# 0208. 實現 Trie (前綴樹)
## 題目地址(208. 實現 Trie (前綴樹))
<https://leetcode-cn.com/problems/implement-trie-prefix-tree/>
## 題目描述
```
<pre class="calibre18">```
實現一個 Trie (前綴樹),包含 insert, search, 和 startsWith 這三個操作。
示例:
Trie trie = new Trie();
trie.insert("apple");
trie.search("apple"); // 返回 true
trie.search("app"); // 返回 false
trie.startsWith("app"); // 返回 true
trie.insert("app");
trie.search("app"); // 返回 true
說明:
你可以假設所有的輸入都是由小寫字母 a-z 構成的。
保證所有輸入均為非空字符串。
```
```
## 前置知識
- 前綴樹
## 公司
- 阿里
- 騰訊
- 百度
- 字節
## 思路
這是一道很直接的題目,上來就讓你實現`前綴樹(字典樹)`。這算是基礎數據結構中的 知識了,不清楚什么是字典樹的可以查閱相關資料。
我們看到題目給出的使用方法`new Trie`, `insert`,`search`和`startWith`.
為了區分`search`和`startWith`我們需要增加一個標示來區分當前節點是否是某個單詞的結尾。 因此節點的數據結構應該是:
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">TrieNode</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">this</span>.val = val; <span class="hljs-title">// 當前的字母</span>
<span class="hljs-keyword">this</span>.children = []; <span class="hljs-title">// 題目要求字典僅有a-z,那么其長度最大為26(26個字母)</span>
<span class="hljs-keyword">this</span>.isWord = <span class="hljs-params">false</span>;
}
```
```
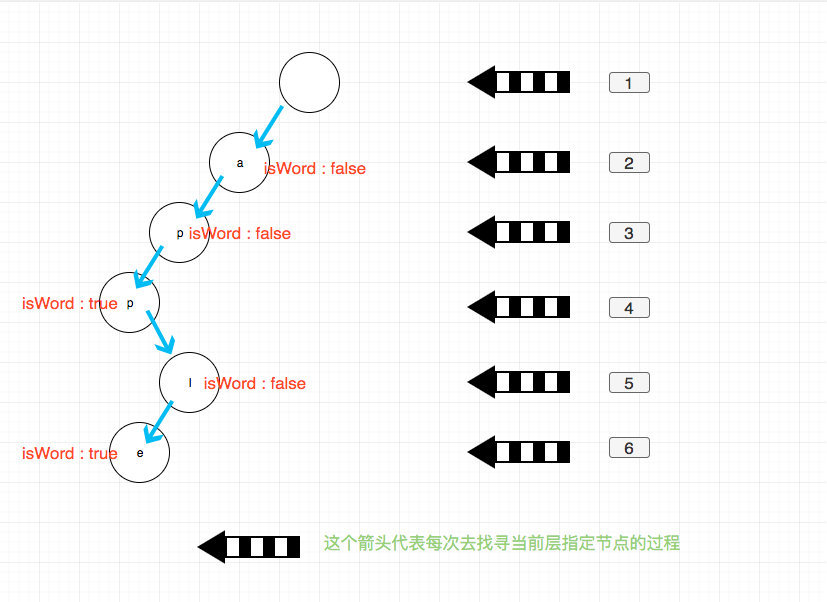
每次 insert 我們其實都是從根節點出發,一個一個找到我們需要添加的節點,修改 children 的值.
我們應該修改哪一個 child 呢? 我們需要一個函數來計算索引
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">computeIndex</span>(<span class="hljs-params">c</span>) </span>{
<span class="hljs-keyword">return</span> c.charCodeAt(<span class="hljs-params">0</span>) - <span class="hljs-string">"a"</span>.charCodeAt(<span class="hljs-params">0</span>);
}
```
```
其實不管 insert, search 和 startWith 的邏輯都是差不多的,都是從 root 出發, 找到我們需要操作的 child, 然后進行相應操作(添加,修改,返回)。

## 關鍵點解析
- 前綴樹
## 代碼
```
<pre class="calibre18">```
<span class="hljs-title">/*
* @lc app=leetcode id=208 lang=javascript
*
* [208] Implement Trie (Prefix Tree)
*
* https://leetcode.com/problems/implement-trie-prefix-tree/description/
*
* algorithms
* Medium (36.93%)
* Total Accepted: 172K
* Total Submissions: 455.5K
* Testcase Example: '["Trie","insert","search","search","startsWith","insert","search"]\n[[],["apple"],["apple"],["app"],["app"],["app"],["app"]]'
*
* Implement a trie with insert, search, and startsWith methods.
