>[danger] **[點此進入芝麻小客服官網](https://xiaokefu.com.cn/?source=kanyun_mia_1343271)**
<br>
芝麻小客服客服聊天插件,是專門為了電商、多商鋪等領域打造的一款使用簡單,功能強大的插件。使用本插件,你可以使用較少的開發量實現接近傳統電商客服的功能;特點概述:
<br>
## **適用于**:**微信小程序**
* **自動回復功能豐富**:打開客服回復、收到消息回復、關鍵詞回復、排隊中、離線后等等各種類型的自動回復,每個店鋪均可獨立設置。
* **回復類型豐富**:文字、圖片、智能菜單等類型的自動回復。
* **專為電商及多商戶設計**:快捷發送商品、快捷提示、打開提示菜單、客服對話獨立、商鋪之間會話獨立等。
* **提醒推送**:即時推送提醒給客服,不遺漏消息。
* **回復消息**:支持客服在網頁端及小程序內回復消息。
Demo下載:https://ossxkf.oss-cn-beijing.aliyuncs.com/pluginDemo-12.rar
Demo內容:
1. 跳轉插件
2. 傳遞頭像昵稱
3. 傳遞openid
4. 傳遞場景值
5. 傳遞快捷方式
6. 傳遞客戶資料
7. 傳遞圖文模板
8. 代替C端傳遞一段文本
9. 同時傳遞openid+客戶資料
注意事項:
1. 請注意引用最新版本;
2. 如果插件后臺設定了跳轉小程序,路徑需要以/開頭,比如/pages/index/index
3. 為了保證用戶唯一,建議全部用戶均傳遞openid
4. **插件會受到全局樣式設置的影響。** 如果出現樣式異常,請檢查全局樣式設置。
* * *
------
>使用流程視頻演示
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/chajianxin.mp4" type="video/mp4" />
</video>
>多商鋪實現流程說明
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/duoshangpuchajian.mp4" type="video/mp4" />
</video>
### 使用插件
#### 第一步:申請使用插件
在使用插件前,首先要在小程序管理后臺([https://mp.weixin.qq.com](https://mp.weixin.qq.com/))的“**設置-第三方設置-插件管理**”中添加插件。開發者可登錄小程序管理后臺,通過 wx1fdc8c9f3a3a05e4 查找插件并添加。
