# 0200. 島嶼數量
## 題目地址(200. 島嶼數量)
<https://leetcode-cn.com/problems/number-of-islands/>
## 題目描述
```
<pre class="calibre18">```
給你一個由 '1'(陸地)和 '0'(水)組成的的二維網格,請你計算網格中島嶼的數量。
島嶼總是被水包圍,并且每座島嶼只能由水平方向和/或豎直方向上相鄰的陸地連接形成。
此外,你可以假設該網格的四條邊均被水包圍。
示例 1:
輸入:grid = [
["1","1","1","1","0"],
["1","1","0","1","0"],
["1","1","0","0","0"],
["0","0","0","0","0"]
]
輸出:1
示例 2:
輸入:grid = [
["1","1","0","0","0"],
["1","1","0","0","0"],
["0","0","1","0","0"],
["0","0","0","1","1"]
]
輸出:3
提示:
m == grid.length
n == grid[i].length
1 <= m, n <= 300
grid[i][j] 的值為 '0' 或 '1'
```
```
## 前置知識
- DFS
## 公司
- 阿里
- 騰訊
- 百度
- 字節
## 思路
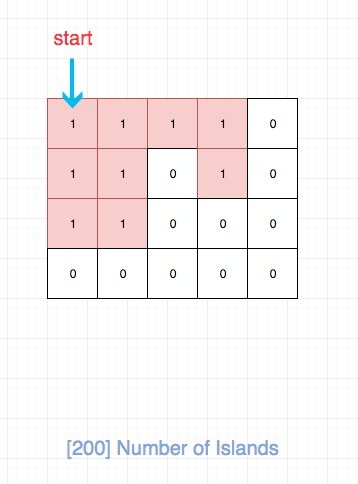
如圖,我們其實就是要求紅色區域的個數,換句話說就是求連續區域的個數。

符合直覺的做法是用DFS來解:
- 我們需要建立一個 visited 數組用來記錄某個位置是否被訪問過。
- 對于一個為 `1` 且未被訪問過的位置,我們遞歸進入其上下左右位置上為 `1` 的數,將其 visited 變成 true。
- 重復上述過程
- 找完相鄰區域后,我們將結果 res 自增1,然后我們在繼續找下一個為 `1` 且未被訪問過的位置,直至遍歷完.
但是這道題目只是讓我們求連通區域的個數,因此我們其實不需要額外的空間去存儲visited信息。 注意到上面的過程,我們對于數字為0的其實不會進行操作的,也就是對我們“沒用”。 因此對于已經訪問的元素, 我們可以將其置為0即可。
## 關鍵點解析
- 二維數組DFS解題模板
- 將已經訪問的元素置為0,省去visited的空間開銷
## 代碼
- 語言支持:C++, Java, JS, python3
C++ Code:
```
<pre class="calibre18">```
<span class="hljs-keyword">class</span> Solution {
<span class="hljs-keyword">public</span>:
<span class="hljs-function"><span class="hljs-keyword">int</span> <span class="hljs-title">numIslands</span><span class="hljs-params">(<span class="hljs-params">vector</span><<span class="hljs-params">vector</span><<span class="hljs-keyword">char</span>>>& grid)</span> </span>{
<span class="hljs-keyword">int</span> res = <span class="hljs-params">0</span>;
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i=<span class="hljs-params">0</span>;i<grid.size();i++)
{
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> j=<span class="hljs-params">0</span>;j<grid[<span class="hljs-params">0</span>].size();j++)
{
<span class="hljs-keyword">if</span>(grid[i][j] == <span class="hljs-string">'1'</span>)
{
dfs(grid, i, j);
res += <span class="hljs-params">1</span>;
}
}
}
<span class="hljs-keyword">return</span> res;
}
<span class="hljs-function"><span class="hljs-keyword">void</span> <span class="hljs-title">dfs</span><span class="hljs-params">(<span class="hljs-params">vector</span><<span class="hljs-params">vector</span><<span class="hljs-keyword">char</span>>>& grid, <span class="hljs-keyword">int</span> i, <span class="hljs-keyword">int</span> j)</span>
</span>{
<span class="hljs-title">// edge</span>
<span class="hljs-keyword">if</span>(i<<span class="hljs-params">0</span> || i>= grid.size() || j<<span class="hljs-params">0</span> || j>= grid[<span class="hljs-params">0</span>].size() || grid[i][j] != <span class="hljs-string">'1'</span>)
{
<span class="hljs-keyword">return</span>;
}
grid[i][j] = <span class="hljs-string">'0'</span>;
dfs(grid, i+<span class="hljs-params">1</span>, j);
dfs(grid, i<span class="hljs-params">-1</span>, j);
dfs(grid, i, j+<span class="hljs-params">1</span>);
dfs(grid, i, j<span class="hljs-params">-1</span>);
}
};
```
```
Java Code:
```
<pre class="calibre18">```