*
* Example:
*
*
* Trie trie = new Trie();
*
* trie.insert("apple");
* trie.search("apple"); // returns true
* trie.search("app"); // returns false
* trie.startsWith("app"); // returns true
* trie.insert("app");
* trie.search("app"); // returns true
*
*
* Note:
*
*
* You may assume that all inputs are consist of lowercase letters a-z.
* All inputs are guaranteed to be non-empty strings.
*
*
*/</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">TrieNode</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">this</span>.val = val;
<span class="hljs-keyword">this</span>.children = [];
<span class="hljs-keyword">this</span>.isWord = <span class="hljs-params">false</span>;
}
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">computeIndex</span>(<span class="hljs-params">c</span>) </span>{
<span class="hljs-keyword">return</span> c.charCodeAt(<span class="hljs-params">0</span>) - <span class="hljs-string">"a"</span>.charCodeAt(<span class="hljs-params">0</span>);
}
<span class="hljs-title">/**
* Initialize your data structure here.
*/</span>
<span class="hljs-keyword">var</span> Trie = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">this</span>.root = <span class="hljs-keyword">new</span> TrieNode(<span class="hljs-params">null</span>);
};
<span class="hljs-title">/**
* Inserts a word into the trie.
* @param {string} word
* @return {void}
*/</span>
Trie.prototype.insert = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">word</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < word.length; i++) {
<span class="hljs-keyword">const</span> c = word[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) {
ws.children[current] = <span class="hljs-keyword">new</span> TrieNode(c);
}
ws = ws.children[current];
}
ws.isWord = <span class="hljs-params">true</span>;
};
<span class="hljs-title">/**
* Returns if the word is in the trie.
* @param {string} word
* @return {boolean}
*/</span>
Trie.prototype.search = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">word</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < word.length; i++) {
<span class="hljs-keyword">const</span> c = word[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) <span class="hljs-keyword">return</span> <span class="hljs-params">false</span>;
ws = ws.children[current];
}
<span class="hljs-keyword">return</span> ws.isWord;
};
<span class="hljs-title">/**
* Returns if there is any word in the trie that starts with the given prefix.
* @param {string} prefix
* @return {boolean}
*/</span>
Trie.prototype.startsWith = <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">prefix</span>) </span>{
<span class="hljs-keyword">let</span> ws = <span class="hljs-keyword">this</span>.root;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < prefix.length; i++) {
<span class="hljs-keyword">const</span> c = prefix[i];
<span class="hljs-keyword">const</span> current = computeIndex(c);
<span class="hljs-keyword">if</span> (!ws.children[current]) <span class="hljs-keyword">return</span> <span class="hljs-params">false</span>;
ws = ws.children[current];
}
<span class="hljs-keyword">return</span> <span class="hljs-params">true</span>;
};
<span class="hljs-title">/**
* Your Trie object will be instantiated and called as such:
* var obj = new Trie()
* obj.insert(word)
* var param_2 = obj.search(word)
* var param_3 = obj.startsWith(prefix)
*/</span>
```
```
## 相關題目
- [0211.add-and-search-word-data-structure-design](211.add-and-search-word-data-structure-design.html)
- [0212.word-search-ii](212.word-search-ii.html)
- [0472.concatenated-words](problems/472.concatenated-words.md)
- [0820.short-encoding-of-words](https://github.com/azl397985856/leetcode/blob/master/problems/820.short-encoding-of-words.md)
- [1032.stream-of-characters](https://github.com/azl397985856/leetcode/blob/master/problems/1032.stream-of-characters.md)
- Introduction
- 第一章 - 算法專題
- 數據結構
- 基礎算法
- 二叉樹的遍歷
- 動態規劃
- 哈夫曼編碼和游程編碼
- 布隆過濾器
- 字符串問題
- 前綴樹專題
- 《貪婪策略》專題
- 《深度優先遍歷》專題
- 滑動窗口(思路 + 模板)
- 位運算
- 設計題
- 小島問題
- 最大公約數
- 并查集
- 前綴和
- 平衡二叉樹專題
- 第二章 - 91 天學算法
- 第一期講義-二分法
- 第一期講義-雙指針
- 第二期
- 第三章 - 精選題解
- 《日程安排》專題
- 《構造二叉樹》專題
- 字典序列刪除
- 百度的算法面試題 * 祖瑪游戲
- 西法的刷題秘籍】一次搞定前綴和
- 字節跳動的算法面試題是什么難度?
