# 隱藏測試信息

隨著測試的增多,組件的測試效果將逐步后移。雖說單元測試應該使用以代碼測試代碼的思想,但做為前期的我們還是感覺能夠直觀的看到效果最保險。
本節我們共同隱藏掉那些沒有被激活的測試信息。
## 原理
實現的原理很簡單,我們僅需要將那些需要隱藏掉的加入`display:none`的CSS屬性即可。若要使某個屬性在所有的測試中都生效,則需要將其聲明在`angular.json`的特定位置上,我們在前面成功的單元測試引入了bootstrap,而在這引用一個專門用于測試的樣式同引入bootstrap的方法一致。
### 新建測試專用樣式
```bash
panjiedeMacBook-Pro:src panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src
panjiedeMacBook-Pro:src panjie$ tree -L 1
.
├── app
├── assets
├── environments
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
├── styles.test.css ??
└── test.ts
3 directories, 7 files
```
### 應用到測試環境
找到`angular.json`將上述文件應用到測試環境:
```typescript
+++ b/first-app/angular.json
@@ -99,6 +99,7 @@
],
"styles": [
"src/styles.css",
+ "src/styles.test.css",
"./node_modules/bootstrap/dist/css/bootstrap.css",
"./node_modules/@fortawesome/fontawesome-free/css/all.css"
],
```
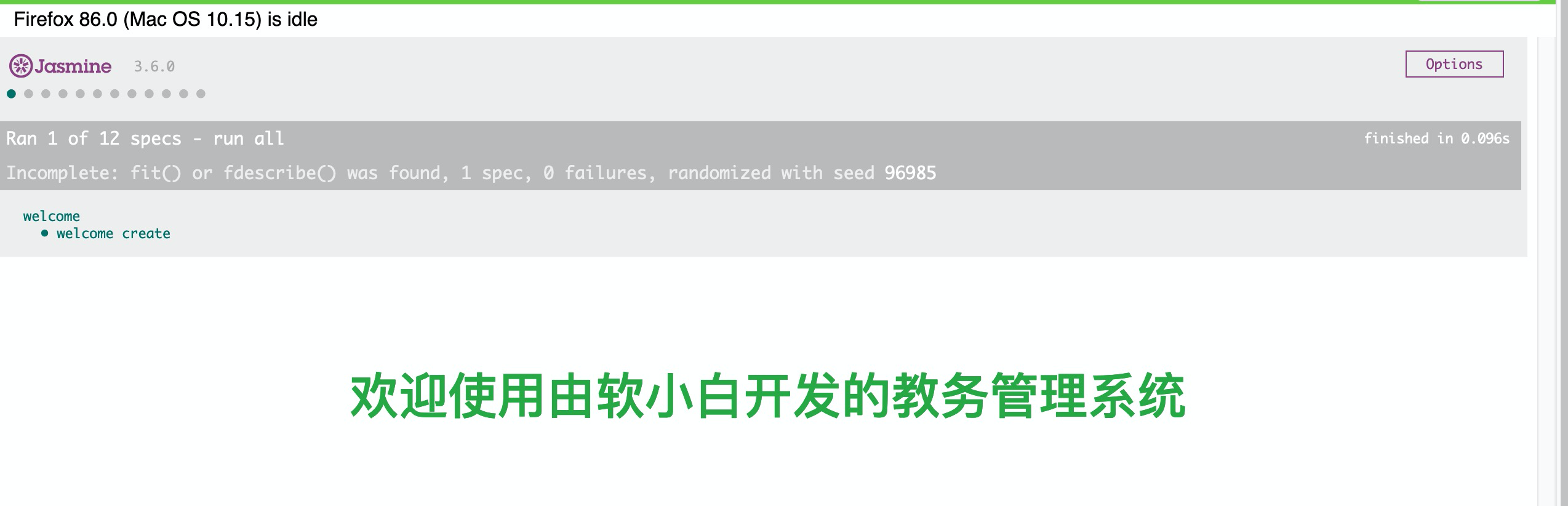
重新啟動`ng t`,則`styles.test.css`生效。
### 隱藏到冗余的信息
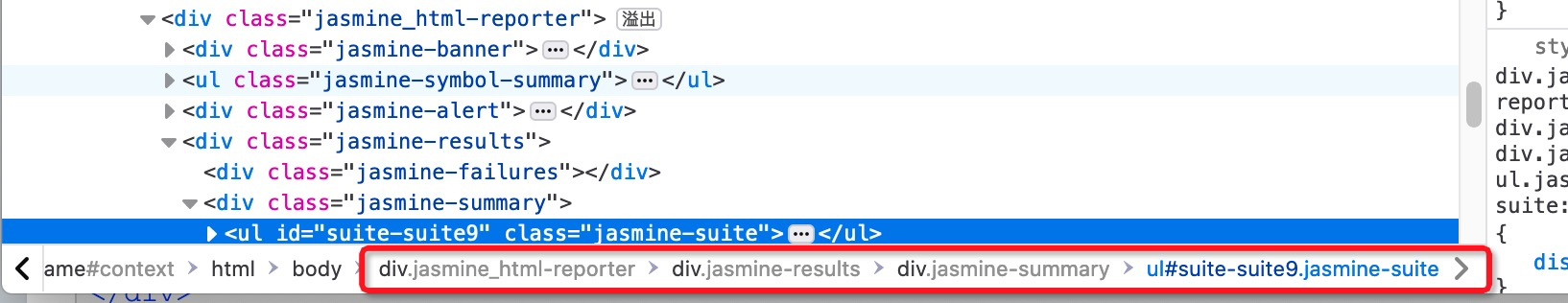
使用firefox快速獲取預隱藏的信息所在的css選擇路徑:

然后在`styles.test.css中對其設置隱藏屬性:
```css
+++ b/first-app/src/styles.test.css
@@ -0,0 +1,10 @@
+/*隱藏掉所有的報告*/
+div.jasmine_html-reporter div.jasmine-results div.jasmine-summary ul.jasmine-suite {
+ display: none;
+}
+
+/*僅顯示第一個報告*/
+div.jasmine_html-reporter div.jasmine-results div.jasmine-summary ul.jasmine-suite:first-child {
+ display: block;
+}
+
```
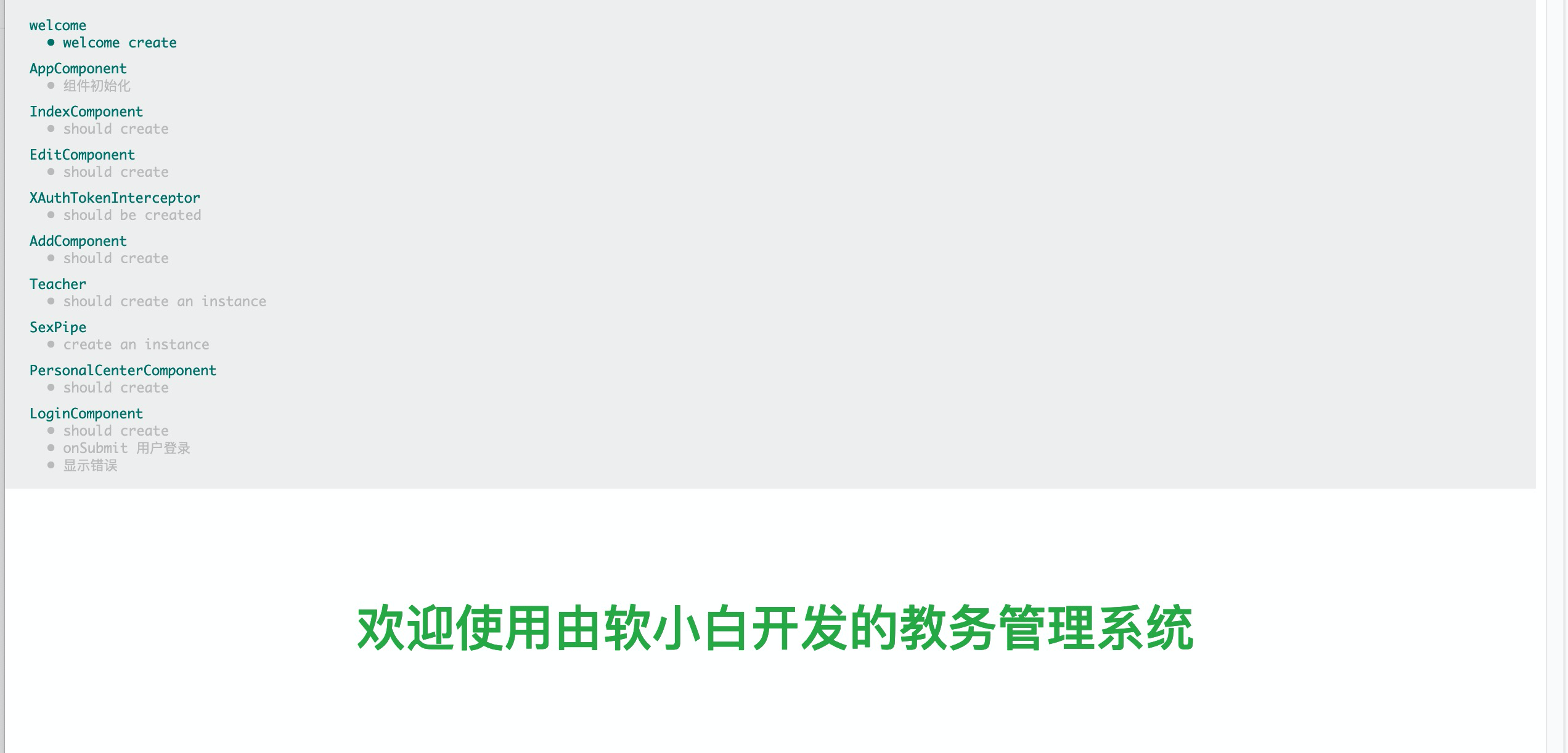
如此一來,清爽的界面再次回歸到我們面前:

## 本節作業
嘗試隱藏掉其它你認為沒有用的測試信息。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step5.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step5.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結