#### 第二步:引入插件
對于插件的使用者,使用插件前要在 app.json 中聲明
~~~
{
"plugins": {
"ykfchat": {
"version": "2.0.33",
"provider": "wx1fdc8c9f3a3a05e4"
}
}
}
~~~
#### 第三步:跳轉至插件
使用者可以在自身小程序內調用插件頁面(插件為單獨頁面,不支持使用者修改)
調用方法如下:
~~~
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?wechatapp_id=103863&channel_id=5303&scene=p21865wbpl',
});
~~~
其中plugin://ykfchat/chat-page?wechatapp_id=103863&channel_id=5303&scene=p21865wbpl為開發者在芝麻小客服后臺獲取的自己的場景路徑。

跳轉具體路徑請在第四步中獲取。
#### 第四步:注冊小客服賬號
進入芝麻小客服官網:[芝麻客服官網](https://xiaokefu.com.cn/),右上角[注冊賬號](https://login.xiaokefu.com.cn/register?cookie=1&usertype=12&tab=default&refresh=https://xiaokefu.com.cn/);注冊成功后,開始[一鍵接入](https://login.xiaokefu.com.cn//xkf/xkfLogin?tab=scan&cookie=1&usertype=12&refresh=http://xiaokefu.com.cn)。

選擇客服插件:

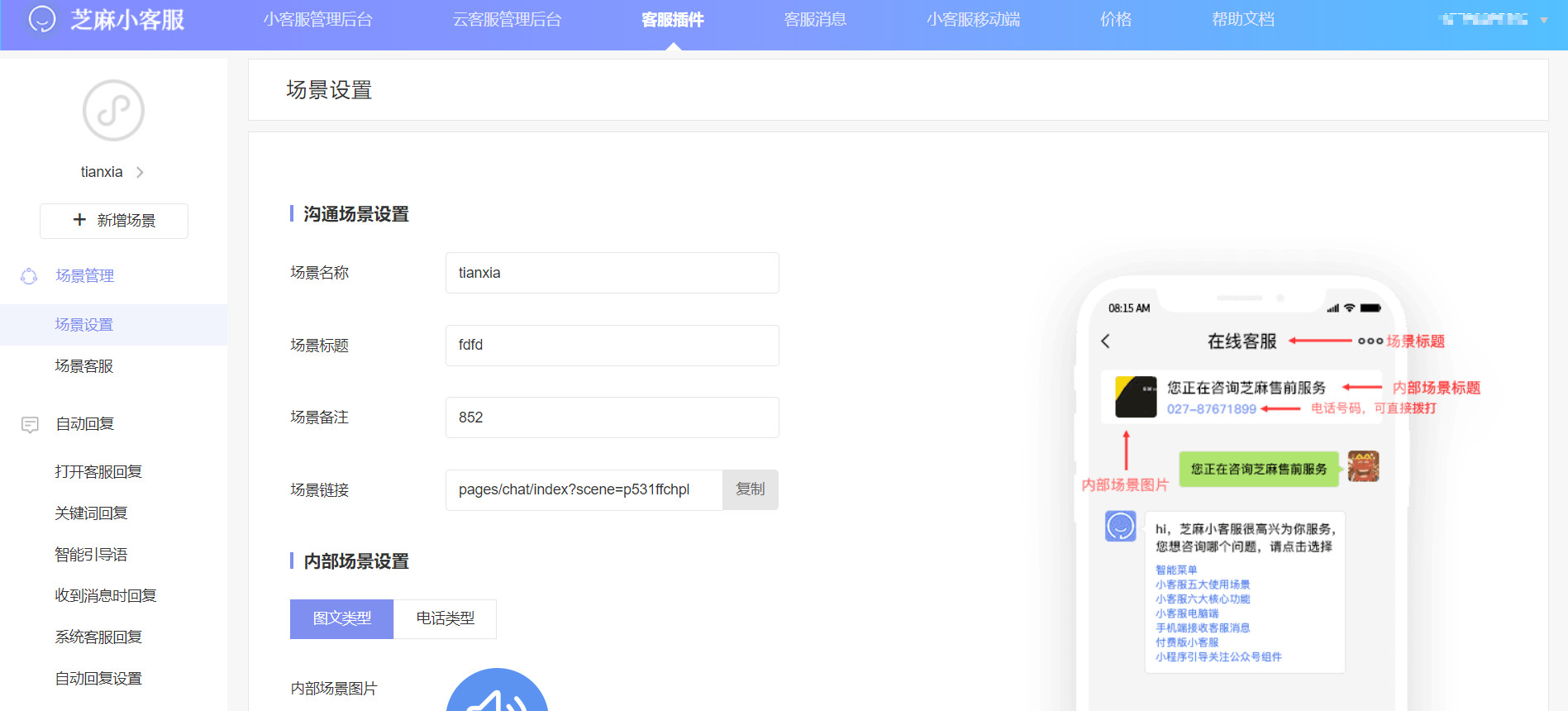
創建場景:

接入成功:

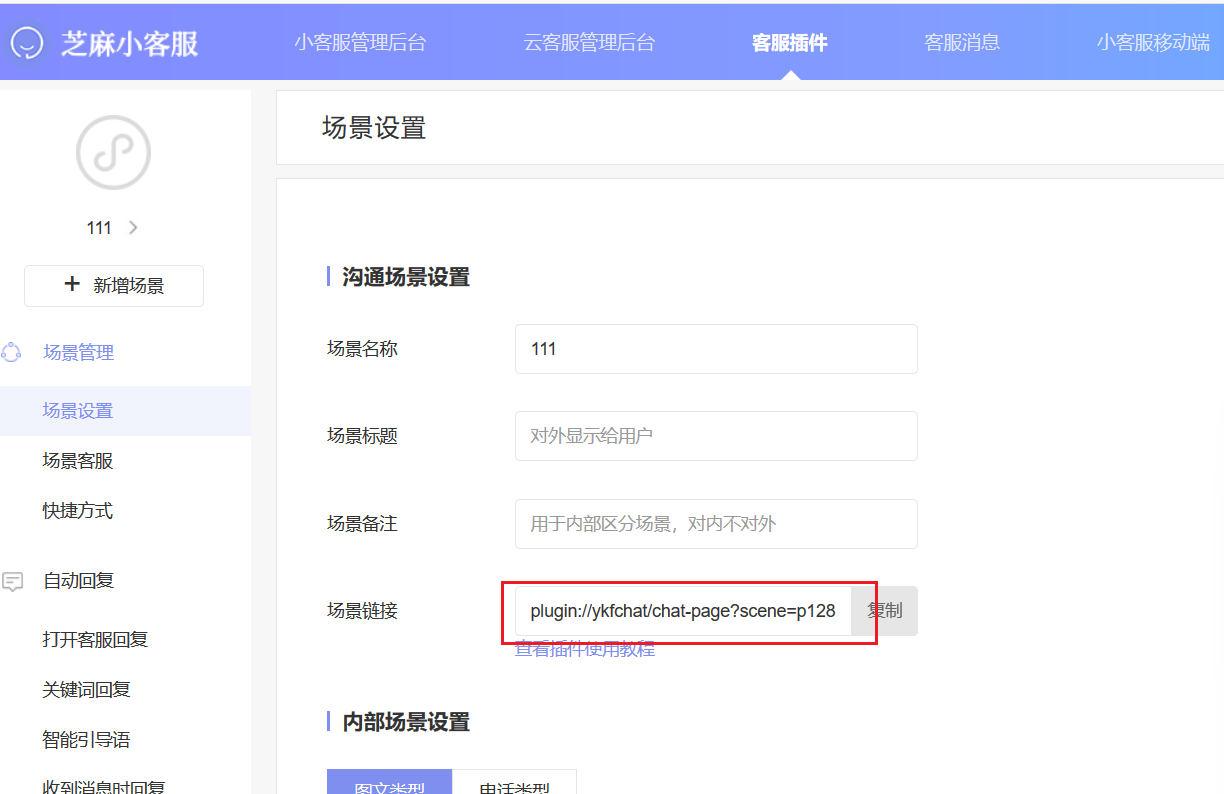
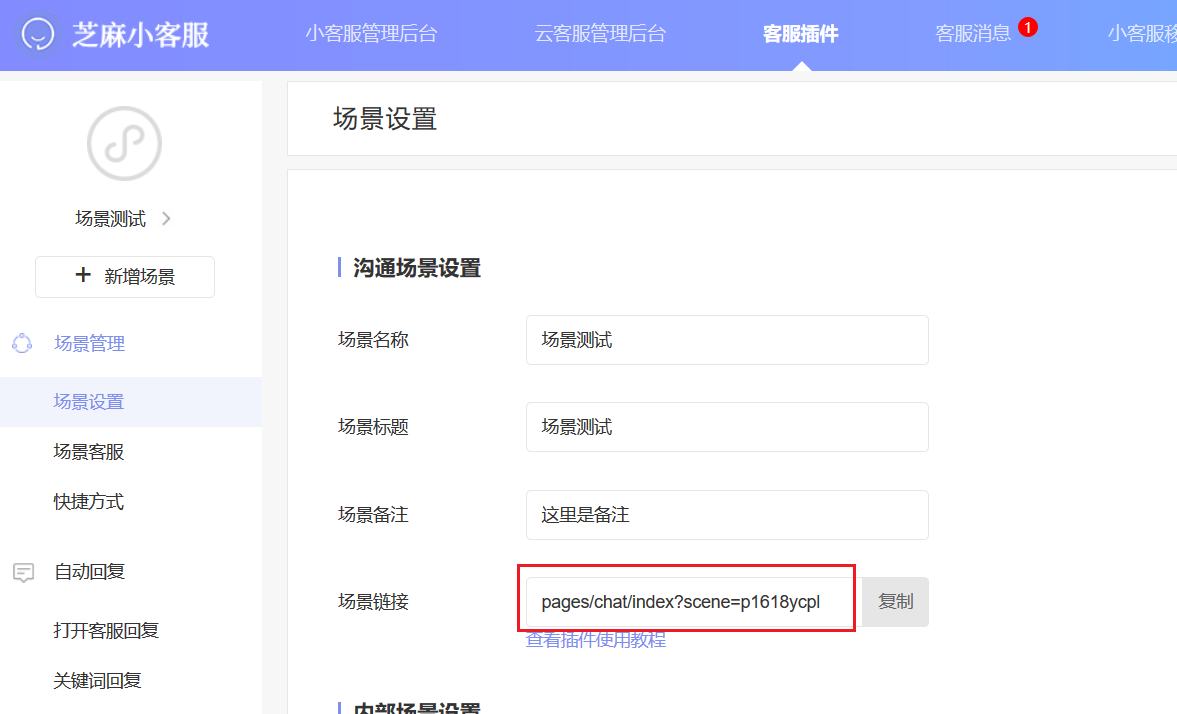
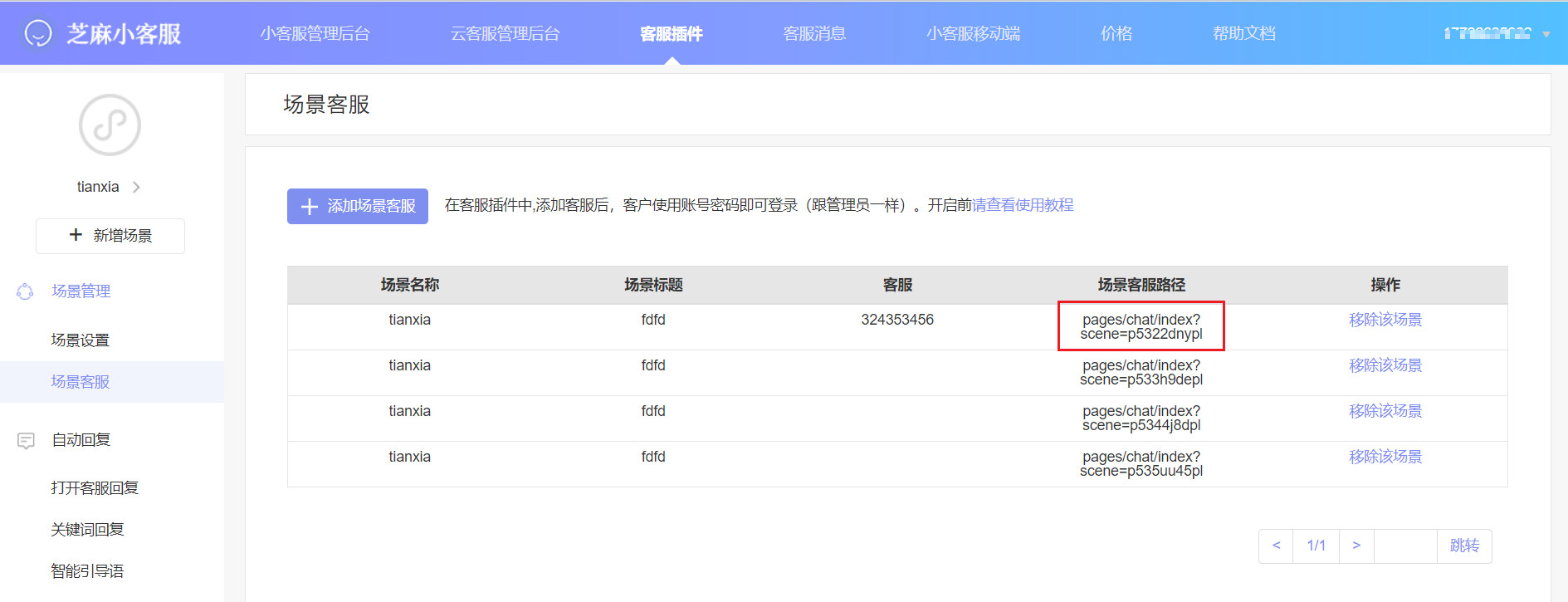
接入成功后,即可看到這個場景的路徑:

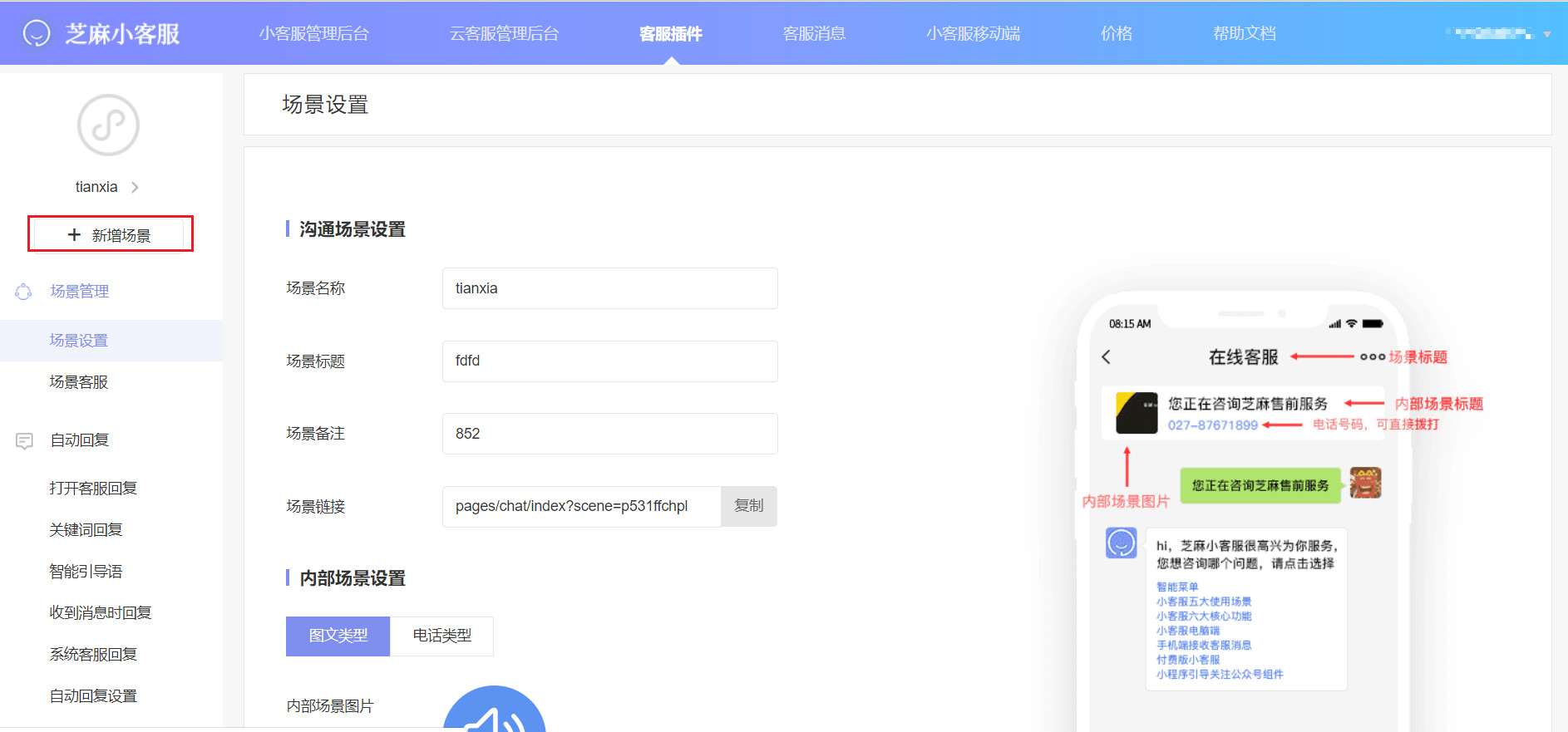
新增場景,如果你需要為多個場景(商鋪、來源或渠道等)創建不同的路徑,有以下兩個方法:
1:新增場景

