# 0155. 最小棧
# 題目地址(155. 最小棧)
<https://leetcode-cn.com/problems/min-stack/>
# 題目描述
```
<pre class="calibre18">```
設計一個支持 push ,pop ,top 操作,并能在常數時間內檢索到最小元素的棧。
push(x) —— 將元素 x 推入棧中。
pop() —— 刪除棧頂的元素。
top() —— 獲取棧頂元素。
getMin() —— 檢索棧中的最小元素。
示例:
輸入:
["MinStack","push","push","push","getMin","pop","top","getMin"]
[[],[-2],[0],[-3],[],[],[],[]]
輸出:
[null,null,null,null,-3,null,0,-2]
解釋:
MinStack minStack = new MinStack();
minStack.push(-2);
minStack.push(0);
minStack.push(-3);
minStack.getMin(); --> 返回 -3.
minStack.pop();
minStack.top(); --> 返回 0.
minStack.getMin(); --> 返回 -2.
提示:
pop、top 和 getMin 操作總是在 非空棧 上調用。
```
```
## 前置知識
- [棧](https://github.com/azl397985856/leetcode/blob/master/thinkings/basic-data-structure.md)## 公司
- amazon
- bloomberg
- google
- snapchat
- uber
- zenefits
## 兩個棧
## 公司
- 阿里
- 騰訊
- 百度
- 字節
### 思路
我們使用兩個棧:
- 一個棧存放全部的元素,push,pop都是正常操作這個正常棧。
- 另一個存放最小棧。 每次push,如果比最小棧的棧頂還小,我們就push進最小棧,否則不操作
- 每次pop的時候,我們都判斷其是否和最小棧棧頂元素相同,如果相同,那么我們pop掉最小棧的棧頂元素即可
### 關鍵點
- 往minstack中 push的判斷條件。 應該是stack為空或者x小于等于minstack棧頂元素
### 代碼
- 語言支持:JS,C++,Java,Python
JavaScript Code:
```
<pre class="calibre18">```
<span class="hljs-title">/**
* initialize your data structure here.
*/</span>
<span class="hljs-keyword">var</span> MinStack = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.stack = []
<span class="hljs-keyword">this</span>.minStack = []
};
<span class="hljs-title">/**
* @param {number} x
* @return {void}
*/</span>
MinStack.prototype.push = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">x</span>) </span>{
<span class="hljs-keyword">this</span>.stack.push(x)
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.minStack.length == <span class="hljs-params">0</span> || x <= <span class="hljs-keyword">this</span>.minStack[<span class="hljs-keyword">this</span>.minStack.length - <span class="hljs-params">1</span>]) {
<span class="hljs-keyword">this</span>.minStack.push(x)
}
};
<span class="hljs-title">/**
* @return {void}
*/</span>
MinStack.prototype.pop = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> x = <span class="hljs-keyword">this</span>.stack.pop()
<span class="hljs-keyword">if</span> (x !== <span class="hljs-keyword">void</span> <span class="hljs-params">0</span> && x === <span class="hljs-keyword">this</span>.minStack[<span class="hljs-keyword">this</span>.minStack.length - <span class="hljs-params">1</span>]) {
<span class="hljs-keyword">this</span>.minStack.pop()
}
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MinStack.prototype.top = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.stack[<span class="hljs-keyword">this</span>.stack.length - <span class="hljs-params">1</span>]
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MinStack.prototype.min = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.minStack[<span class="hljs-keyword">this</span>.minStack.length - <span class="hljs-params">1</span>]
};
<span class="hljs-title">/**
* Your MinStack object will be instantiated and called as such:
* var obj = new MinStack()
* obj.push(x)
* obj.pop()
* var param_3 = obj.top()
* var param_4 = obj.min()
*/</span>
```
```
C++ Code:
```
<pre class="calibre18">```
<span class="hljs-keyword">class</span> MinStack {
<span class="hljs-params">stack</span><<span class="hljs-keyword">int</span>> data;
<span class="hljs-params">stack</span><<span class="hljs-keyword">int</span>> helper;
<span class="hljs-keyword">public</span>:
<span class="hljs-title">/** initialize your data structure here. */</span>
MinStack() {
}
<span class="hljs-function"><span class="hljs-keyword">void</span> <span class="hljs-title">push</span><span class="hljs-params">(<span class="hljs-keyword">int</span> x)</span> </span>{
data.push(x);
<span class="hljs-keyword">if</span>(helper.empty() || helper.top() >= x)
{
helper.push(x);
}
}
<span class="hljs-function"><span class="hljs-keyword">void</span> <span class="hljs-title">pop</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">int</span> top = data.top();
data.pop();
<span class="hljs-keyword">if</span>(top == helper.top())
{
helper.pop();
}
}
<span class="hljs-function"><span class="hljs-keyword">int</span> <span class="hljs-title">top</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">return</span> data.top();