- 字節跳動的算法面試題是什么難度?(第二彈)
- 《我是你的媽媽呀》 * 第一期
- 一文帶你看懂二叉樹的序列化
- 穿上衣服我就不認識你了?來聊聊最長上升子序列
- 你的衣服我扒了 * 《最長公共子序列》
- 一文看懂《最大子序列和問題》
- 第四章 - 高頻考題(簡單)
- 面試題 17.12. BiNode
- 0001. 兩數之和
- 0020. 有效的括號
- 0021. 合并兩個有序鏈表
- 0026. 刪除排序數組中的重復項
- 0053. 最大子序和
- 0088. 合并兩個有序數組
- 0101. 對稱二叉樹
- 0104. 二叉樹的最大深度
- 0108. 將有序數組轉換為二叉搜索樹
- 0121. 買賣股票的最佳時機
- 0122. 買賣股票的最佳時機 II
- 0125. 驗證回文串
- 0136. 只出現一次的數字
- 0155. 最小棧
- 0167. 兩數之和 II * 輸入有序數組
- 0169. 多數元素
- 0172. 階乘后的零
- 0190. 顛倒二進制位
- 0191. 位1的個數
- 0198. 打家劫舍
- 0203. 移除鏈表元素
- 0206. 反轉鏈表
- 0219. 存在重復元素 II
- 0226. 翻轉二叉樹
- 0232. 用棧實現隊列
- 0263. 丑數
- 0283. 移動零
- 0342. 4的冪
- 0349. 兩個數組的交集
- 0371. 兩整數之和
- 0437. 路徑總和 III
- 0455. 分發餅干
- 0575. 分糖果
- 0874. 模擬行走機器人
- 1260. 二維網格遷移
- 1332. 刪除回文子序列
- 第五章 - 高頻考題(中等)
- 0002. 兩數相加
- 0003. 無重復字符的最長子串
- 0005. 最長回文子串
- 0011. 盛最多水的容器
- 0015. 三數之和
- 0017. 電話號碼的字母組合
- 0019. 刪除鏈表的倒數第N個節點
- 0022. 括號生成
- 0024. 兩兩交換鏈表中的節點
- 0029. 兩數相除
- 0031. 下一個排列
- 0033. 搜索旋轉排序數組
- 0039. 組合總和
- 0040. 組合總和 II
- 0046. 全排列
- 0047. 全排列 II
- 0048. 旋轉圖像
- 0049. 字母異位詞分組
- 0050. Pow(x, n)
- 0055. 跳躍游戲
- 0056. 合并區間
- 0060. 第k個排列
- 0062. 不同路徑
- 0073. 矩陣置零
- 0075. 顏色分類
- 0078. 子集
- 0079. 單詞搜索
- 0080. 刪除排序數組中的重復項 II
- 0086. 分隔鏈表
- 0090. 子集 II
- 0091. 解碼方法
- 0092. 反轉鏈表 II
- 0094. 二叉樹的中序遍歷
- 0095. 不同的二叉搜索樹 II
- 0096. 不同的二叉搜索樹
- 0098. 驗證二叉搜索樹
- 0102. 二叉樹的層序遍歷
- 0103. 二叉樹的鋸齒形層次遍歷
- 105. 從前序與中序遍歷序列構造二叉樹
- 0113. 路徑總和 II
- 0129. 求根到葉子節點數字之和
- 0130. 被圍繞的區域
- 0131. 分割回文串
- 0139. 單詞拆分
- 0144. 二叉樹的前序遍歷
- 0150. 逆波蘭表達式求值
- 0152. 乘積最大子數組