2:添加場景客服,場景客服是指負責這個場景的客服,所有場景客服將共同負責這個場景;
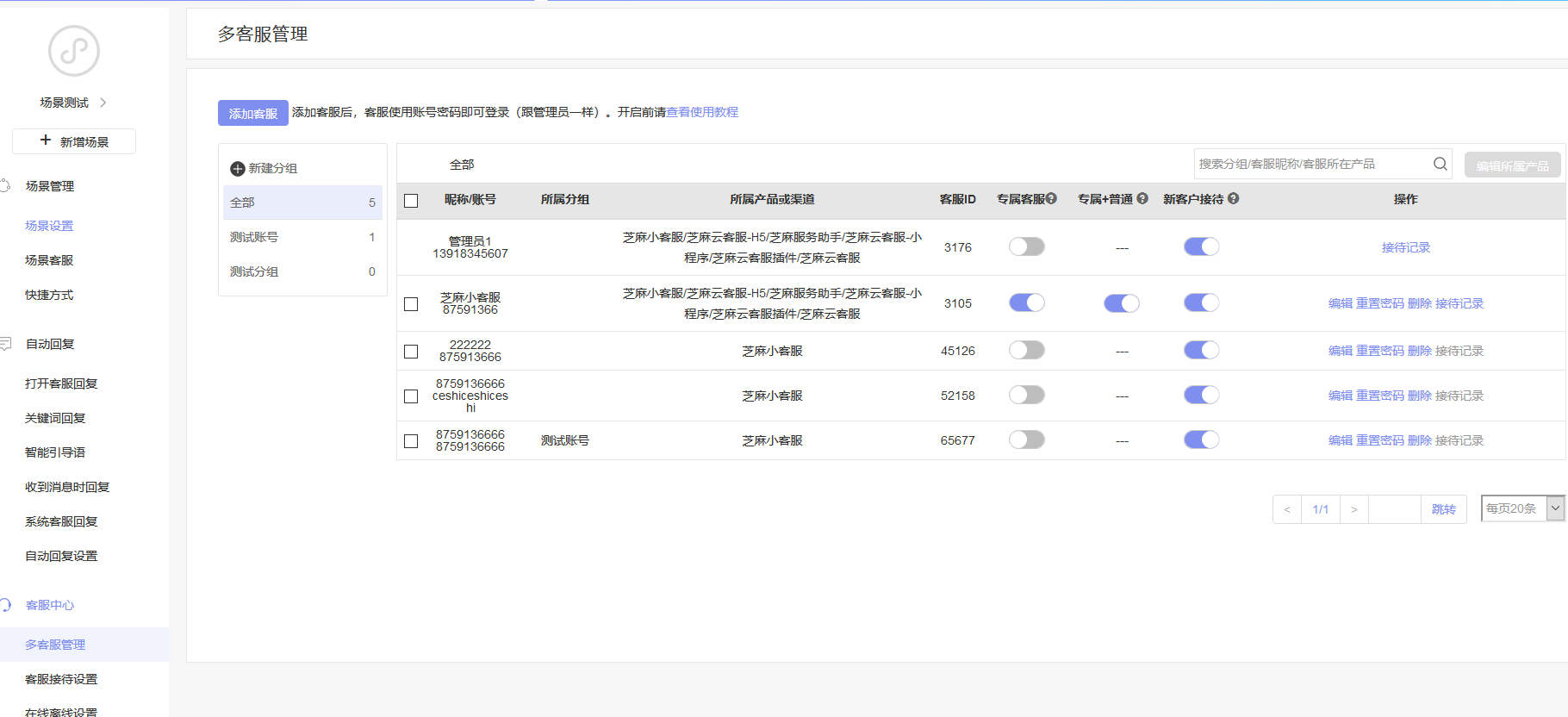
要添加場景客服,需要先在后臺-多客服管理內添加客服。
每個客服,在這個場景下都有自己的客服路徑,使用客服路徑時,客戶咨詢將直接指定給該客服。

#### 第五步:使用
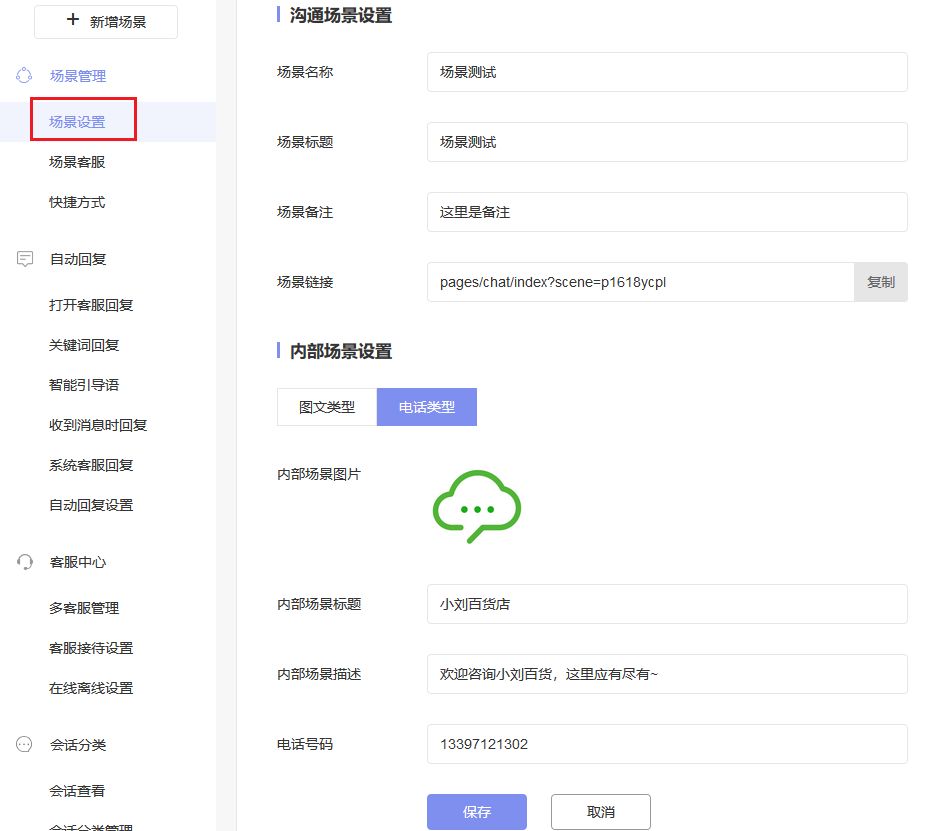
1. 填寫場景信息
2. 添加場景客服
3. 增加快捷方式
4. 設置自動回復;注意:自動回復僅對當前場景或渠道有效,每個渠道或場景均需要單獨設置;
5. 添加客服;在添加場景客服前,需要先添加客服;
----
## 開發者文檔
一、客服聊天助手支持將指定的數據由小程序傳入,例如進入聊天訪客的頭像昵稱,當前跳轉聊天頁的場景信息,當前場景的快捷方式等。
1、首先在跳轉插件的js中最頂部,引入插件方法,例:
`var plugin = requirePlugin("ykfchat")`
2、在跳轉插件的代碼之前注冊事件,例:
~~~
// 傳參
jump() {
plugin.callback.on("getSessionFrom", this.session, this); // 事件名稱, 事件函數,this作用域
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?scene=p1618ycpl'
})
},
session(callback) {
// 組裝數據
let data = {
sessionFrom: {
avatarUrl: 'http:xxxx.png',//需為網絡資源
nickName: '劉小二',
city: '武漢',
province: '湖北',
weixin: 'weixinhao123',
age: '22',
sex: '1',
source: '來自商品ID:123',
note: '注意,這是一個VIP用戶',
mobile:'13397121301',
tag_id: '11'
}
}
callback(data)
},
~~~
```
頭像:avatarUrl
昵稱:nickName
城市:city
省會:province
微信:weixin
電話:mobile 數字
年齡:age 數字
性別:sex 1或2 1是男 2是女
來源:source
地址:address
備注:note
標簽ID:tag_id
```
