# 定義菜單
在前面的章節中我們完成了教師管理、用戶登錄、歡迎頁、個人中心四個主體功能。本節我們新建一個菜單組件,使用戶在使用我們的教務系統時更加方便。
## 初始化
首先我們使用angular cli快速初始化菜單組件,導航在術語中常被命名為`nav`,所以我們有時也會將其稱為**導航**:
```bash
panjiedeMacBook-Pro:app panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjiedeMacBook-Pro:app panjie$ ng g c nav
CREATE src/app/nav/nav.component.css (0 bytes)
CREATE src/app/nav/nav.component.html (18 bytes)
CREATE src/app/nav/nav.component.spec.ts (605 bytes)
CREATE src/app/nav/nav.component.ts (263 bytes)
UPDATE src/app/app.module.ts (1378 bytes)
```
bootstrap中內置了導航的樣式,我們為其增加**首頁**、**教師**管理菜單兩個菜單:
```html
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand mr-auto mr-lg-0" href="#">軟小白教務系統</a>
<button class="navbar-toggler p-0 border-0" type="button" data-toggle="offcanvas">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse offcanvas-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">首頁 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">教師管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">班級管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">學生管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">個人中心</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">注銷</button>
</form>
</div>
</nav>
```
最終效果如下:

## 加入菜單
有了菜單,讓我們把它添加到其應該存在的位置上。當前項目我們希望:
1. 用戶未登錄顯示登錄組件。
2. 用戶登錄成功或已登錄,上方顯示導航組件,下方根據路由值對應顯示組件。
根據以上需求,我們將導航組件添加到`Index`組件中,添加的方法與我們在`Index`組件中添加`Login`組件的過程一致:
1. 獲取nav組件的selector,當前為` 'app-nav'`。
2. 將`selector`添加到`Index`組件V層對應的位置上。
```html
+++ b/first-app/src/app/index/index.component.html
@@ -1,2 +1,7 @@
+<!--登錄成功后,在上面顯示導航-->
+<app-nav *ngIf="login"></app-nav>
+<!--在下方顯示路由對應的具體組件-->
<router-outlet *ngIf="login"></router-outlet>
+
+<!--未登錄時,顯示登錄窗口-->
<app-login *ngIf="!login" (beLogin)="onLogin($event)" ></app-login>
```
### 測試
在Index對應的單元測試中加入導航組件,已防止在進行測試中出現找不到`app-nav`對應的組件錯誤:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -6,6 +6,7 @@ import {LoginComponent} from '../login/login.component';
import {HttpClientModule} from '@angular/common/http';
import {FormsModule} from '@angular/forms';
import {RouterTestingModule} from '@angular/router/testing';
+import {NavComponent} from '../nav/nav.component';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -13,7 +14,7 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [IndexComponent, AppComponent, LoginComponent],
+ declarations: [IndexComponent, AppComponent, LoginComponent, NavComponent],
imports: [HttpClientModule, FormsModule, RouterTestingModule]
})
.compileComponents();
@@ -25,7 +26,7 @@ describe('IndexComponent', () => {
fixture.detectChanges();
});
- it('should create', () => {
+ fit('should create', () => {
expect(component).toBeTruthy();
fixture.autoDetectChanges();
});
```
在單元測試中輸入正確的用戶名、密碼后完成登錄,顯示導航組件。測試成功。
## 添加路由
下一步,我們為其a標簽添加對應的路由:
```html
+++ b/first-app/src/app/nav/nav.component.html
@@ -1,5 +1,5 @@
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
- <a class="navbar-brand mr-auto mr-lg-0" href="#">軟小白教務系統</a>
+ <a class="navbar-brand mr-auto mr-lg-0" routerLink="/">軟小白教務系統</a>
<button class="navbar-toggler p-0 border-0" type="button" data-toggle="offcanvas">
<span class="navbar-toggler-icon"></span>
</button>
@@ -7,10 +7,10 @@
<div class="navbar-collapse offcanvas-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
- <a class="nav-link" href="#">首頁 <span class="sr-only">(current)</span></a>
+ <a class="nav-link" routerLink="/">首頁 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
- <a class="nav-link" href="#">教師管理</a>
+ <a class="nav-link" routerLink="teacher">教師管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">班級管理</a>
@@ -19,7 +19,7 @@
<a class="nav-link" href="#">學生管理</a>
</li>
<li class="nav-item">
- <a class="nav-link" href="#">個人中心</a>
+ <a class="nav-link" routerLink="personal-center">個人中心</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
```
如上,我們刪除了模板中的`href`屬性,取而代之的是`routerLink`屬性。
雖然可以在`ng t`中對路由進行測試,但這并不是`ng t`所擅長的領域。在此對導航進行測試,我們使用`ng s`:

點擊首頁、教師管理、個人中心后均生效,成功!