}
<span class="hljs-function"><span class="hljs-keyword">int</span> <span class="hljs-title">getMin</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">return</span> helper.top();
}
};
<span class="hljs-title">/**
* Your MinStack object will be instantiated and called as such:
* MinStack* obj = new MinStack();
* obj->push(x);
* obj->pop();
* int param_3 = obj->top();
* int param_4 = obj->getMin();
*/</span>
```
```
Java Code:
```
<pre class="calibre18">```
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MinStack</span> </span>{
<span class="hljs-title">// 數據棧</span>
<span class="hljs-keyword">private</span> Stack<Integer> data;
<span class="hljs-title">// 輔助棧</span>
<span class="hljs-keyword">private</span> Stack<Integer> helper;
<span class="hljs-title">/**
* initialize your data structure here.
*/</span>
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-title">MinStack</span><span class="hljs-params">()</span> </span>{
data = <span class="hljs-keyword">new</span> Stack<>();
helper = <span class="hljs-keyword">new</span> Stack<>();
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">push</span><span class="hljs-params">(<span class="hljs-keyword">int</span> x)</span> </span>{
<span class="hljs-title">// 輔助棧在必要的時候才增加</span>
data.add(x);
<span class="hljs-keyword">if</span> (helper.isEmpty() || helper.peek() >= x) {
helper.add(x);
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">pop</span><span class="hljs-params">()</span> </span>{
<span class="hljs-title">// 關鍵 3:data 一定得 pop()</span>
<span class="hljs-keyword">if</span> (!data.isEmpty()) {
<span class="hljs-title">// 注意:聲明成 int 類型,這里完成了自動拆箱,從 Integer 轉成了 int,</span>
<span class="hljs-title">// 因此下面的比較可以使用 "==" 運算符</span>
<span class="hljs-keyword">int</span> top = data.pop();
<span class="hljs-keyword">if</span>(top == helper.peek()){
helper.pop();
}
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">top</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">if</span>(!data.isEmpty()){
<span class="hljs-keyword">return</span> data.peek();
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getMin</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">if</span>(!helper.isEmpty()){
<span class="hljs-keyword">return</span> helper.peek();
}
}
}
```
```
Python3 Code:
```
<pre class="calibre18">```
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MinStack</span>:</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span><span class="hljs-params">(self)</span>:</span>
<span class="hljs-string">"""
initialize your data structure here.
"""</span>
self.stack = []
self.minstack = []
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">push</span><span class="hljs-params">(self, x: int)</span> -> <span class="hljs-keyword">None</span>:</span>
self.stack.append(x)
<span class="hljs-keyword">if</span> <span class="hljs-keyword">not</span> self.minstack <span class="hljs-keyword">or</span> x <= self.minstack[<span class="hljs-params">-1</span>]:
self.minstack.append(x)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">pop</span><span class="hljs-params">(self)</span> -> <span class="hljs-keyword">None</span>:</span>
tmp = self.stack.pop()
<span class="hljs-keyword">if</span> tmp == self.minstack[<span class="hljs-params">-1</span>]:
self.minstack.pop()
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">top</span><span class="hljs-params">(self)</span> -> int:</span>
<span class="hljs-keyword">return</span> self.stack[<span class="hljs-params">-1</span>]
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">min</span><span class="hljs-params">(self)</span> -> int:</span>
<span class="hljs-keyword">return</span> self.minstack[<span class="hljs-params">-1</span>]
<span class="hljs-title"># Your MinStack object will be instantiated and called as such:</span>
<span class="hljs-title"># obj = MinStack()</span>
<span class="hljs-title"># obj.push(x)</span>
<span class="hljs-title"># obj.pop()</span>
<span class="hljs-title"># param_3 = obj.top()</span>
<span class="hljs-title"># param_4 = obj.min()</span>
```
```
**復雜度分析**
- 時間復雜度:O(1)
- 空間復雜度:O(1)
## 一個棧
### 思路
符合直覺的方法是,每次對棧進行修改操作(push和pop)的時候更新最小值。 然后getMin只需要返回我們計算的最小值即可, top也是直接返回棧頂元素即可。 這種做法每次修改棧都需要更新最小值,因此時間復雜度是O(n).