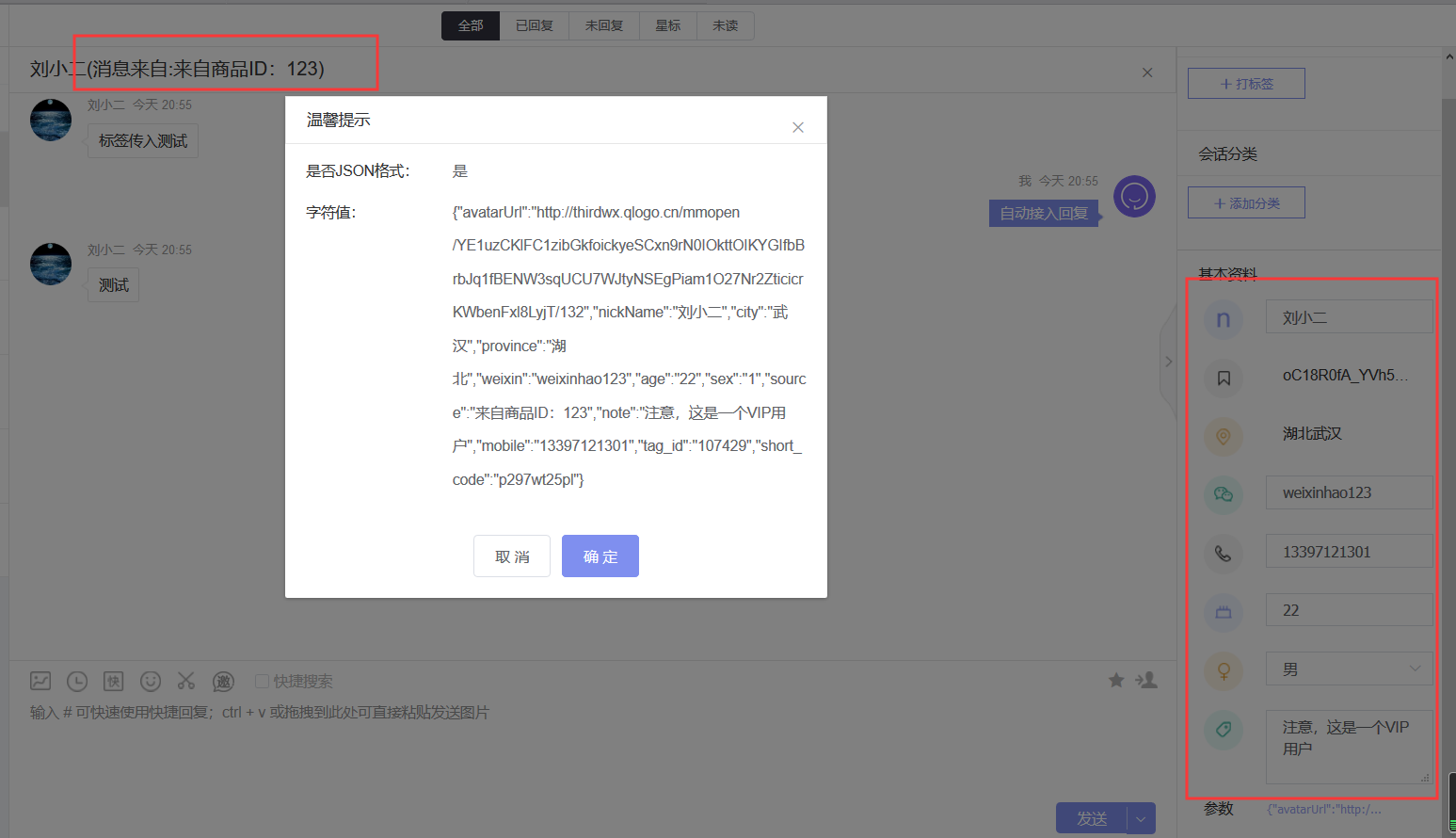
傳入客戶資料后,客服端可以看到對應的數據:

##### 插接函數對接列表:
| 事件類型 | 函數名 | 參數 | 備注 |
| --- | --- | --- | --- |
| 傳入頭像昵稱 | getSessionFrom | {sessionFrom: {avatarUrl: 'http:xxxx.png', nickName:'李二' }} | |
| 傳入場景信息 | get\_channel\_info | {channel\_info: {scene\_title: '傳來的標題',scene\_descr: '傳來的描述',mini\_url: '傳來的小程序跳轉路徑',scene\_type: '1',phone\_no: '傳來的撥打電話號碼',scene\_logo: 'http:xxxx.png',}} | scene\_type,標題可以執行的操作, 1、跳轉小程序。2撥打電話 |
| 傳入快捷方式 | get\_shortcut | {short\_cut\_info: \[{content\_json: '{"miniprogram\_path":"/pages/index/index"}',rule\_status: '1',short\_cut\_name: '傳來跳轉小程序',short\_cut\_type: '1'}, {content\_json: '{"copy\_content":"傳來的復制內容","toast\_type":"1","toast\_content":"傳來的復制彈窗內容"}',rule\_status: '1',short\_cut\_name: '傳來復制功能1',short\_cut\_type: '2'}, {content\_json: '{"phone\_num":"13275261798"}',rule\_status: '1',short\_cut\_name: '傳來打電話功能1',short\_cut\_type: '3'}, {content\_json: '{"keyword":"619448572"}',rule\_status: '1',short\_cut\_name: '傳來關鍵詞回復',short\_cut\_type: '4'}\],short\_cut\_document: {content: '傳來的文案'}} | short\_cut\_info,快捷方式的信息,short\_cut\_type,1、跳轉小程序頁面2、復制文本(content\_json中的toast\_type為復制成功的彈窗形式,1,toast模式2,彈窗模式)3、撥打電話。4、觸發關鍵字。rule\_status是否在聊天頁顯示,short\_cut\_document,提示文案 |
