<br>
[**點此進入芝麻小客服官網**](https://xiaokefu.com.cn/?source=kanyun_t_mia )
<br>
**玩法導航:**
<br>
</h>
[1. 大家都在推廣的外賣優惠券究竟是什么?](http://www.hmoore.net/wikizhima/wikixkf/2256893)
[2. 如何尋找外賣優惠券的推廣渠道?](http://www.hmoore.net/wikizhima/wikixkf/2256894)
[3. 公眾號必須要使用認證過的服務號嗎?](http://www.hmoore.net/wikizhima/wikixkf/2256968)
[4. 獲取小程序的appid和當前活動頁面路徑](http://www.hmoore.net/wikizhima/wikixkf/2256892)
[5. 設置關注后自動回復外賣優惠券推廣文字鏈](http://www.hmoore.net/wikizhima/wikixkf/2256942)
[6. 利用自定義菜單功能去推廣你的外賣優惠券](http://www.hmoore.net/wikizhima/wikixkf/2256941)
[7. 每天定時給用戶推送外賣優惠券客服消息](http://www.hmoore.net/wikizhima/wikixkf/2256945)
[8. 智能菜單配合自動打標簽,玩轉各類消息的退訂與續訂](http://www.hmoore.net/wikizhima/wikixkf/2256969)
[9. 通過拍一拍在48小時內喚醒用戶活躍](http://www.hmoore.net/wikizhima/wikixkf/2256943)
[10. 自動回復中的文字鏈接效果是怎么做到的?](http://www.hmoore.net/wikizhima/wikixkf/2256944)
[11. 換號領取的文字鏈接是如何實現的?](http://www.hmoore.net/wikizhima/wikixkf/2256970)
[12. 客服消息群發成功率低的解決辦法!](http://www.hmoore.net/wikizhima/wikixkf/2307412)
</h>
<br>
<br>
<br>
**智能菜單配合關鍵詞自動打標簽,玩轉各類消息的退訂與續訂**
<br>
<br>
**玩法介紹:**
</h>
<span style="color:red">外賣優惠券公眾號在每天給用戶發優惠券信息時,有可能會騷擾到用戶,造成他們取關后直接流失,給一個退訂或續訂的選擇給他們,讓自主權完全掌握在他們自己手里,你好我就好,你懂的。</span>
</h>
</h>
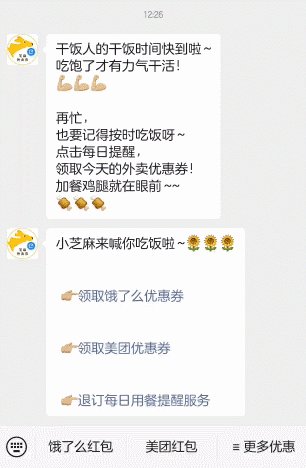
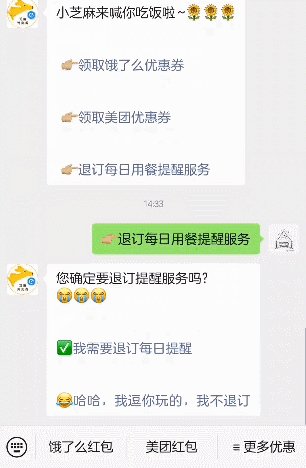
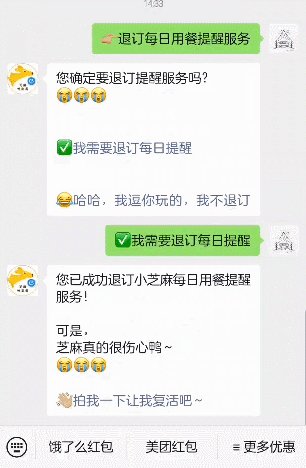
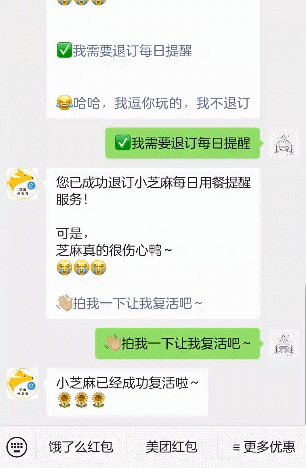
**案例展示**
</h>

