# 總結
君子博學而日參省乎己,則知明而行無過矣。
## 文件命名
組件C層以 `component.ts`結尾,組件V層是標準的html文件,組件樣式是標準的CSS文件,單元測試文件以`spec.ts`結尾,模塊文件以`module.ts`結尾。
## 模塊與組件
我在本章中共接觸了一個模塊文件`app.module.ts`,該模塊由`AppComponent`,`AddComponent`以及`EditComponent`組成:
```typescript
declarations: [
AppComponent,
AddComponent,
EditComponent
],
```
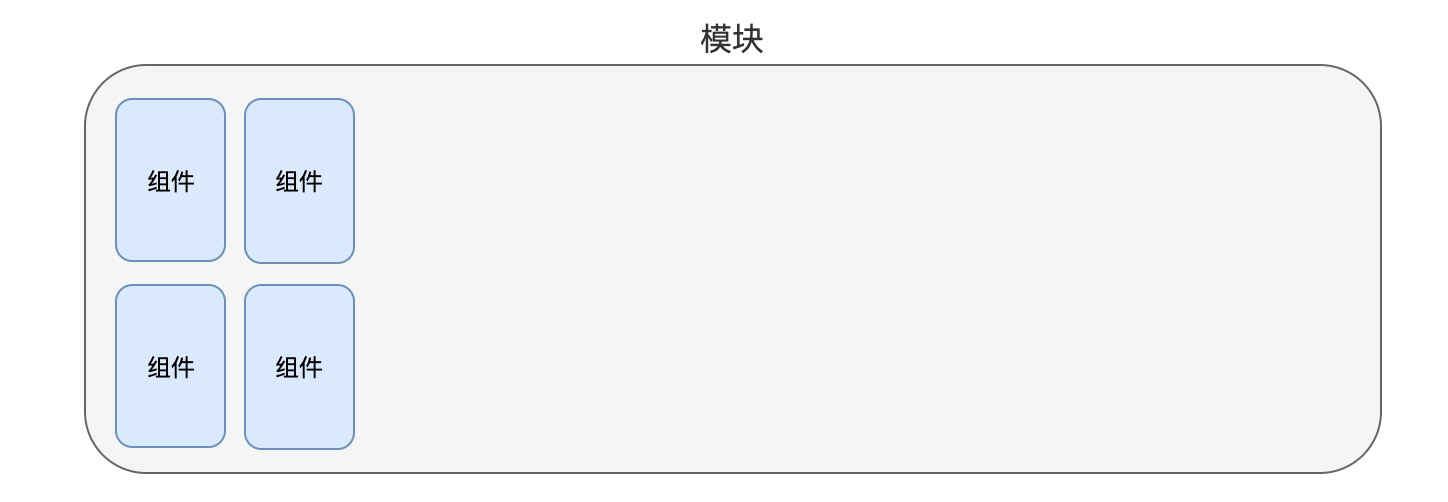
從而我們得出如下結論:**組件是模塊的一部分**