| 傳入openid | getOpenId | {openid:'openid'} | openid為小程序獲取的openid 需要在跳轉的url中的getOpenIdType參數為2 |
| 動態傳入圖文模板 | get\_pic\_templates | {\_id: 4,title: '測試標題',description: '測試description,thumb: 'https://wx.qlogo.cn/mmopen/vi\_32/Q0j4TwGTfTKTMMUqibuotkoE5G5nTibVonoAC3A0vc7cUxt9tooSt8EJApnrJChvRqicYiarbPnOjH2lX7DwDUfEBA/132',value: '$654',url: '/pages/index/index?id=1'} | title是傳入的標題,description描述,thumb圖片(不能傳相對路徑),value價格,url點擊圖文模板的跳轉到小程序路徑(可帶參數),_id是后臺建立的圖文模板的id數字 |
二、插件獲取openid的方法
傳入方法請參考demo
~~~
wx.navigateTo({
url: 'plugin://ykfchat/chat-page?scene=p1618ycpl&getOpenIdType=1'
//getOpenIdType為1時在第一次跳進小程序插件時會由客服聊天助手申請授權,然后從微信獲取openid。如果不傳則生成的不是微信獲取的openid
})
~~~
-----
## 場景鏈接跟專屬鏈接的區別
場景鏈接:場景設置內的場景路徑
專屬鏈接:場景客服內的客服路徑
1:隔離
* 場景鏈接跟場景鏈接之間對話隔離;比如一個客戶咨詢了兩個場景,對話是相互隔離的;
* 場景鏈接跟專屬鏈接之間對話隔離;比如一個客戶咨詢了渠道鏈接,又咨詢了場景內的專屬鏈接,這兩個對話也是相互隔離的,互不影響;
* 專屬鏈接之間對話隔離;比如一個客戶咨詢了A專屬鏈接,又去咨詢了B專屬鏈接,這兩個對話也是相互隔離的,互不影響。
2:消息互通