是否有更高效的算法呢?答案是有的。
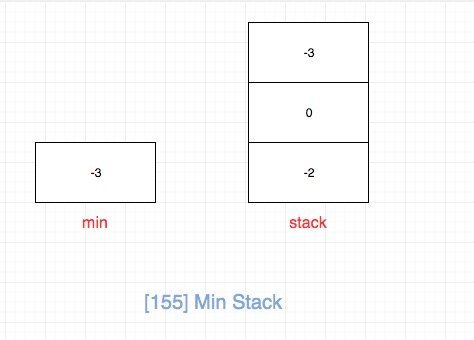
我們每次入棧的時候,保存的不再是真正的數字,而是它與當前最小值的差(當前元素沒有入棧的時候的最小值)。 這樣我們pop和top的時候拿到棧頂元素再加上**上一個**最小值即可。 另外我們在push和pop的時候去更新min,這樣getMin的時候就簡單了,直接返回min。
> 注意上面加粗的“上一個”,不是“當前的最小值”
經過上面的分析,問題的關鍵轉化為“如何求得上一個最小值”,解決這個的關鍵點在于利用min。
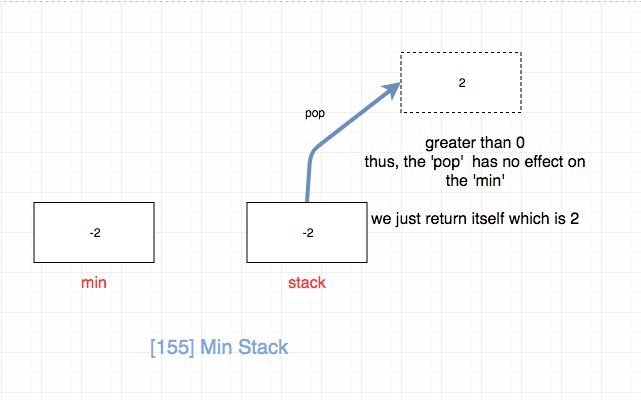
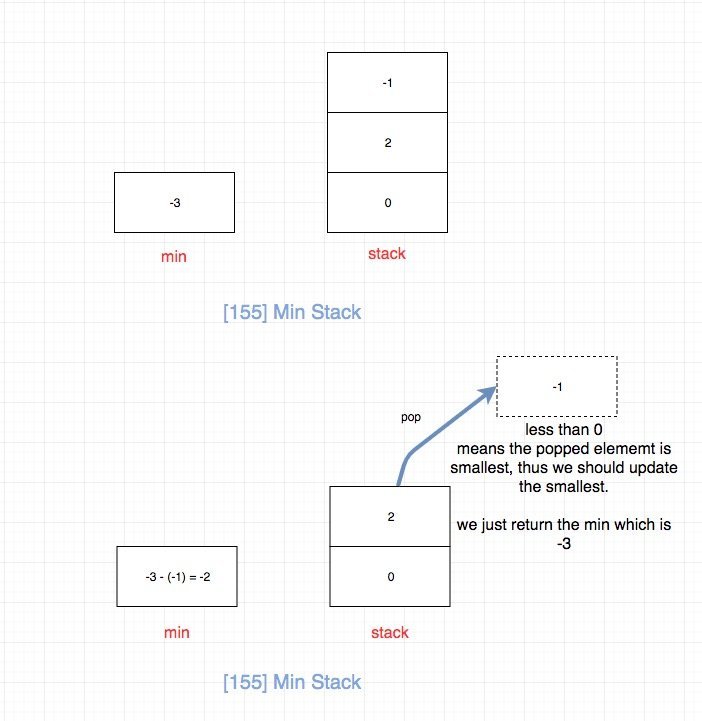
pop或者top的時候:
- 如果棧頂元素小于0,說明棧頂是當前最小的元素,它出棧會對min造成影響,我們需要去更新min。 上一個最小的是“min - 棧頂元素”,我們需要將上一個最小值更新為當前的最小值
> 因為棧頂元素入棧的時候的通過 `棧頂元素 = 真實值 - 上一個最小的元素` 得到的, 而真實值 = min, 因此可以得出`上一個最小的元素 = 真實值 -棧頂元素`
- 如果棧頂元素大于0,說明它對最小值`沒有影響`,上一個最小值就是上上個最小值。

### 關鍵點
- 最小棧存儲的不應該是真實值,而是真實值和min的差值
- top的時候涉及到對數據的還原,這里千萬注意是**上一個**最小值
### 代碼
- 語言支持:JS,C++,Java,Python
Javascript Code:
```
<pre class="calibre18">```
<span class="hljs-title">/*
* @lc app=leetcode id=155 lang=javascript
*
* [155] Min Stack
*/</span>
<span class="hljs-title">/**
* initialize your data structure here.