- 0199. 二叉樹的右視圖
- 0200. 島嶼數量
- 0201. 數字范圍按位與
- 0208. 實現 Trie (前綴樹)
- 0209. 長度最小的子數組
- 0211. 添加與搜索單詞 * 數據結構設計
- 0215. 數組中的第K個最大元素
- 0221. 最大正方形
- 0229. 求眾數 II
- 0230. 二叉搜索樹中第K小的元素
- 0236. 二叉樹的最近公共祖先
- 0238. 除自身以外數組的乘積
- 0240. 搜索二維矩陣 II
- 0279. 完全平方數
- 0309. 最佳買賣股票時機含冷凍期
- 0322. 零錢兌換
- 0328. 奇偶鏈表
- 0334. 遞增的三元子序列
- 0337. 打家劫舍 III
- 0343. 整數拆分
- 0365. 水壺問題
- 0378. 有序矩陣中第K小的元素
- 0380. 常數時間插入、刪除和獲取隨機元素
- 0416. 分割等和子集
- 0445. 兩數相加 II
- 0454. 四數相加 II
- 0494. 目標和
- 0516. 最長回文子序列
- 0518. 零錢兌換 II
- 0547. 朋友圈
- 0560. 和為K的子數組
- 0609. 在系統中查找重復文件
- 0611. 有效三角形的個數
- 0718. 最長重復子數組
- 0754. 到達終點數字
- 0785. 判斷二分圖
- 0820. 單詞的壓縮編碼
- 0875. 愛吃香蕉的珂珂
- 0877. 石子游戲
- 0886. 可能的二分法
- 0900. RLE 迭代器
- 0912. 排序數組
- 0935. 騎士撥號器
- 1011. 在 D 天內送達包裹的能力
- 1014. 最佳觀光組合
- 1015. 可被 K 整除的最小整數
- 1019. 鏈表中的下一個更大節點
- 1020. 飛地的數量
- 1023. 駝峰式匹配
- 1031. 兩個非重疊子數組的最大和
- 1104. 二叉樹尋路
- 1131.絕對值表達式的最大值
- 1186. 刪除一次得到子數組最大和
- 1218. 最長定差子序列
- 1227. 飛機座位分配概率
- 1261. 在受污染的二叉樹中查找元素
- 1262. 可被三整除的最大和
- 1297. 子串的最大出現次數
- 1310. 子數組異或查詢
- 1334. 閾值距離內鄰居最少的城市
- 1371.每個元音包含偶數次的最長子字符串
- 第六章 - 高頻考題(困難)
- 0004. 尋找兩個正序數組的中位數
- 0023. 合并K個升序鏈表
- 0025. K 個一組翻轉鏈表
- 0030. 串聯所有單詞的子串
- 0032. 最長有效括號
- 0042. 接雨水
- 0052. N皇后 II
- 0084. 柱狀圖中最大的矩形
- 0085. 最大矩形
- 0124. 二叉樹中的最大路徑和
- 0128. 最長連續序列
- 0145. 二叉樹的后序遍歷
- 0212. 單詞搜索 II
- 0239. 滑動窗口最大值
- 0295. 數據流的中位數
- 0301. 刪除無效的括號
- 0312. 戳氣球
- 0335. 路徑交叉
- 0460. LFU緩存
- 0472. 連接詞
- 0488. 祖瑪游戲
- 0493. 翻轉對
- 0887. 雞蛋掉落
- 0895. 最大頻率棧
- 1032. 字符流
- 1168. 水資源分配優化
- 1449. 數位成本和為目標值的最大數字
- 后序