* 從一個場景鏈接內咨詢的客戶,只能同時被一個客服接待,且無論被哪個客服接待,聊天記錄都是互通的;比如客戶1通過場景鏈接咨詢,第一天被客服A接待了,結束接待后,第二天被客服B接待了,那么B是可以看到之前跟客服A的對話的。
* 從一個專屬鏈接內咨詢的客戶,只能同時被一個客服接待,且無論被哪個客服接待,聊天記錄都是互通的;比如客戶咨詢了客服A的專屬鏈接,被客服A接待了,然后客服A轉接給了客服B,或者又自動轉接給了客服C,那么整個過程中的聊天記錄是互通的。
所以,如果希望對話有延續性,請使用同一個場景鏈接,這樣,無論客戶被哪個客服接待,通過同一個場景鏈接進行的咨詢,內部消息都是互通的。
如果你希望對話相互隔離,可以使用多個場景鏈接,或者專屬鏈接。
**在什么場景下要使用專屬鏈接呢?**
如果你有這樣的需求,可以使用專屬鏈接:
* 要求對話隔離
* 要求客服之間可以轉接,假如專屬鏈接同屬一個場景,場景內的客服是可以相互轉接的。
**什么場景下使用場景鏈接呢?**
如果你有這樣的需求,可以使用場景鏈接;
* 一個店鋪需要有多個客服負責
* 店鋪內的客服可以相互轉接,但是不能轉接給店鋪外的客服
* 店鋪與店鋪之間的對話隔離
## 常見問題
1:為什么插件樣式顯示異常?
請查看全局樣式設置,插件會受到小程序全局樣式的影響。
2:為什么在添加場景客服時,顯示已經添加全部客服?
如果沒有其他客服,可以先去多客服管理內添加客服,然后再添加到場景客服內。
如果已經有客服,可以在多客服管理內編輯客服,使用其負責插件或某個渠道。
3:客戶咨詢:可以做到“多個店鋪,每個店鋪有多個客服,每個客服負責自己的那一塊。”,比如,用戶進了A商鋪,客服a負責基本信息的回答,但是此時用戶要進行售后,于是客服a轉接到了負責售后的客服b;
這位客戶的需求可以這樣實現:
原理:場景客服之間可以相互轉接
* 把需要互相轉接的客服1和2,加到同一個場景A下做場景客服;
* 商鋪A入口,需要先給客服1,就填寫客服1的客服路徑,這樣就會指定給他。但是他又可以轉接給客服2。
4:客戶咨詢:我們希望能夠在自己的服務號內做通知,該如何處理?
可以在開放接口內使用客服消息推送接口。這樣,我們會把需要提醒的信息推送到相關接口內,方便調用自己服務號的模板消息服務進行提醒。[離線消息推送](http://www.hmoore.net/wikizhima/wikixkf/1709436)
如果要使用這個接口,需要自行建立客服跟自己服務號的openid之間的對應關系,方便我們推送時及時提醒。
5:使用插件時,遇到一個問題:客戶離開后,沒辦法通知呢,該怎么解決?