</h>
</h>
**設置方式:** 三個智能菜單相互嵌套,兩個關鍵詞自動打標簽。在進行詳細的設置之前,咱們先來把它們之間的關系捋一下。
</h>
<span style="color:red">公眾號給用戶發送一個帶有退訂提示的智能菜單,用戶點擊退訂后會收到另一個確認形式的智能菜單,這次點擊退訂后會被自動打上退訂標簽,而續訂按鈕則是嵌套在成功退訂的自動回復中,用戶點擊續訂就會繼續接收每日消息,這里續訂按鈕就是一個關鍵詞自動打標簽,它會將續訂的用戶從退訂標簽組里刪除掉。</span>
</h>
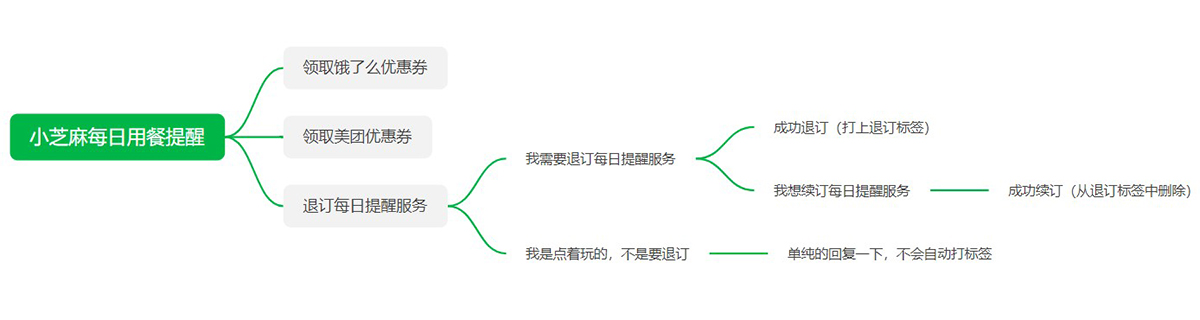
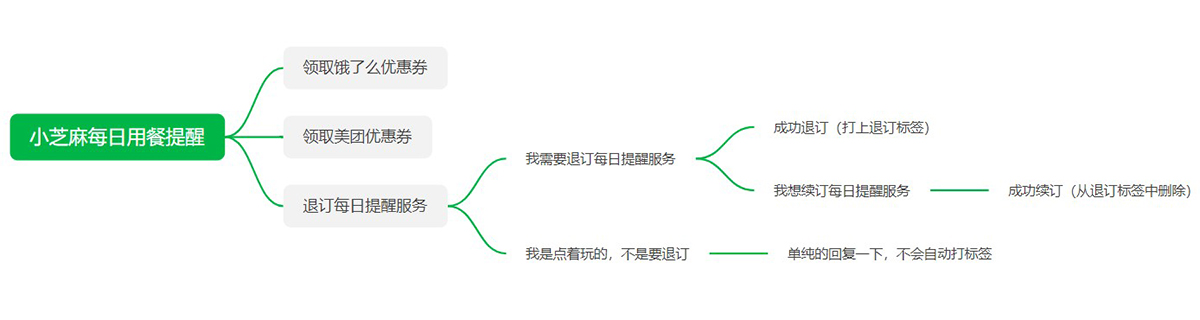
這是一個思維導圖,方便理解:
</h>

</h>
</h>
**具體設置:**
</h>
</h>
先從最簡單的開始:建立一個標簽分組。
</h>
在公眾號助手左側的菜單欄里選中自動打標簽,然后會進入到下面的這個畫面,點擊畫面中的新建標簽按鈕建立一個<span style="color:red">退訂每日消息提醒</span>的標簽組。
</h>

</h>
</h>
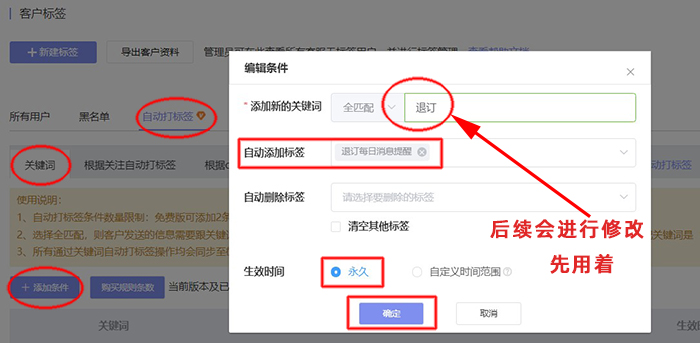
新建完之后,在界面里點擊<span style="color:red">自動打標簽</span>進入到下一個畫面,點擊關鍵詞中的<span style="color:red">添加條件</span>按鈕,新建一個<span style="color:red">退訂自動打標簽</span>的計劃。如下圖:
</h>
<span style="color:red">添加新的關鍵詞:</span>退訂(這里先用著,后續會根據智能菜單里具體的子菜單內容進行替換。)
<span style="color:red">自動添加標簽:</span>選擇剛才新建的<span style="color:red">退訂每日消息提醒</span>的標簽組
<span style="color:red">生效時間:</span>永久
</h>

