本節來完成編輯班級中的教師列表部分,編輯教師時,應當自動選中該班級對應的教師。至于應該選中哪個教師,則應該按教師`id` 進行對應。
為此,我們需要簡單改造一下MockApi。使教師列表的返回ID在1-10之間:
```typescript
+++ b/first-app/src/app/mock-api/teacher.mock.api.ts
@@ -1,4 +1,5 @@
import {ApiInjector, MockApiInterface, randomNumber} from '@yunzhi/ng-mock-api';
+import {randomString} from '@yunzhi/ng-mock-api/testing';
/**
* 教師模擬API
@@ -9,16 +10,16 @@ export class TeacherMockApi implements MockApiInterface {
// 獲取所有教師
method: 'GET',
url: 'teacher',
- result: [
- {
- id: randomNumber(),
- name: '教師姓名1'
- },
- {
- id: randomNumber(),
- name: '教師姓名2'
+ result: () => {
+ const teachers = [];
+ for (let i = 1; i <= 10; i++) {
+ teachers.push({
+ id: i,
+ name: randomString('教師姓名')
+ });
}
- ]
+ return teachers;
+ }
}];
}
}
```
然后獲取某個班級時對應的教師ID為1至10之間的任意值:
```typescript
+++ b/first-app/src/app/mock-api/clazz.mock.api.ts
@@ -87,7 +87,7 @@ export class ClazzMockApi implements MockApiInterface {
id,
name: randomString('班級名稱'),
teacher: {
- id: randomNumber(),
+ id: randomNumber(9) + 1,
name: randomString('教師')
}
} as Clazz;
```
## @Input()
為教師選擇組件增加一個`@Input()`,至于該`@Input()`是注解到屬性還是`set`方法上,則當前應該看具體的場景:
1. 如果考慮父組件對應子組件上輸入數值的變化,則應該注解到`set`方法上。
2. 如果不考慮父組件上的數值變化對子組件的影響,則應該注解到屬性上。
對于當前情景而言,父組件對子組件設置的教師id的值是通過請求后臺數據后獲取到的。執行過程大體如下:
1. 父組件初始化
2. 父組件請求后臺班級數據,此時班級數據為空,班級對應的教師數據當然也為空。
3. 子組件初始化,綁定`@Input`.
4. 父組件的請求得到了響應,此時獲取了班級數據,獲取到了班級對應的教師數據,需要重新對子組件`@Input()` 進行設置。
所以教師選擇組件更適合于將`@Input()`注解到`set`方法上:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select.component.ts
+ @Input()
+ set id(id: number) {
+ // 使用接收到的id設置teacherId
+ this.teacherId.setValue(id);
+ }
+
```
## 測試
我們仍在其父班級編輯組件中對子組件進行測試。為此,需要在父組件中傳入這個`id`屬性:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.html
@@ -12,7 +12,7 @@
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
- <app-klass-select></app-klass-select>
+ <app-klass-select [id]="teacherId"></app-klass-select>
<small class="text-danger">
必須指定一個班主任
</small>
```
C層中增加`teacherId`,初始化并賦值:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.ts
@@ -14,6 +14,7 @@ export class EditComponent implements OnInit {
* 班級名稱.