可以使用開放接口內的離線消息推送接口:在客戶離開咨詢頁時,我們會把客服回復的內容向填寫的接口推送,這樣就可以使用自己的手段進行提醒,比如模板消息、訂閱消息等。
6:我想傳遞其他參數怎么辦?
可以在后臺--客戶中心--自定義客戶字段內創建自定義字段后,傳遞方法跟上面傳遞客戶字段的方法保持一致。
</h>
</h>
<br>
<br>
<br>
>[danger] **[點此進入芝麻小客服官網](https://xiaokefu.com.cn/?source=kanyun_mia_1343271)**
您有問題需要咨詢的話,可以掃描下方二維碼:
</h>

</h>
</h>
- 快速開始
- 微信小程序接入及使用指南
- 抖音及頭條小程序接入指南
- 公眾號接入及使用指南
- 公眾號助手快速接入流程
- 小游戲接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 視頻號小店接入及使用指南
- 視頻號小店接入之訪客訂單無法查看的解決辦法
- 微信視頻號小店如何綁定開放平臺獲取unionID?
- 如何注冊認證公眾號 ,且通過公眾號認證及綁定企微
- 如何注冊并認證微信開放平臺
- 視頻號小店綁定企業微信需要做哪些準備?
- 視頻號/視頻號小店如何接入微信客服?
- 視頻號小店單店鋪接入指南
- 視頻號小店,同一主體,多店鋪接入指南
- 視頻號小店,不同主體,多店鋪接入指南
- 微信客服側邊看查看視頻號小店訂單
- 如何停止將視頻號小店的客服消息接入芝麻小客服后臺
- 如何重新在芝麻小客服接收微信客服的消息
- 如何獲取視頻號ID?
- 視頻號小店店群管理模式
- 一、一個公司主體,這個公司主體對應多個店鋪
- 二、多個公司主體,每個公司主體對應一個店鋪
- 三、多個公司主體,每個公司主體對應多個店鋪
- 視頻號小店給客戶發送商品教程
- 如果獲取視頻號商品二維碼?
- 如何獲取視頻號櫥窗ID和櫥窗secret?
- 視頻號小店 - 待確認收貨售后單使用教程
- 視頻號櫥窗評分客服3分鐘人工回復率解決方案
- 視頻號小店 - 視頻號分銷系統
- 視頻號小店分享員快速接入流程
- 視頻號直播裂變
- 芝麻外鏈接入及使用指南
- 公眾號與小程序關聯
- 微信客服接入及使用指南
- 如何在視頻號中使用微信客服
- 如何在公眾號中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在網頁中使用微信客服
- 公眾號接入微信客服后配置AI客服
- 抖音企業號接入指南
- 準備
- 注冊芝麻小客服賬號
- 小程序內添加客服按鈕
- 公眾號認證與關聯小程序
- 接入
- 接入小程序(支持開發中小程序)
- 密碼接入小程序
- 接入公眾號(認證)
- 密碼接入公眾號
- 授權接入改密碼接入
- 接入小游戲
- 使用云客服
- 新增接入
- 授權權限說明
- 開始
- 登錄賬號及找回
- 綁定推送(手機服務提醒)
- 收發客服消息
- 瀏覽器提醒
- 使用
- 自動回復
- 關注后自動回復(僅限公眾號)
- 批量設置關注后自動回復(僅限公眾號)
- 關鍵詞回復
- 收到消息回復
- 批量設置收到消息回復
- 打開客服回復
- 智能引導語
- 轉人工客服
- 系統客服回復
- 自動回復設置
- 智能菜單
- 客服消息群發
- 模板消息使用指南(僅限服務號)
- 模板消息選項內使用表情
- 減少模板消息群發違規的方法
- 模板消息使用自定義域名
- 類目模板管理-添加類目模板
- 如何申請及使用類目模板
- 超48小時群發(原強制邀請)介紹及使用方法
- 對話能力群發(僅限服務號)
- 如何授權/開通對話能力功能
- 高級群發(僅限認證公眾號)
- 群發sop
- 延時任務
- 粉絲海報(僅限認證服務號)
- 發放券碼
- 渠道二維碼(僅限認證公眾號)
- 營銷促活(僅限公眾號)
- 公眾號簽到打卡運營促活
- 設置自定義菜單簽到打卡
- 設置關注后自動回復簽到打卡
- 公眾號抽獎運營促活
- 設置自定義菜單抽獎
- 設置關注后自動回復抽獎
- 用戶召回
- 紅包營銷
- 智能引流
- 隨機固定設置
- 隨機固定玩法1
- 隨機固定玩法2
- 自動分配回復玩法
- 按時間段回復玩法
- 延時回復玩法
- 微信粉絲標簽(僅限公眾號)
- 黑名單管理功能
- 觸發會話設置(僅限公眾號)
- 自定義菜單(僅限認證公眾號)
- 自定義菜單如何設置在線客服
- 自動打標簽
- 自動打標簽 - 按數量分組
- 活躍用戶標簽(僅限公眾號)
- 訂閱功能(僅限公眾號)
- 營銷增強服務
- 產品管理(僅限公眾號)
- 企微推送
- 如何獲取粉絲openID
- 打通總文檔-數據互通-企微打通、廣告打通、有贊打通
- 公眾號企微打通
- 公眾號和企微數據互通教程(清晰)
- 企微運營計劃
- 公眾號綁定開放平臺
- 企微打通設置
- 企業微信綁定公眾號
- 企微與公眾號打通
- 公眾號和企業微信數據打通
- 騰訊廣告打通
- 騰訊廣告如何接入使用
- 騰訊廣告促活sop設置教程
- 騰訊廣告按照系統設備設置激活菜單
- 有贊打通
- 有贊店鋪后臺如何綁定公眾號
- 小鵝通打通
- 如何獲取小鵝通的client_id,client_sercet,app_id
- 如何填寫IP白名單
- 表單管理
- 如何只讓填寫表單用戶參與公眾號抽獎?