## 隨動點亮
有幾個小的問題我們需要修正下,第一問題就是對應菜單的點亮效果。點我們點擊教師管理后,菜單**首頁**仍然處于點亮的狀態,這是一個小的BUG。

由于這種**隨動點亮**的效果基本上每個Angular項目都需要的基本功能,所以Angular為我們友好的內置了`routerLinkActive`來實現該功能:
```html
+++ b/first-app/src/app/nav/nav.component.html
@@ -6,10 +6,12 @@
<div class="navbar-collapse offcanvas-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
- <li class="nav-item active">
+ <li class="nav-item"
+ routerLinkActive="active"
+ [routerLinkActiveOptions]="{exact: true}">
<a class="nav-link" routerLink="/">首頁 <span class="sr-only">(current)</span></a>
</li>
- <li class="nav-item">
+ <li class="nav-item" routerLinkActive="active">
<a class="nav-link" routerLink="teacher">教師管理</a>
</li>
<li class="nav-item">
@@ -18,7 +20,7 @@
<li class="nav-item">
<a class="nav-link" href="#">學生管理</a>
</li>
- <li class="nav-item">
+ <li class="nav-item" routerLinkActive="active">
<a class="nav-link" routerLink="personal-center">個人中心</a>
</li>
</ul>
```
此時,當我們點擊對應的菜單時,僅有該菜單會處于點亮的狀態:

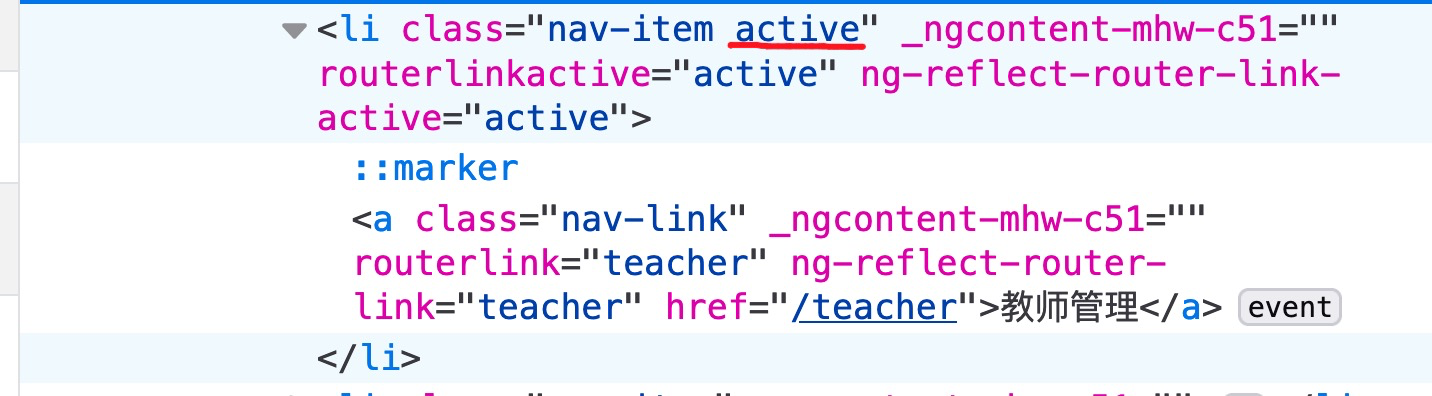
所以`routerLinkActive`的作用時:當前路由如果對應了`routeLink`的值的話,`routerLinkActive`中的字符串將添加到該元素的`class`中:

從而實現了當路由為`/teacher`時,**教師管理**菜單被點亮的效果。
在上述代碼中我們同時增加了` [routerLinkActiveOptions]="{exact: true}">`,正如我們前面提及過的使用`[xxx]`時,`=`后面對應的是typescript語句,在這里`{exact: true}`是一個對象,該對象中有一個屬性`exact`,值為`true`。表示只有路由**完全**與`routeLink`中的值相同時,才為當元素增加`active`樣式。
而至于為什么要這樣做,我想以下兩個實驗能解決你心中的疑惑:
1. 去除**首頁**菜單的`[routerLinkActiveOptions]`,再次點擊各個菜單,看看會發生什么。
2. 在**教師**菜單上加入` [routerLinkActiveOptions]="{exact: true}"`,然后在教師管理中點擊新增按鈕,打開新增教師界面,看看又會發生什么。
以上兩個實驗完成后,相信你已經明白了為什么我們要那么做了。
## 組件跳轉
菜單有了以后,終于像那么回事了。下面,我們進一步的完成各個組件間的跳轉功能。新增教師、編輯教師后均跳回教師列表組件。這好像是我們以前給大家布置的作業,你曾完成了嗎?