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">numIslands</span><span class="hljs-params">(<span class="hljs-keyword">char</span>[][] grid)</span> </span>{
<span class="hljs-keyword">if</span> (grid == <span class="hljs-keyword">null</span> || grid.length == <span class="hljs-params">0</span> || grid[<span class="hljs-params">0</span>].length == <span class="hljs-params">0</span>) <span class="hljs-keyword">return</span> <span class="hljs-params">0</span>;
<span class="hljs-keyword">int</span> count = <span class="hljs-params">0</span>;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> row = <span class="hljs-params">0</span>; row < grid.length; row++) {
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> col = <span class="hljs-params">0</span>; col < grid[<span class="hljs-params">0</span>].length; col++) {
<span class="hljs-keyword">if</span> (grid[row][col] == <span class="hljs-string">'1'</span>) {
dfs(grid, row, col);
count++;
}
}
}
<span class="hljs-keyword">return</span> count;
}
<span class="hljs-function"><span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">dfs</span><span class="hljs-params">(<span class="hljs-keyword">char</span>[][] grid,<span class="hljs-keyword">int</span> row,<span class="hljs-keyword">int</span> col)</span> </span>{
<span class="hljs-keyword">if</span> (row<<span class="hljs-params">0</span>||row== grid.length||col<<span class="hljs-params">0</span>||col==grid[<span class="hljs-params">0</span>].length||grid[row][col]!=<span class="hljs-string">'1'</span>) {
<span class="hljs-keyword">return</span>;
}
grid[row][col] = <span class="hljs-string">'0'</span>;
dfs(grid, row-<span class="hljs-params">1</span>, col);
dfs(grid, row+<span class="hljs-params">1</span>, col);
dfs(grid, row, col+<span class="hljs-params">1</span>);
dfs(grid, row, col-<span class="hljs-params">1</span>);
}
```
```
Javascript Code:
```
<pre class="calibre18">```
<span class="hljs-title">/*
* @lc app=leetcode id=200 lang=javascript
*
* [200] Number of Islands
*/</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">helper</span>(<span class="hljs-params">grid, i, j, rows, cols</span>) </span>{
<span class="hljs-keyword">if</span> (i < <span class="hljs-params">0</span> || j < <span class="hljs-params">0</span> || i > rows - <span class="hljs-params">1</span> || j > cols - <span class="hljs-params">1</span> || grid[i][j] === <span class="hljs-string">"0"</span>)
<span class="hljs-keyword">return</span>;
grid[i][j] = <span class="hljs-string">"0"</span>;
helper(grid, i + <span class="hljs-params">1</span>, j, rows, cols);
helper(grid, i, j + <span class="hljs-params">1</span>, rows, cols);
helper(grid, i - <span class="hljs-params">1</span>, j, rows, cols);
helper(grid, i, j - <span class="hljs-params">1</span>, rows, cols);
}
<span class="hljs-title">/**
* @param {character[][]} grid
* @return {number}
*/</span>
<span class="hljs-keyword">var</span> numIslands = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">grid</span>) </span>{