*/
nameFormControl = new FormControl('', Validators.required);
+ teacherId: number | undefined;
constructor(private activatedRoute: ActivatedRoute,
private httpClient: HttpClient) {
@@ -34,6 +35,7 @@ export class EditComponent implements OnInit {
.subscribe(clazz => {
console.log('接收到了clazz', clazz);
this.nameFormControl.patchValue(clazz.name);
+ this.teacherId = clazz.teacher.id;
}, error => console.log(error));
}
```
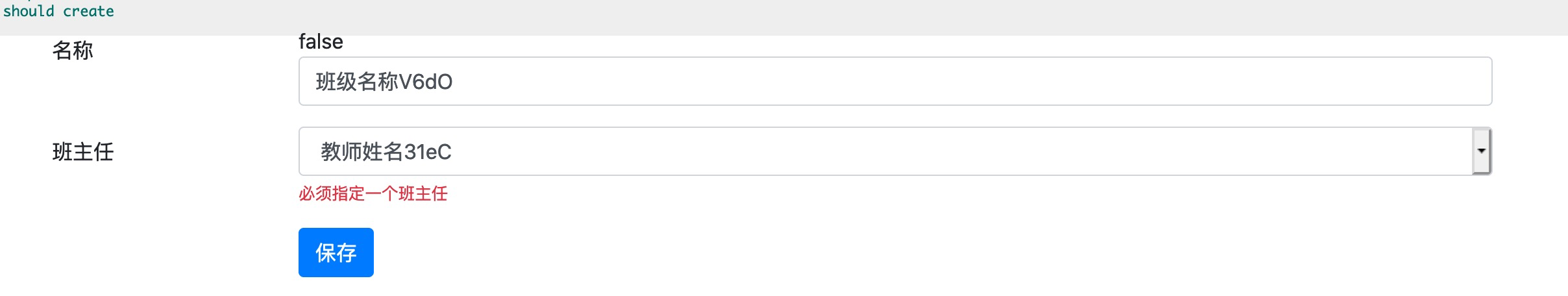
測試結果:

## @Output()
輸入完成后,再增加一個輸出對接:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.html
@@ -12,7 +12,7 @@
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
- <app-klass-select [id]="teacherId"></app-klass-select>
+ <app-klass-select [id]="teacherId" (beChange)="onTeacherChange($event)"></app-klass-select>
<small class="text-danger">
必須指定一個班主任
</small>
```
對應增加C層的方法:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.ts
@@ -39,4 +39,8 @@ export class EditComponent implements OnInit {
}, error => console.log(error));
}
+ onTeacherChange($event: number): void {
+ console.log('接收到了選擇的teacherId', $event);
+ this.teacherId = $event;
+ }
```
測試效果:

每點擊一個教師后C層的方法都會被觸發一次,有意思的是組件初始化時,我們并沒有點擊教師列表,但父組件的`onTeacherChange`方法也被調用了一次。
這是由于在初始化時教師選擇組件中的執行順序如下:
1. 班級編輯組件初始化,teacherId為undefined,異步請求數據開始。
2. 教師選擇組件初始化,執行`set id(undefined)`方法,調用`teacherId`的`setValue()`方法。
3. 執行教師選擇組件的`ngOnInit()`方法,在該方法中對`teacherId`的數值變更進行了訂閱,此后`teacherId`再有新值時,將得到一個通知。得到通知后將向父組件彈出得到的`teacherId`。
4. 父組件的異步請求數據返回,再次調用教師選擇組件的`set id(xx)`方法,調用`teacherId`的`setValue()`方法。此時在3中的訂閱將得到一個通知,近而向父組件彈出得到的teacherId。
5. 父組件接收到`teacherId`后,打印在控制臺,組件初始化完畢。
上述流程導致了在初始化父組件將某個`teacherId`傳給子組件后,子組件又將其傳回了父組件。這雖然無關緊要,但的確是個多余的操作。
## 加入驗證
最后我們加入對班主任的驗證,未設置班主任時顯示相關的錯誤信息:
```html
+++ b/first-app/src/app/clazz/edit/edit.component.html
@@ -13,7 +13,7 @@
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
<app-klass-select [id]="teacherId" (beChange)="onTeacherChange($event)"></app-klass-select>
- <small class="text-danger">
+ <small class="text-danger" *ngIf="teacherId === undefined">
必須指定一個班主任
</small>
</div>
```
再次測試,錯誤消失:

## 本節作業
嘗試在教師選擇組件中,引入一個緩存變量`idInput` ,并使用其來規避在組件初始化時彈出的多余數據。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.4.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.4.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結