我們已經掌握了在V層中使用`routerLink`的方式來完成路由間的跳轉,除此以外,如果我們在C層想實現路由跳轉則可以引入Angular的`Router`:
```typescript
+++ b/first-app/src/app/add/add.component.ts
@@ -1,5 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {HttpClient} from '@angular/common/http';
+import {Router} from '@angular/router';
@Component({
selector: 'app-add',
@@ -14,7 +15,8 @@ export class AddComponent implements OnInit {
sex: true
};
- constructor(private httpClient: HttpClient) {
+ constructor(private httpClient: HttpClient,
+ private router: Router) {
}
ngOnInit(): void {
@@ -26,6 +28,7 @@ export class AddComponent implements OnInit {
.post('http://angular.api.codedemo.club:81/teacher', this.teacher)
.subscribe((result) => {
console.log('接收到返回數據', result);
+ this.router.navigate(['teacher']);
}, (error) => {
console.log('請求失敗', error);
});
```
Router中的navigate提供了路由跳轉(導航)功能,該方法接收一個`數組`,數組中的第一項為跳轉的路由位置。如此以來,我們便實現了教師添加成功后跳轉回教師列表的功能。
測試過程略。
教程中教師編輯組件仍在依賴于App組件,這使得我們當前無法啟用Edit組件,我們接下來共同解決掉這個問題:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,7 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';
import {HttpClient} from '@angular/common/http';
-import {AppComponent} from '../app.component';
@Component({
selector: 'app-edit',
@@ -18,8 +17,7 @@ export class EditComponent implements OnInit {
};
constructor(private activeRoute: ActivatedRoute,
- private httpClient: HttpClient,
- private appComponent: AppComponent) {
+ private httpClient: HttpClient) {
}
ngOnInit(): void {
@@ -43,8 +41,7 @@ export class EditComponent implements OnInit {
this.httpClient.put(url, this.teacher)
.subscribe(data => {
console.log('更新成功', data);
- // 在此調用教師列表App組個的ngOnInit方法,即可實現更新后重新刷新教師列表的功能
- this.appComponent.ngOnInit();
+
},
error => console.log('更新錯誤', error));
}
```