<span class="hljs-keyword">let</span> res = <span class="hljs-params">0</span>;
<span class="hljs-keyword">const</span> rows = grid.length;
<span class="hljs-keyword">if</span> (rows === <span class="hljs-params">0</span>) <span class="hljs-keyword">return</span> <span class="hljs-params">0</span>;
<span class="hljs-keyword">const</span> cols = grid[<span class="hljs-params">0</span>].length;
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-params">0</span>; i < rows; i++) {
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> j = <span class="hljs-params">0</span>; j < cols; j++) {
<span class="hljs-keyword">if</span> (grid[i][j] === <span class="hljs-string">"1"</span>) {
helper(grid, i, j, rows, cols);
res++;
}
}
}
<span class="hljs-keyword">return</span> res;
};
```
```
python code:
```
<pre class="calibre18">```
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">Solution</span>:</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">numIslands</span><span class="hljs-params">(self, grid: List[List[str]])</span> -> int:</span>
<span class="hljs-keyword">if</span> <span class="hljs-keyword">not</span> grid: <span class="hljs-keyword">return</span> <span class="hljs-params">0</span>
count = <span class="hljs-params">0</span>
<span class="hljs-keyword">for</span> i <span class="hljs-keyword">in</span> range(len(grid)):
<span class="hljs-keyword">for</span> j <span class="hljs-keyword">in</span> range(len(grid[<span class="hljs-params">0</span>])):
<span class="hljs-keyword">if</span> grid[i][j] == <span class="hljs-string">'1'</span>:
self.dfs(grid, i, j)
count += <span class="hljs-params">1</span>
<span class="hljs-keyword">return</span> count
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">dfs</span><span class="hljs-params">(self, grid, i, j)</span>:</span>
<span class="hljs-keyword">if</span> i < <span class="hljs-params">0</span> <span class="hljs-keyword">or</span> j < <span class="hljs-params">0</span> <span class="hljs-keyword">or</span> i >= len(grid) <span class="hljs-keyword">or</span> j >= len(grid[<span class="hljs-params">0</span>]) <span class="hljs-keyword">or</span> grid[i][j] != <span class="hljs-string">'1'</span>:
<span class="hljs-keyword">return</span>
grid[i][j] = <span class="hljs-string">'0'</span>
self.dfs(grid, i + <span class="hljs-params">1</span>, j)
self.dfs(grid, i - <span class="hljs-params">1</span>, j)
self.dfs(grid, i, j + <span class="hljs-params">1</span>)
self.dfs(grid, i, j - <span class="hljs-params">1</span>)
```
```
**復雜度分析**
- 時間復雜度:O(m?n)O(m \* n)O(m?n)
- 空間復雜度:O(m?n)O(m \* n)O(m?n)
歡迎關注我的公眾號《腦洞前端》獲取更多更新鮮的LeetCode題解

## 相關題目
- [695. 島嶼的最大面積](https://leetcode-cn.com/problems/max-area-of-island/solution/695-dao-yu-de-zui-da-mian-ji-dfspython3-by-fe-luci/)
- Introduction
- 第一章 - 算法專題
- 數據結構
- 基礎算法
- 二叉樹的遍歷
- 動態規劃
- 哈夫曼編碼和游程編碼
- 布隆過濾器
- 字符串問題
- 前綴樹專題
- 《貪婪策略》專題
- 《深度優先遍歷》專題
- 滑動窗口(思路 + 模板)
- 位運算
- 設計題
- 小島問題
- 最大公約數
- 并查集
- 前綴和
- 平衡二叉樹專題
- 第二章 - 91 天學算法
- 第一期講義-二分法
- 第一期講義-雙指針
- 第二期
- 第三章 - 精選題解
- 《日程安排》專題