- 微信會員卡
- 客服及客服消息
- PC網頁端客服消息使用介紹
- 小程序客戶端使用介紹
- 會話分類
- 會話的五種狀態列表詳細說明
- 獨立模式、聚合模式、全聚合模式的區別
- 芝麻標簽管理
- 訪客軌跡
- 添加客服
- 顯示客服頭像及昵稱(僅限公眾號)
- 多客服管理
- 客服分組
- 接待人數設置
- 專屬客服
- 客服接待規則
- 超時設置
- 客服滿意度評價
- 在線離線設置
- 顯示客服昵稱(僅支持公眾號)
- 查看同事會話并協助回復
- 角色分級
- 訪客搜索
- 快捷回復
- 客服數據統計
- 客服工作質量統計
- 舊版客服數據統計
- 詢前表單
- 云客服
- 創建渠道
- 渠道設置
- 添加渠道客服
- 渠道客服分配規則
- 芝麻云客服服務使用協議
- 云客服H5使用自己的域名
- 無備案域名使用注意事項
- 如何申請免費SSL證書
- PC網頁客服
- 接入PC網頁客服
- Vue架構接入PC插件
- PC客服如何自定義客服按鈕
- 微信自定義推送
- 樣式設置
- H5自定義菜單
- H5及網頁轉人工客服
- H5圖文模板
- 安卓App點擊文件及相冊無反應
- App用H5客服輸入框被輸入法遮擋
- PC插件嵌入H5鏈接解決方案
- H5云客服發送商品和訂單
- 打開H5云客服自動代替訪客發送一條消息
- 快捷方式如何使用
- H5帶參數的打開客服回復
- H5云客服如何解決輸入框被iPhone 底部橫條遮擋
- APP內嵌H5云客服后點擊發送圖片、發送文件無響應如何解決
- AI客服機器人
- AI客服機器人簡易配置流程
- 機器人使用手冊 - 介紹
- 機器人使用手冊 - 知識管理
- 機器人使用手冊 - 機器人設置
- 機器人使用手冊 - 統計
- 機器人使用手冊 - 購買與續費
- API
- 客戶發送小程序卡片并匹配關鍵詞
- 查看客戶咨詢來源
- 顯示用戶的微信頭像及昵稱
- 指定專屬客服接收消息
- 指定客服組
- 同一關鍵詞回復不同內容
- 自動回復帶參數的鏈接
- 帶參數的收到消息回復
- 關鍵詞回復API
- 傳入客戶資料
- 微信客服傳入客戶資料
- 傳入客戶標簽
- 帶參數的打開客服回復
- 對接頁面
- 如何在對接頁面一鍵發送消息給用戶
- 對接頁面簽名生成方式
- 開發者模式
- 開發者模式消息及事件格式
- 密碼接入獲取token的接口
- 根據接口分配
- 客服在線狀態接口
- 離線消息推送接口
- 客服消息提醒推送接口
- 統一登錄接口
- 客戶資料同步接口
- 接口返回值及錯誤碼說明
- 支付回調接口
- 查詢標簽接口
- 根據接口自動打標簽
- 購買及發票
- 版本區別及如何選擇
- 對公打款
- 申請發票
- 常見問題
- 接入后消息收不到
- 自動回復回復消息收不到
- 提供的服務出現故障,請稍后重試
- 公眾號出現故障,手機端排除法方法
- 快速排查公眾號故障報錯及問題解決辦法
- 如何更改開放平臺賬號授權?
- 小程序卡片不跳轉
- 客服收不到消息
- 后臺未設置自動回復,但是客服消息卻會自動回復
- 如何使用表情?
- 設置了小程序卡片/鏈接,沒有回復
- 如何獲取公眾號文章的永久鏈接
- 技巧及常見用法
- 引導用戶虛擬支付,鏈接自動添加openid
- 使用智能菜單打造類似WPS公眾號關注后效果
- 智能菜單自動匹配關鍵詞及調整順序
- 根據不同需求,指定不同客服
- 使用轉人工客服,減少人工參與
- 給文字加鏈接,減少回復占用條數
- 使用關鍵詞指定客服,對咨詢進行分流
- 轉人工+指定客服,實現公眾號咨詢分流
- 小程序使用云客服H5
- 使用云客服H5來實現多商戶功能
- 公眾號自定義菜單新玩法
- 公眾號素材使用和發送
- 服務號如何玩轉小客服小卡片功能
- 通過已認證公眾號快速注冊并認證小程序
- 如何查看會員卡ID及標題?
- 如何查看會員卡號?
- 其他
- 刪除及更改第三方授權
- 尋找小程序appid
- 如何重新授權或更改接入方式
- 代理幫助
- 如何從零建立一個簡易客服小程序
- 服務條款
- 如何清除瀏覽器cookies
- 餓了么及美團小程序無法關聯的處理辦法
- 大家都在推廣的外賣優惠券究竟是什么? - 外賣優惠券公眾號系列教程
- 如何尋找外賣優惠券的推廣渠道? - 外賣優惠券公眾號系列教程
- 公眾號必須要使用認證過的服務號嗎? - 外賣優惠券公眾號系列教程
- 獲取小程序的appid和當前活動頁面路徑 - 外賣優惠券公眾號系列教程
- 設置關注后自動回復外賣優惠券推廣文字鏈 - 外賣優惠券公眾號系列教程
- 利用自定義菜單功能去推廣你的外賣優惠券 - 外賣優惠券公眾號系列教程
- 每天定時給用戶推送外賣優惠券客服消息 - 外賣優惠券公眾號系列教程
- 智能菜單配合自動打標簽,玩轉各類消息的退訂與續訂 - 外賣優惠券公眾號系列教程
- 通過拍一拍在48小時內喚醒用戶活躍 - 外賣優惠券公眾號系列教程
- 自動回復中的文字鏈接效果是怎么做到的? - 外賣優惠券公眾號系列教程
- 換號領取的文字鏈接是如何實現的?- 外賣優惠券公眾號系列教程
- 客服消息群發成功率低的解決辦法
- 如何獲取公眾號關注的主頁鏈接?
- 新版藍字激活使用教程
- 有贊店鋪后臺如何綁定公眾號
- 如何授權美團聯盟賬號
- 如何用微信客服自動回復外賣紅包鏈接
- 如何獲取餓了么分享碼
- 如何獲取餓了么小程序鏈接
- 如何生成小程序碼?
- 如何在公眾號后臺獲取粉絲的openid?
- 餓了么翻倍大紅包單頁獲取教程
- 如何給除管理員的其他客服添加模板消息群發權限?
- 企業微信綁定視頻號
- 如何獲取廣告主ID?
- 無影云桌面使用方法
- 小程序備案操作指引
- 換綁管理員或停止使用
- 換綁管理員
- 刪除產品
- 停止授權及取消密碼接入
- 聯系我們
- 程序更新日志