然后如同add組件一樣,引入Router并完成編輯后的跳轉:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,5 +1,5 @@
import {Component, OnInit} from '@angular/core';
-import {ActivatedRoute} from '@angular/router';
+import {ActivatedRoute, Router} from '@angular/router';
import {HttpClient} from '@angular/common/http';
@Component({
@@ -17,7 +17,8 @@ export class EditComponent implements OnInit {
};
constructor(private activeRoute: ActivatedRoute,
- private httpClient: HttpClient) {
+ private httpClient: HttpClient,
+ private router: Router) {
}
ngOnInit(): void {
@@ -41,7 +42,7 @@ export class EditComponent implements OnInit {
this.httpClient.put(url, this.teacher)
.subscribe(data => {
console.log('更新成功', data);
-
+ this.router.navigate(['teacher']);
},
error => console.log('更新錯誤', error));
}
```
測試過程略。如此以來,我們便真正的完成了一個具有教師管理、個人中心兩個小模塊的小的系統了。
相信大多數的同學,早早的便完成了我們剛剛進行的路由跳轉功能。這絕對是一個應該讓自己驕傲的好習慣。在學習的過程中,看的懂與會做完完全全是兩碼事,會做與會講又是學習的兩個不同的階段。我們絕對應該自己遠離**一看就會,一做就錯**的學習怪圈,而實現這一目標的有效手段便是:多上手,多練,多用代碼驗證。
我們應該感謝歷史上的自己為我們選擇了這么一門好的專業,與其它專業不同,我們的測試環境則方便又安全,同時還幾乎沒有任何成本,在**練習**中發生問題,隨時可以按自己的意愿隨時的重新來過。
## 力求完美
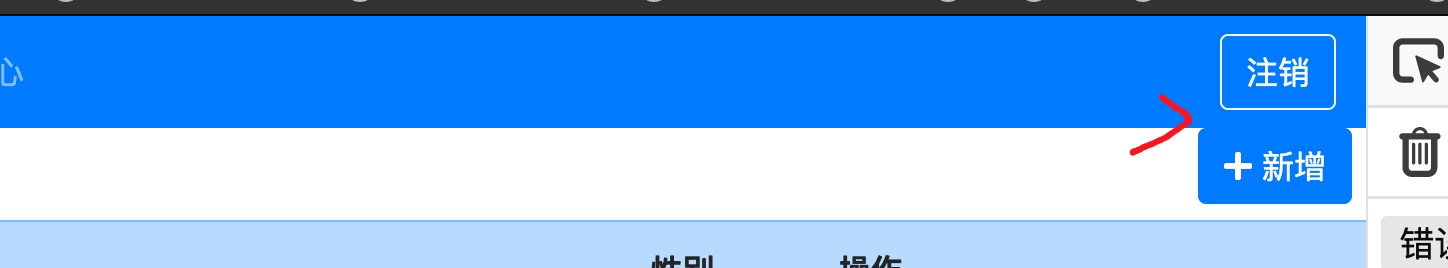
在項目開發過程中,應該遵循**先完成、再完美**的思想。當下我們差不多完成了基本的功能后,讓我們再簡單的完美一下:


我們發現上述兩個圖片所示的位置好像都應該有那么一點點小的空隙,這樣在視覺上更容易對模塊進行劃分。
```html
+++ b/first-app/src/app/nav/nav.component.html
@@ -1,4 +1,4 @@
-<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
+<nav class="navbar navbar-expand-lg navbar-dark bg-primary mb-3">
<a class="navbar-brand mr-auto mr-lg-0" routerLink="/">軟小白教務系統</a>
<button class="navbar-toggler p-0 border-0" type="button" data-toggle="offcanvas">
<span class="navbar-toggler-icon"></span>
```
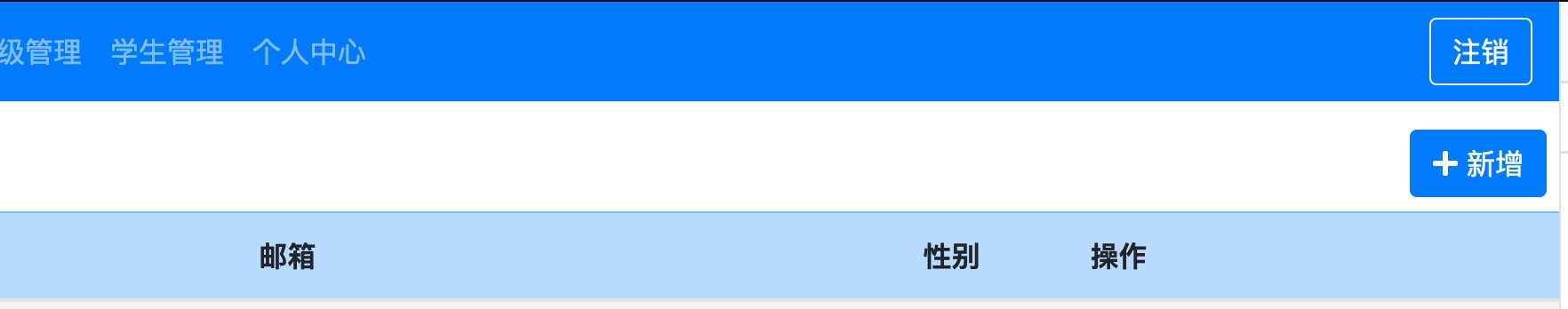
沒錯,這就么一個看似不起眼的`mb-3`卻起到了在視覺上起到非常良好的效果:

## ng t
`ng t`的最終目的是為了保障項目完整有效性,我們在未啟用`ng t`的情況下做了一些調整。在繼續下一節前,還需要確認`ng t`的每個功能都是正常的,為此我們移除所有的`fit`、`fdescribe`后執行`ng t`,以確保在解決一個BUG的同時不新增其它BUG。

