</div>
```
如此以來,當異步驗證器發起異步驗證時`pending`的值為`true`,保存按鈕不可用;當異步驗證器完成異步驗證時`pending`的值為`false`,此時保存按鈕是否可以則取決于`invalid`屬性。
## 自動構建
完善完異步驗證器后,讓我們把思緒拉回來在組件中構造`YzAsyncValidators`實例上來。剛剛我們通過在組件中注入`HttpClient`,然后再構建 `YzAsyncValidators`實例。
但隨著項目的更新,上述方法可能會引發比較嚴重的問題。

1. 組件a、b、c、d、e全部依賴于`YzAsyncValidators`驗證器。所以在組件a、b、c、d、e全部注入`HttpClient`實例,進而使用`new `YzAsyncValidators(httpClient)`來獲取一個驗證器實例。
2. 有一天`YzAsyncValidators`除依賴于`HttpClient`外,還依賴于`ActivedRouter`實例,構造函數變更為:`constructor(private httpClient: HttpClient, private activedRouter: ActivedRouter) {`。
3. 這時候災難便發生了,我們需要依次修改組件a、b、c、d、e,每個組件中都需要再注入個`ActivedRouter`實例。
這明顯是不可接受的,我們的理想目標是當`YzAsyncValidators`變更時,依賴于該`YzAsyncValidators`組件可以在不進行任何變更的情況下繼續正常工作。
預解決這個問題,便需要將手動實例化`YzAsyncValidators`改為自動注入了:
```typescript
+++ b/first-app/src/app/student/add/add.component.ts
@@ -12,8 +12,7 @@ import {HttpClient} from '@angular/common/http';
export class AddComponent implements OnInit {
formGroup: FormGroup;
- constructor(private httpClient: HttpClient) {
- const yzAsyncValidators = new YzAsyncValidators(httpClient);
+ constructor(private httpClient: HttpClient, private yzAsyncValidators: YzAsyncValidators) {
this.formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
```
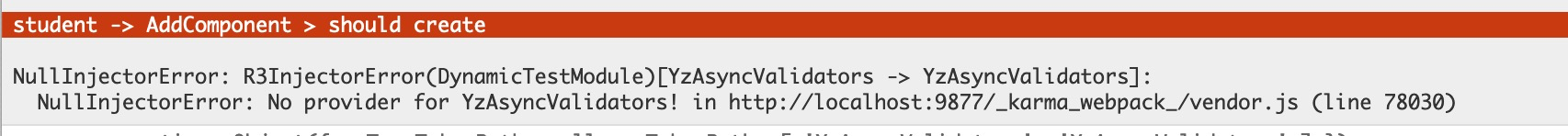
此時當前測試將發生一個錯誤:

該錯誤提示我們說:沒有找到`YzAsyncValidators`的提供者。沒錯,由于我們未對`YzAsyncValidators`類進行任何的配置,所以當前動態測試模塊中并沒有提供`YzAsyncValidators`的能力。這時候就需要復習一下6.7.2中的單例服務了:

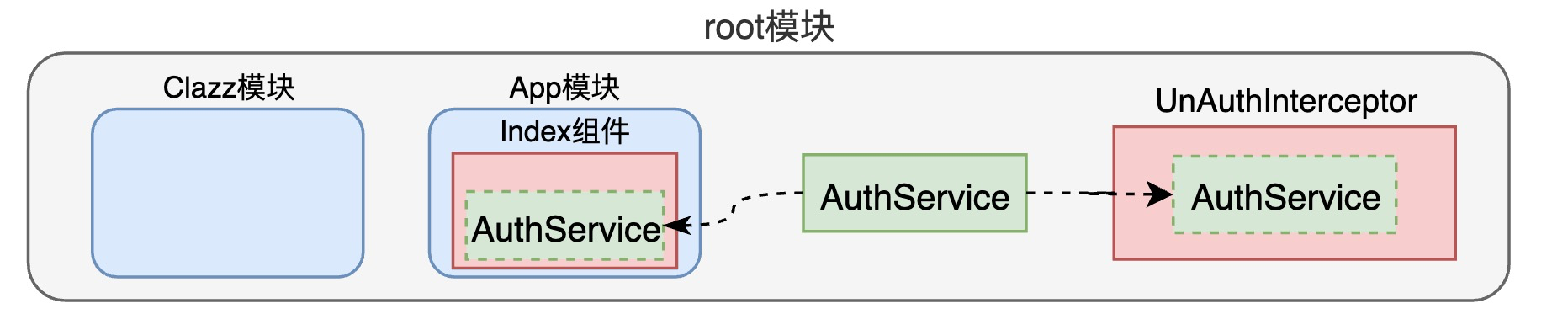
上圖的`AuthService`只所以能夠被Angular注入到任意的模塊中,是由于`AuthService`并聲明在`root`模塊中。按上述思想,我們將`YzAsyncValidators`也聲明到`root`模塊中:
```typescript
+++ b/first-app/src/app/yz-async-validators.ts
@@ -2,10 +2,14 @@ import {AbstractControl, ValidationErrors} from '@angular/forms';
import {Observable, of} from 'rxjs';
import {delay, map, tap} from 'rxjs/operators';
import {HttpClient, HttpParams} from '@angular/common/http';
+import {Injectable} from '@angular/core';
/**
* 異步驗證器.
*/
+@Injectable({
+ providedIn: 'root'
+})
export class YzAsyncValidators {
constructor(private httpClient: HttpClient) {
```
此時Anguar便有了提供`YzAsyncValidators`的能力,單元測試中的錯誤隨即消失,異步驗證器工作正常。

此時,即使有一天我們變更`YzAsyncValidators`的依賴,依賴于該`YzAsyncValidators`組件也可以在不進行任何變更的情況下繼續正常工作。
| 名稱 | 鏈接 |
| --------------- | ------------------------------------------------------------ |
| Angular依賴注入 | [https://angular.cn/guide/dependency-injection](https://angular.cn/guide/dependency-injection) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step7.2.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.2.4.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結