*/</span>
<span class="hljs-keyword">var</span> MinStack = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.stack = [];
<span class="hljs-keyword">this</span>.minV = <span class="hljs-params">Number</span>.MAX_VALUE;
};
<span class="hljs-title">/**
* @param {number} x
* @return {void}
*/</span>
MinStack.prototype.push = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">x</span>) </span>{
<span class="hljs-title">// update 'min'</span>
<span class="hljs-keyword">const</span> minV = <span class="hljs-keyword">this</span>.minV;
<span class="hljs-keyword">if</span> (x < <span class="hljs-keyword">this</span>.minV) {
<span class="hljs-keyword">this</span>.minV = x;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.stack.push(x - minV);
};
<span class="hljs-title">/**
* @return {void}
*/</span>
MinStack.prototype.pop = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> item = <span class="hljs-keyword">this</span>.stack.pop();
<span class="hljs-keyword">const</span> minV = <span class="hljs-keyword">this</span>.minV;
<span class="hljs-keyword">if</span> (item < <span class="hljs-params">0</span>) {
<span class="hljs-keyword">this</span>.minV = minV - item;
<span class="hljs-keyword">return</span> minV;
}
<span class="hljs-keyword">return</span> item + minV;
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MinStack.prototype.top = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> item = <span class="hljs-keyword">this</span>.stack[<span class="hljs-keyword">this</span>.stack.length - <span class="hljs-params">1</span>];
<span class="hljs-keyword">const</span> minV = <span class="hljs-keyword">this</span>.minV;
<span class="hljs-keyword">if</span> (item < <span class="hljs-params">0</span>) {
<span class="hljs-keyword">return</span> minV;
}
<span class="hljs-keyword">return</span> item + minV;
};
<span class="hljs-title">/**
* @return {number}
*/</span>
MinStack.prototype.min = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">return</span> <span class="hljs-keyword">this</span>.minV;
};
<span class="hljs-title">/**
* Your MinStack object will be instantiated and called as such:
* var obj = new MinStack()
* obj.push(x)
* obj.pop()
* var param_3 = obj.top()
* var param_4 = obj.min()
*/</span>
```
```
C++ Code:
```
<pre class="calibre18">```
<span class="hljs-keyword">class</span> MinStack {
<span class="hljs-params">stack</span><<span class="hljs-keyword">long</span>> data;
<span class="hljs-keyword">long</span> min = INT_MAX;
<span class="hljs-keyword">public</span>:
<span class="hljs-title">/** initialize your data structure here. */</span>
MinStack() {
}
<span class="hljs-function"><span class="hljs-keyword">void</span> <span class="hljs-title">push</span><span class="hljs-params">(<span class="hljs-keyword">int</span> x)</span> </span>{
data.push(x - min);
<span class="hljs-keyword">if</span>(x < min)
{
min = x;
}
}