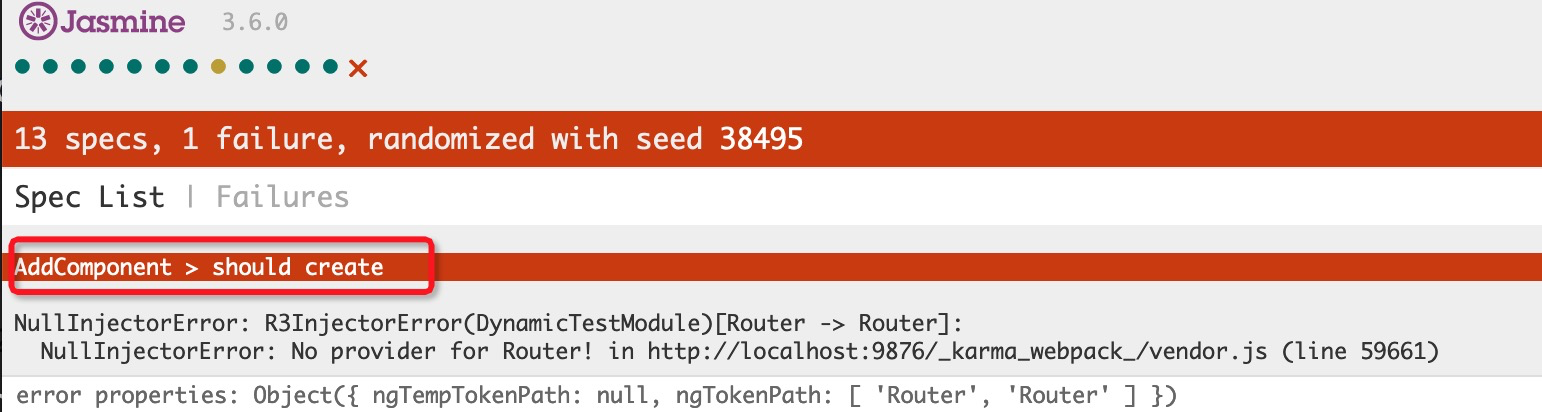
最后結果為發現了一個異常,此異常對應的`describe`為`AddComponent`,對應的`it`為`should create`,異常的原因是未獲取到Router的提供者:
```typescript
+++ b/first-app/src/app/add/add.component.spec.ts
describe('AddComponent', () => { ??
...
it('should create', () => { ??
expect(component).toBeTruthy();
});
});
```
解決的方法當然添加有一個能力提供Router的模塊了,在測試過程中,我們使用Angular提供的路由測試模塊做為相應的provider:
```typescript
+++ b/first-app/src/app/add/add.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
import {FormsModule} from '@angular/forms';
import {HttpClientModule} from '@angular/common/http';
+import {RouterTestingModule} from '@angular/router/testing';
describe('AddComponent', () => {
let component: AddComponent;
@@ -11,7 +12,7 @@ describe('AddComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [AddComponent],
- imports: [FormsModule, HttpClientModule]
+ imports: [FormsModule, HttpClientModule, RouterTestingModule]
})
.compileComponents();
});
```
再次執行,錯誤消息:

說明我們未對歷史的功能造成影響。
## 本節作業
我們在下節中將實現用戶注銷功能,其對應的后臺api為:
```
GET /teacher/logout
```
在不參考下一小節內容的情況下,嘗試實現該功能。
| 名稱 | 鏈接 |
| ------------- | ------------------------------------------------------------ |
| bootstrap導航 | [https://getbootstrap.com/docs/5.0/components/navs-tabs/](https://getbootstrap.com/docs/5.0/components/navs-tabs/) |
| 活動路由鏈路 | [https://angular.cn/guide/router#active-router-links](https://angular.cn/guide/router#active-router-links) |
| 指定相對路由 | [https://angular.cn/guide/router#specifying-a-relative-route](https://angular.cn/guide/router#specifying-a-relative-route) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step5.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step5.5.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結