- 《構造二叉樹》專題
- 字典序列刪除
- 百度的算法面試題 * 祖瑪游戲
- 西法的刷題秘籍】一次搞定前綴和
- 字節跳動的算法面試題是什么難度?
- 字節跳動的算法面試題是什么難度?(第二彈)
- 《我是你的媽媽呀》 * 第一期
- 一文帶你看懂二叉樹的序列化
- 穿上衣服我就不認識你了?來聊聊最長上升子序列
- 你的衣服我扒了 * 《最長公共子序列》
- 一文看懂《最大子序列和問題》
- 第四章 - 高頻考題(簡單)
- 面試題 17.12. BiNode
- 0001. 兩數之和
- 0020. 有效的括號
- 0021. 合并兩個有序鏈表
- 0026. 刪除排序數組中的重復項
- 0053. 最大子序和
- 0088. 合并兩個有序數組
- 0101. 對稱二叉樹
- 0104. 二叉樹的最大深度
- 0108. 將有序數組轉換為二叉搜索樹
- 0121. 買賣股票的最佳時機
- 0122. 買賣股票的最佳時機 II
- 0125. 驗證回文串
- 0136. 只出現一次的數字
- 0155. 最小棧
- 0167. 兩數之和 II * 輸入有序數組
- 0169. 多數元素
- 0172. 階乘后的零
- 0190. 顛倒二進制位
- 0191. 位1的個數
- 0198. 打家劫舍
- 0203. 移除鏈表元素
- 0206. 反轉鏈表
- 0219. 存在重復元素 II
- 0226. 翻轉二叉樹
- 0232. 用棧實現隊列
- 0263. 丑數
- 0283. 移動零
- 0342. 4的冪
- 0349. 兩個數組的交集
- 0371. 兩整數之和
- 0437. 路徑總和 III
- 0455. 分發餅干
- 0575. 分糖果
- 0874. 模擬行走機器人
- 1260. 二維網格遷移
- 1332. 刪除回文子序列
- 第五章 - 高頻考題(中等)
- 0002. 兩數相加
- 0003. 無重復字符的最長子串
- 0005. 最長回文子串
- 0011. 盛最多水的容器
- 0015. 三數之和
- 0017. 電話號碼的字母組合
- 0019. 刪除鏈表的倒數第N個節點
- 0022. 括號生成
- 0024. 兩兩交換鏈表中的節點
- 0029. 兩數相除
- 0031. 下一個排列
- 0033. 搜索旋轉排序數組
- 0039. 組合總和
- 0040. 組合總和 II
- 0046. 全排列
- 0047. 全排列 II
- 0048. 旋轉圖像
- 0049. 字母異位詞分組
- 0050. Pow(x, n)
- 0055. 跳躍游戲
- 0056. 合并區間
- 0060. 第k個排列
- 0062. 不同路徑
- 0073. 矩陣置零
- 0075. 顏色分類
- 0078. 子集
- 0079. 單詞搜索
- 0080. 刪除排序數組中的重復項 II
- 0086. 分隔鏈表
- 0090. 子集 II
- 0091. 解碼方法
- 0092. 反轉鏈表 II
- 0094. 二叉樹的中序遍歷
- 0095. 不同的二叉搜索樹 II
- 0096. 不同的二叉搜索樹
- 0098. 驗證二叉搜索樹
- 0102. 二叉樹的層序遍歷
- 0103. 二叉樹的鋸齒形層次遍歷
- 105. 從前序與中序遍歷序列構造二叉樹
- 0113. 路徑總和 II
- 0129. 求根到葉子節點數字之和
- 0130. 被圍繞的區域
- 0131. 分割回文串
- 0139. 單詞拆分
- 0144. 二叉樹的前序遍歷
- 0150. 逆波蘭表達式求值
- 0152. 乘積最大子數組
- 0199. 二叉樹的右視圖
- 0200. 島嶼數量
- 0201. 數字范圍按位與
- 0208. 實現 Trie (前綴樹)
- 0209. 長度最小的子數組
- 0211. 添加與搜索單詞 * 數據結構設計
- 0215. 數組中的第K個最大元素
- 0221. 最大正方形
- 0229. 求眾數 II
- 0230. 二叉搜索樹中第K小的元素
- 0236. 二叉樹的最近公共祖先
- 0238. 除自身以外數組的乘積
- 0240. 搜索二維矩陣 II
- 0279. 完全平方數
- 0309. 最佳買賣股票時機含冷凍期
- 0322. 零錢兌換
- 0328. 奇偶鏈表
- 0334. 遞增的三元子序列
- 0337. 打家劫舍 III
- 0343. 整數拆分
- 0365. 水壺問題
- 0378. 有序矩陣中第K小的元素
- 0380. 常數時間插入、刪除和獲取隨機元素
- 0416. 分割等和子集
- 0445. 兩數相加 II
- 0454. 四數相加 II
- 0494. 目標和
- 0516. 最長回文子序列
- 0518. 零錢兌換 II
- 0547. 朋友圈
- 0560. 和為K的子數組
- 0609. 在系統中查找重復文件
- 0611. 有效三角形的個數
- 0718. 最長重復子數組
- 0754. 到達終點數字
- 0785. 判斷二分圖
- 0820. 單詞的壓縮編碼
- 0875. 愛吃香蕉的珂珂
- 0877. 石子游戲
- 0886. 可能的二分法
- 0900. RLE 迭代器
- 0912. 排序數組
- 0935. 騎士撥號器
- 1011. 在 D 天內送達包裹的能力
- 1014. 最佳觀光組合
- 1015. 可被 K 整除的最小整數
- 1019. 鏈表中的下一個更大節點
- 1020. 飛地的數量
- 1023. 駝峰式匹配
- 1031. 兩個非重疊子數組的最大和
- 1104. 二叉樹尋路
- 1131.絕對值表達式的最大值
- 1186. 刪除一次得到子數組最大和
- 1218. 最長定差子序列
- 1227. 飛機座位分配概率
- 1261. 在受污染的二叉樹中查找元素
- 1262. 可被三整除的最大和
- 1297. 子串的最大出現次數
- 1310. 子數組異或查詢
- 1334. 閾值距離內鄰居最少的城市
- 1371.每個元音包含偶數次的最長子字符串
- 第六章 - 高頻考題(困難)
- 0004. 尋找兩個正序數組的中位數
- 0023. 合并K個升序鏈表
- 0025. K 個一組翻轉鏈表
- 0030. 串聯所有單詞的子串
- 0032. 最長有效括號
- 0042. 接雨水
- 0052. N皇后 II
- 0084. 柱狀圖中最大的矩形
- 0085. 最大矩形
- 0124. 二叉樹中的最大路徑和
- 0128. 最長連續序列
- 0145. 二叉樹的后序遍歷
- 0212. 單詞搜索 II
- 0239. 滑動窗口最大值
- 0295. 數據流的中位數
- 0301. 刪除無效的括號
- 0312. 戳氣球
- 0335. 路徑交叉
- 0460. LFU緩存
- 0472. 連接詞
- 0488. 祖瑪游戲
- 0493. 翻轉對
- 0887. 雞蛋掉落
- 0895. 最大頻率棧
- 1032. 字符流
- 1168. 水資源分配優化
- 1449. 數位成本和為目標值的最大數字
- 后序