<span class="hljs-function"><span class="hljs-keyword">void</span> <span class="hljs-title">pop</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">long</span> top = data.top();
data.pop();
<span class="hljs-title">// 更新最小值</span>
<span class="hljs-keyword">if</span>(top < <span class="hljs-params">0</span>)
{
min -= top;
}
}
<span class="hljs-function"><span class="hljs-keyword">int</span> <span class="hljs-title">top</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">long</span> top = data.top();
<span class="hljs-title">// 最小值為 min</span>
<span class="hljs-keyword">if</span> (top < <span class="hljs-params">0</span>)
{
<span class="hljs-keyword">return</span> min;
}
<span class="hljs-keyword">else</span>{
<span class="hljs-keyword">return</span> min+top;
}
}
<span class="hljs-function"><span class="hljs-keyword">int</span> <span class="hljs-title">getMin</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">return</span> min;
}
};
<span class="hljs-title">/**
* Your MinStack object will be instantiated and called as such:
* MinStack* obj = new MinStack();
* obj->push(x);
* obj->pop();
* int param_3 = obj->top();
* int param_4 = obj->getMin();
*/</span>
```
```
Java Code:
```
<pre class="calibre18">```
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MinStack</span> </span>{
<span class="hljs-keyword">long</span> min;
Stack<Long> stack;
<span class="hljs-title">/** initialize your data structure here. */</span>
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-title">MinStack</span><span class="hljs-params">()</span> </span>{
stack = <span class="hljs-keyword">new</span> Stack<>();
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">push</span><span class="hljs-params">(<span class="hljs-keyword">int</span> x)</span> </span>{
<span class="hljs-keyword">if</span> (stack.isEmpty()) {
stack.push(<span class="hljs-params">0L</span>);
min = x;
}
<span class="hljs-keyword">else</span> {
stack.push(x - min);
<span class="hljs-keyword">if</span> (x < min)
min = x;
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">pop</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">long</span> p = stack.pop();
<span class="hljs-keyword">if</span> (p < <span class="hljs-params">0</span>) {
<span class="hljs-title">// if (p < 0), the popped value is the min</span>
<span class="hljs-title">// Recall p is added by this statement: stack.push(x - min);</span>
<span class="hljs-title">// So, p = x - old_min</span>
<span class="hljs-title">// old_min = x - p</span>
<span class="hljs-title">// again, if (p < 0), x is the min so:</span>
<span class="hljs-title">// old_min = min - p</span>
min = min - p;
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">top</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">long</span> p = stack.peek();
<span class="hljs-keyword">if</span> (p < <span class="hljs-params">0</span>) {
<span class="hljs-keyword">return</span> (<span class="hljs-keyword">int</span>) min;
}
<span class="hljs-keyword">else</span> {
