# 獲取路由參數
往往我們會通過定制訪問的URL來表明當前要操作(編輯、查看、刪除、凍結等一系列操作)的信息,比如訪問http://localhost:4200/edit/1來表明編輯id為1的用戶,如果你當前正在使用其它系統,也必然會有這樣的實例。
比如我們在思否中來學習某一篇文章,或是修改某篇文章;在比如在京東上瀏覽某個商品,都會存在這些關鍵字:
思否:

京東

那么如何在Angular的組件中來獲取到這些信息呢?
## 定制路由
我們首先為Edit組件定制一個特定的路由,以期在訪問http://localhost/edit/1, http://localhost/edit/2 等地址時顯示Edit組件:
```typescript
--- a/first-app/src/app/app-routing.module.ts
+++ b/first-app/src/app/app-routing.module.ts
@@ -1,11 +1,16 @@
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {AddComponent} from './add/add.component';
+import {EditComponent} from './edit/edit.component';
const routes: Routes = [
{
path: 'add',
component: AddComponent
+ },
+ {
+ path: 'edit/:id', ??
+ component: EditComponent
}
];
```
- 使用了`:xx`關鍵字來定義一個路由參數名為`xx`的路由。
使用`ng s`來啟動項目,輸入不同的`url`來查看是否能夠成功的顯示編輯組件:
>

> [warning] 注意,在這里無法使用`ng t`
在父App組件對應的模板文件中的`<router-outlet></router-outlet>`會根據當前的路由值來填充不同的組件,比如訪問http://localhost:4200/add時,`<router-outlet></router-outlet>`的位置將由Add組件來填充;而此時訪問http://localhost:4200/edit/1時,`<router-outlet></router-outlet>`的位置將由Edit組件來填充。
## ActivedRouter
路由信息定義后,可以通過Angular內置模塊RouterModule中的ActivedRouter來快速獲取到路由參數。在Edit組件中預使用ActivedRouter則需要先后完成以下兩個步驟:
1. 在Edit組件中注入ActivedRouter
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,4 +1,5 @@
-import { Component, OnInit } from '@angular/core';
+import {Component, OnInit} from '@angular/core';
+import {ActivatedRoute} from '@angular/router';
@Component({
selector: 'app-edit',
@@ -7,7 +8,8 @@ import { Component, OnInit } from '@angular/core';
})
export class EditComponent implements OnInit {
- constructor() { }
+ constructor(private activeRoute: ActivatedRoute) {
+ }
ngOnInit(): void {
}
```
2. 在Edit組件所在的App模塊中imports能提供ActivedRouter的RouterModule
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -7,6 +7,7 @@ import {HttpClientModule} from '@angular/common/http';
import {AddComponent} from './add/add.component';
import {FormsModule} from '@angular/forms';
import {EditComponent} from './edit/edit.component';
+import {RouterModule} from '@angular/router';
@NgModule({
@@ -19,7 +20,8 @@ import {EditComponent} from './edit/edit.component';
BrowserModule,
AppRoutingModule,
HttpClientModule,
- FormsModule
+ FormsModule,
+ RouterModule
],
providers: [],
bootstrap: [AppComponent]
```
此時訪問http://localhost:4200/edit/1時控制臺不報錯,說明引入成功。

## 獲取參數
接下來,我們如下在`ngOnit`中獲取`activeRoute`所攜帶的路由參數信息:
```
+++ b/first-app/src/app/edit/edit.component.ts
@@ -12,6 +12,8 @@ export class EditComponent implements OnInit {
}
ngOnInit(): void {
+ const id = this.activeRoute.snapshot.params.id; ??
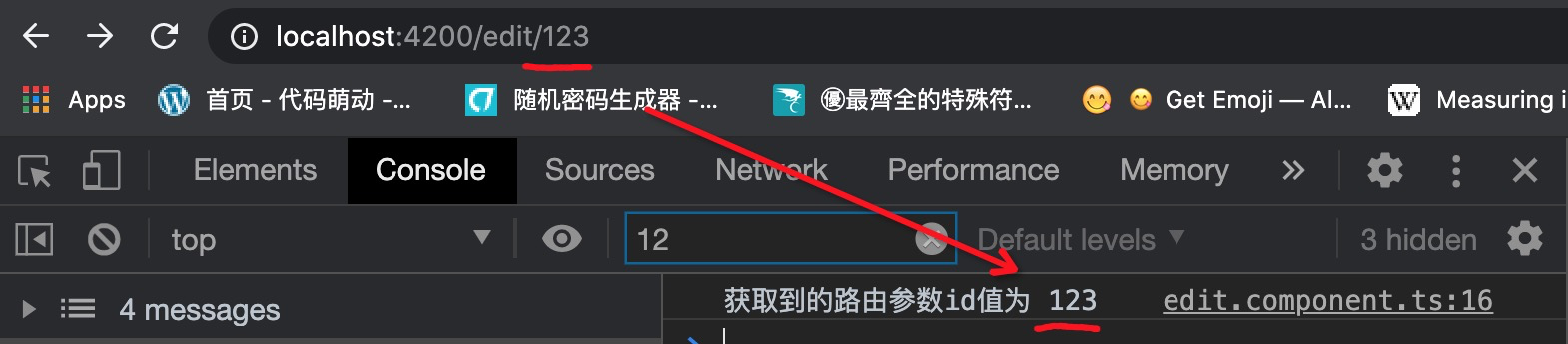
+ console.log('獲取到的路由參數id值為', id);
}
}
```
路由參數位于`this.activeRoute.snapshot.params`,`id`匹配我們在`src/app/app-routing.module.ts`中定義的`:id`

## 本節作業
1. 嘗試將路由參數中的`id`換成其它關鍵字,并在組件嘗試獲取。
2. 嘗試使用`console.log(this.`activeRoute`)`在控制臺中打印一下組件中的`activeRoute`看看該對象中都存在哪些屬性及方法。
| 名稱 | 地址 | 備注 |
| ------------------ | ------------------------------------------------------------ | ---- |
| 路由配置 | [https://www.angular.cn/guide/router#configuration](https://www.angular.cn/guide/router#configuration) | |
| 訪問查詢參數和片段 | [https://www.angular.cn/guide/router#accessing-query-parameters-and-fragments](https://www.angular.cn/guide/router#accessing-query-parameters-and-fragments) | |
| ActivatedRoute | [https://www.angular.cn/api/router/ActivatedRoute](https://www.angular.cn/api/router/ActivatedRoute) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結