模塊之所以稱為模塊,是由于在其上使用了`NgModule`注解:
```typescript
@NgModule({
})
export class AppModule {
}
```
除此以外,我們還可以在karma負責的單元測試文件中,使用`TestBed`來創建動態臨時的模塊:
```typescript
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
HttpClientModule,
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
});
```
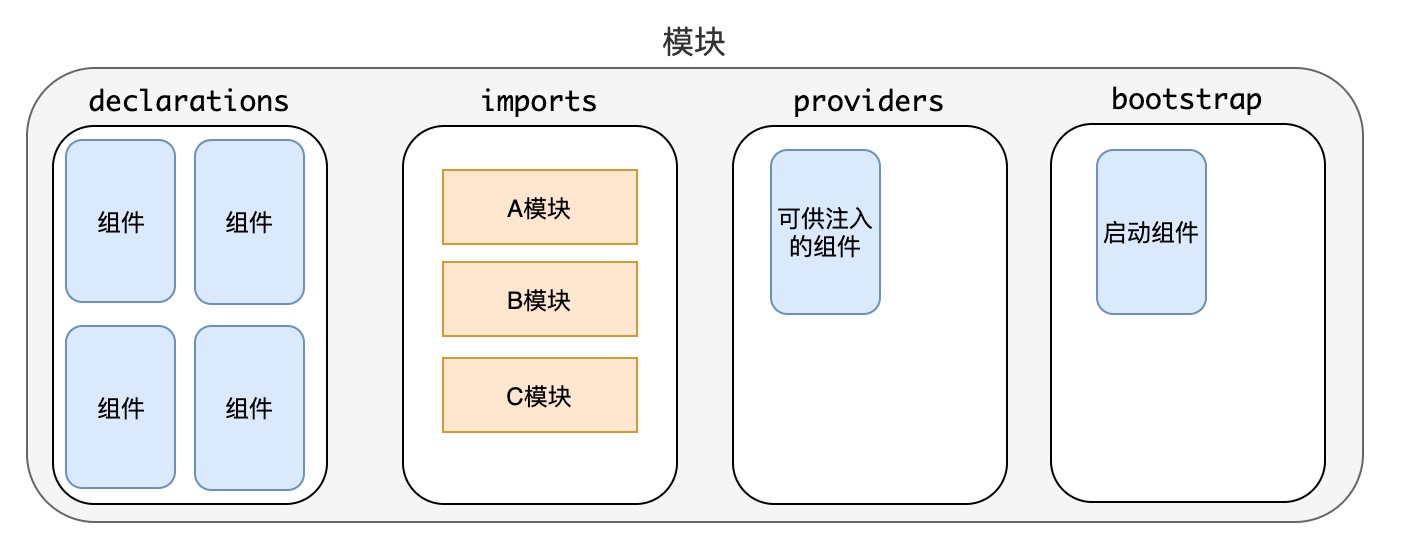
而無論使用哪種方式創建的模塊,其均由:`declarations`,`imports`,`providers`組成。如果該模塊為系統啟動的入口模塊,則還需要為其配置`bootstrap`以指定啟動組件。

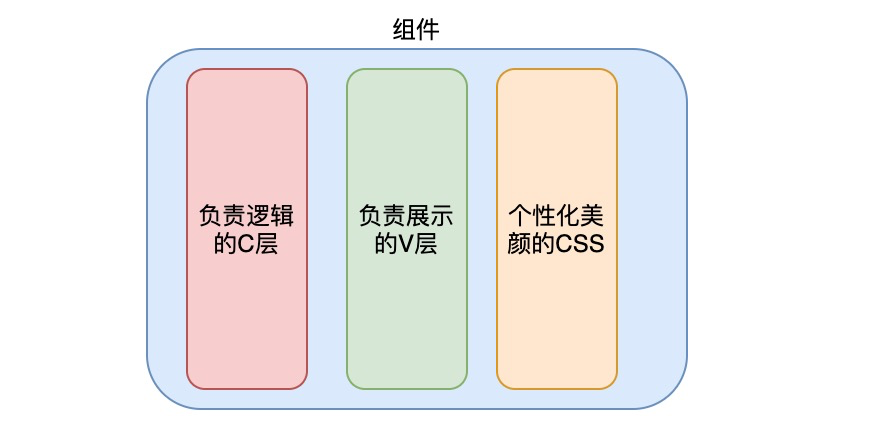
一個組件有三部分組成,負責邏輯處理的C層,負責展示基礎結構的V層,以及負責個性化美顏的CSS文件。

## 依賴注入
Angular是個大管家,對模塊的能力進行管理。在組件的構造函數或是V層中發現了什么,就嘗試注入什么。如果沒有注入的能力,則會報NoProvider的異常。
我們可以在子組件`EditComponent`中注入一個父組件`AppComponent`表明一個模塊擁有的能力取決于其`declarations`的內容;我們還可以注入`HttpClientModule`中擁有的`HttpClient`,表明一個模塊的能力還取決于其親友團`imports` ;在 edit組件的單元測試中,我們又通過`providers`的方式提供了`AppComponent`,表明一個模塊的能力還取決于其另一個親友團`providers`。