<span class="hljs-title">// p = x - min</span>
<span class="hljs-title">// x = p + min</span>
<span class="hljs-keyword">return</span> (<span class="hljs-keyword">int</span>) (p + min);
}
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getMin</span><span class="hljs-params">()</span> </span>{
<span class="hljs-keyword">return</span> (<span class="hljs-keyword">int</span>) min;
}
}
```
```
Python Code:
```
<pre class="calibre18">```
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MinStack</span>:</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span><span class="hljs-params">(self)</span>:</span>
<span class="hljs-string">"""
initialize your data structure here.
"""</span>
self.minV = float(<span class="hljs-string">'inf'</span>)
self.stack = []
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">push</span><span class="hljs-params">(self, x: int)</span> -> <span class="hljs-keyword">None</span>:</span>
self.stack.append(x - self.minV)
<span class="hljs-keyword">if</span> x < self.minV:
self.minV = x
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">pop</span><span class="hljs-params">(self)</span> -> <span class="hljs-keyword">None</span>:</span>
<span class="hljs-keyword">if</span> <span class="hljs-keyword">not</span> self.stack:
<span class="hljs-keyword">return</span>
tmp = self.stack.pop()
<span class="hljs-keyword">if</span> tmp < <span class="hljs-params">0</span>:
self.minV -= tmp
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">top</span><span class="hljs-params">(self)</span> -> int:</span>
<span class="hljs-keyword">if</span> <span class="hljs-keyword">not</span> self.stack:
<span class="hljs-keyword">return</span>
tmp = self.stack[<span class="hljs-params">-1</span>]
<span class="hljs-keyword">if</span> tmp < <span class="hljs-params">0</span>:
<span class="hljs-keyword">return</span> self.minV
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> self.minV + tmp
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">min</span><span class="hljs-params">(self)</span> -> int:</span>
<span class="hljs-keyword">return</span> self.minV
<span class="hljs-title"># Your MinStack object will be instantiated and called as such:</span>
<span class="hljs-title"># obj = MinStack()</span>
<span class="hljs-title"># obj.push(x)</span>
<span class="hljs-title"># obj.pop()</span>
<span class="hljs-title"># param_3 = obj.top()</span>
<span class="hljs-title"># param_4 = obj.min()</span>
```
```
**復雜度分析**
- 時間復雜度:O(1)
- 空間復雜度:O(1)
更多題解可以訪問我的LeetCode題解倉庫:<https://github.com/azl397985856/leetcode> 。 目前已經37K star啦。
關注公眾號力扣加加,努力用清晰直白的語言還原解題思路,并且有大量圖解,手把手教你識別套路,高效刷題。

- Introduction
- 第一章 - 算法專題
- 數據結構
- 基礎算法
- 二叉樹的遍歷
- 動態規劃
- 哈夫曼編碼和游程編碼
- 布隆過濾器
- 字符串問題
- 前綴樹專題
- 《貪婪策略》專題
- 《深度優先遍歷》專題
- 滑動窗口(思路 + 模板)
- 位運算
- 設計題
- 小島問題
- 最大公約數
- 并查集
- 前綴和
- 平衡二叉樹專題
- 第二章 - 91 天學算法
- 第一期講義-二分法
- 第一期講義-雙指針
- 第二期
- 第三章 - 精選題解
- 《日程安排》專題
- 《構造二叉樹》專題
- 字典序列刪除
- 百度的算法面試題 * 祖瑪游戲
- 西法的刷題秘籍】一次搞定前綴和