## 鏈接調用
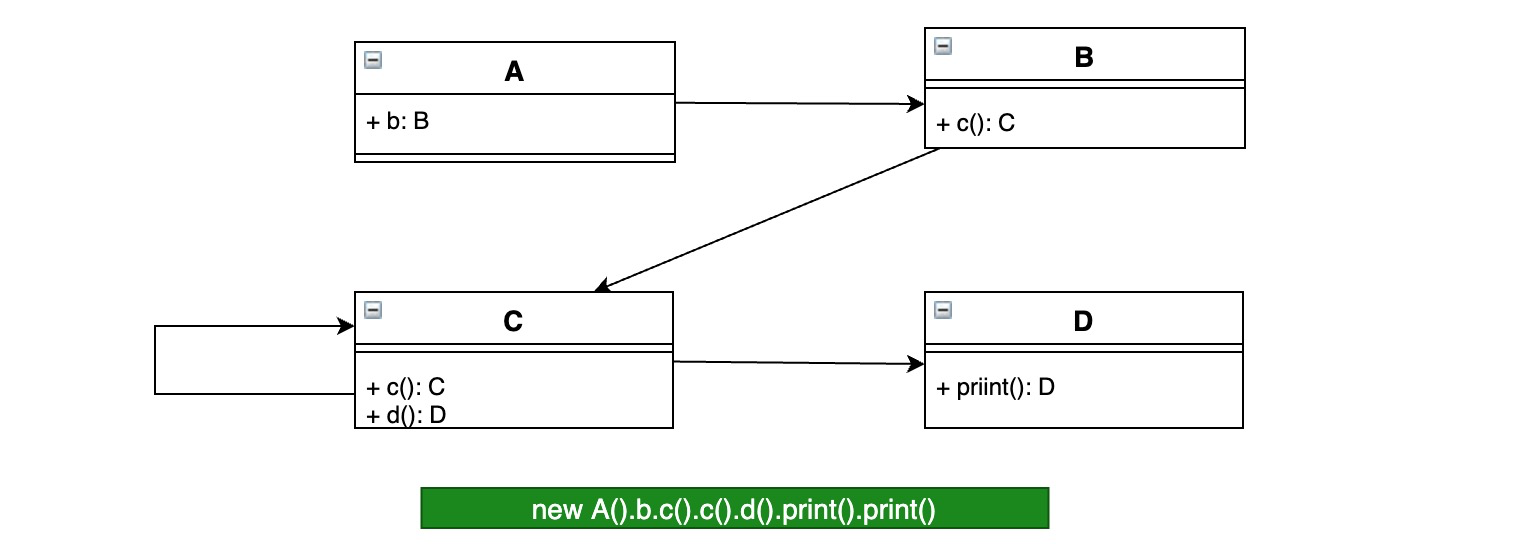
我們廣泛的接觸了`a.b.c.d`或`a().b().c().d()`的調用形式,這是由于每調用一次我們都會得到另外一下對象。就是我們前面給出的`httpClient.get().subscribe()`一樣。這樣做的好處是可以省略很多中間冗余變量,代碼也變得更加的簡潔。

## 回調函數
沒有回調函數前,我們只能改變某個被調函數的數據;有了回調函數后,我們可以改變回調函數的算法。回調常常與異步結合使用,我們將其使用到了調用api資源上。

## CV交互
C層中被聲明`public`的屬性、方法,V層均可直接使用。如果某個方法是被V層使用的,我們會習慣性的以 `on` 打頭。
V層可以使用插值與模板表達式與C層交互,還可以使用事件及屬性。
## HTTP請求
我們接觸了4種請求方法:
- 用于查詢數據的GET方法
- 用于新建數據的POST方法
- 用于更新數據的PUT方法
- 用于刪除數據的DELETE方法
其實還有一個用于請求是否允許跨域的OPTIONS請求方法,你可以使用`ng s`啟動系統并嘗試添加、修改、刪除教師時,在Firefox的控制臺中找到它的身影。

## 測試與開發
測試與開發是兩個完全獨立的世界,互相看不到。所以小組件們才會膽大包天地在開發中說自己屬于`AppModule`,在測試中卻說自己屬于`DynamicTestModule`。
好了,就到這里。
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結