- 字節跳動的算法面試題是什么難度?
- 字節跳動的算法面試題是什么難度?(第二彈)
- 《我是你的媽媽呀》 * 第一期
- 一文帶你看懂二叉樹的序列化
- 穿上衣服我就不認識你了?來聊聊最長上升子序列
- 你的衣服我扒了 * 《最長公共子序列》
- 一文看懂《最大子序列和問題》
- 第四章 - 高頻考題(簡單)
- 面試題 17.12. BiNode
- 0001. 兩數之和
- 0020. 有效的括號
- 0021. 合并兩個有序鏈表
- 0026. 刪除排序數組中的重復項
- 0053. 最大子序和
- 0088. 合并兩個有序數組
- 0101. 對稱二叉樹
- 0104. 二叉樹的最大深度
- 0108. 將有序數組轉換為二叉搜索樹
- 0121. 買賣股票的最佳時機
- 0122. 買賣股票的最佳時機 II
- 0125. 驗證回文串
- 0136. 只出現一次的數字
- 0155. 最小棧
- 0167. 兩數之和 II * 輸入有序數組
- 0169. 多數元素
- 0172. 階乘后的零
- 0190. 顛倒二進制位
- 0191. 位1的個數
- 0198. 打家劫舍
- 0203. 移除鏈表元素
- 0206. 反轉鏈表
- 0219. 存在重復元素 II
- 0226. 翻轉二叉樹
- 0232. 用棧實現隊列
- 0263. 丑數
- 0283. 移動零
- 0342. 4的冪
- 0349. 兩個數組的交集
- 0371. 兩整數之和
- 0437. 路徑總和 III
- 0455. 分發餅干
- 0575. 分糖果
- 0874. 模擬行走機器人
- 1260. 二維網格遷移
- 1332. 刪除回文子序列
- 第五章 - 高頻考題(中等)
- 0002. 兩數相加
- 0003. 無重復字符的最長子串
- 0005. 最長回文子串
- 0011. 盛最多水的容器
- 0015. 三數之和
- 0017. 電話號碼的字母組合
- 0019. 刪除鏈表的倒數第N個節點
- 0022. 括號生成
- 0024. 兩兩交換鏈表中的節點
- 0029. 兩數相除
- 0031. 下一個排列
- 0033. 搜索旋轉排序數組
- 0039. 組合總和
- 0040. 組合總和 II
- 0046. 全排列
- 0047. 全排列 II
- 0048. 旋轉圖像
- 0049. 字母異位詞分組
- 0050. Pow(x, n)
- 0055. 跳躍游戲
- 0056. 合并區間
- 0060. 第k個排列
- 0062. 不同路徑
- 0073. 矩陣置零
- 0075. 顏色分類
- 0078. 子集
- 0079. 單詞搜索
- 0080. 刪除排序數組中的重復項 II
- 0086. 分隔鏈表
- 0090. 子集 II
- 0091. 解碼方法
- 0092. 反轉鏈表 II
- 0094. 二叉樹的中序遍歷
- 0095. 不同的二叉搜索樹 II
- 0096. 不同的二叉搜索樹
- 0098. 驗證二叉搜索樹
- 0102. 二叉樹的層序遍歷
- 0103. 二叉樹的鋸齒形層次遍歷
- 105. 從前序與中序遍歷序列構造二叉樹
- 0113. 路徑總和 II
- 0129. 求根到葉子節點數字之和
- 0130. 被圍繞的區域
- 0131. 分割回文串
- 0139. 單詞拆分
- 0144. 二叉樹的前序遍歷
- 0150. 逆波蘭表達式求值
- 0152. 乘積最大子數組
- 0199. 二叉樹的右視圖
- 0200. 島嶼數量
- 0201. 數字范圍按位與
- 0208. 實現 Trie (前綴樹)
- 0209. 長度最小的子數組
- 0211. 添加與搜索單詞 * 數據結構設計
- 0215. 數組中的第K個最大元素
- 0221. 最大正方形
- 0229. 求眾數 II
- 0230. 二叉搜索樹中第K小的元素
- 0236. 二叉樹的最近公共祖先
- 0238. 除自身以外數組的乘積
- 0240. 搜索二維矩陣 II
- 0279. 完全平方數
- 0309. 最佳買賣股票時機含冷凍期
- 0322. 零錢兌換
- 0328. 奇偶鏈表
- 0334. 遞增的三元子序列
- 0337. 打家劫舍 III
- 0343. 整數拆分
- 0365. 水壺問題
- 0378. 有序矩陣中第K小的元素
- 0380. 常數時間插入、刪除和獲取隨機元素
- 0416. 分割等和子集
- 0445. 兩數相加 II
- 0454. 四數相加 II
- 0494. 目標和
- 0516. 最長回文子序列
- 0518. 零錢兌換 II
- 0547. 朋友圈
- 0560. 和為K的子數組
- 0609. 在系統中查找重復文件
- 0611. 有效三角形的個數
- 0718. 最長重復子數組
- 0754. 到達終點數字
- 0785. 判斷二分圖
- 0820. 單詞的壓縮編碼
- 0875. 愛吃香蕉的珂珂
- 0877. 石子游戲
- 0886. 可能的二分法
- 0900. RLE 迭代器
- 0912. 排序數組
- 0935. 騎士撥號器
- 1011. 在 D 天內送達包裹的能力
- 1014. 最佳觀光組合
- 1015. 可被 K 整除的最小整數
- 1019. 鏈表中的下一個更大節點
- 1020. 飛地的數量
- 1023. 駝峰式匹配
- 1031. 兩個非重疊子數組的最大和
- 1104. 二叉樹尋路
- 1131.絕對值表達式的最大值
- 1186. 刪除一次得到子數組最大和
- 1218. 最長定差子序列
- 1227. 飛機座位分配概率
- 1261. 在受污染的二叉樹中查找元素
- 1262. 可被三整除的最大和
- 1297. 子串的最大出現次數
- 1310. 子數組異或查詢
- 1334. 閾值距離內鄰居最少的城市
- 1371.每個元音包含偶數次的最長子字符串
- 第六章 - 高頻考題(困難)
- 0004. 尋找兩個正序數組的中位數
- 0023. 合并K個升序鏈表
- 0025. K 個一組翻轉鏈表
- 0030. 串聯所有單詞的子串
- 0032. 最長有效括號
- 0042. 接雨水
- 0052. N皇后 II
- 0084. 柱狀圖中最大的矩形
- 0085. 最大矩形
- 0124. 二叉樹中的最大路徑和
- 0128. 最長連續序列
- 0145. 二叉樹的后序遍歷
- 0212. 單詞搜索 II
- 0239. 滑動窗口最大值
- 0295. 數據流的中位數
- 0301. 刪除無效的括號
- 0312. 戳氣球
- 0335. 路徑交叉
- 0460. LFU緩存
- 0472. 連接詞
- 0488. 祖瑪游戲
- 0493. 翻轉對
- 0887. 雞蛋掉落
- 0895. 最大頻率棧
- 1032. 字符流
- 1168. 水資源分配優化
- 1449. 數位成本和為目標值的最大數字
- 后序