</h>
</h>
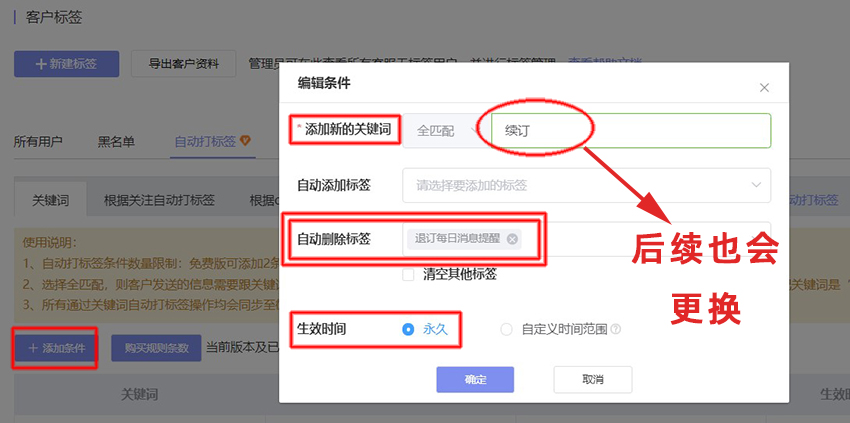
按同樣的方式再次添加一個條件,進入點擊續訂刪除退訂標簽的設置。
</h>
<span style="color:red">添加新的關鍵詞:</span>續訂(一樣先用著,后續也會更換)
<span style="color:red">自動刪除標簽:</span>標簽選擇退訂每日消息提醒。注意了!!!這是選擇<span style="color:red">自動刪除標簽</span>。
<span style="color:red">生效時間:</span>永久
</h>

</h>
</h>
<span style="color:red">關鍵詞自動打標簽設置好后,請點擊是否啟用按鈕,新建完芝麻后臺會默認為關閉狀態,請進行手動開啟。</span>
</h>

</h>
</h>
**智能菜單的具體設置:**
</h>
退訂續訂功能一共需要建立三個智能菜單,還是先從最簡單的開始,也就是最后成功退訂的那一級,還是使用這個思維導圖,方便理解。
</h>

</h>
在自動回復中選中智能菜單,點擊新建智能菜單進入到具體的設置界面中:
</h>
<span style="color:red">菜單名稱:</span>這就是一個備注,方便你調用時心中有數。
<span style="color:red">菜單內容:</span>退訂成功的文案,如果你覺得想說的很多,可以多加幾個子菜單,按照圖里的方法將它們變成純文本,然后再去純文本里填寫。
<span style="color:red">菜單標題:</span>拍一拍恢復提醒,也就是續訂按鈕。(<span style="color:red">將這里面的文字復制下來,然后進入續訂自動刪除標簽的編輯界面里,將里面的關鍵詞更換掉,也就是全選一下,然后粘貼上去。</span>)
<span style="color:red">添加回復:</span>為續訂提醒的用戶編輯一個續訂成功的回復,你懂的。
</h>

</h>
</h>
</h>
全部設置完并保存后,開始新建第二個智能菜單,也就是進行退訂二次確認。
</h>
<span style="color:red">菜單名稱:</span>同樣是備注,方便后續調用。
<span style="color:red">菜單內容:</span>具體的退訂文案,不夠的就將子菜單轉成純文本,然后在純文本里進行編輯。
<span style="color:red">第一個子菜單:</span>退訂按鈕。(<span style="color:red">這里的回復需要調用上一個已經建好的智能菜單,具體看下圖。同樣將這里面的文字復制下來,然后進入退訂自動打標簽的編輯界面里,將里面的關鍵詞更換掉。</span>)
<span style="color:red">第二個子菜單:</span>其實就是一個騷擾選項,降低用戶的退訂率,在回復里添加一個文字回復即可。
</h>
</h>

</h>
</h>
全部設置好并保存完畢后,就進入到最后一個智能菜單的設置,這個智能菜單就是客服消息群發建立過的那個智能菜單。([這是一個傳送門,點擊跳轉。](http://www.hmoore.net/wikizhima/wikixkf/2256945))
</h>
只要在<span style="color:red">第三個子菜單</span>的回復中調用第二個建立好的智能菜單即可。
</h>
</h>
<span style="color:red">退訂續訂效果測試:</span>三個智能菜單和兩個關鍵詞自動打標簽設置完后,需要在客服消息群發計劃里進行預覽。自動打標簽的效果需要進入客服接待后臺的會話界面中查看,用手機點擊退訂續訂按鈕后,在電腦上需要即時刷新下,具體界面如下:
</h>

</h>
<br>
<br>
<br>
<br><br>
[**點此進入芝麻小客服官網**](https://xiaokefu.com.cn/?source=kanyun_b_mia )
您有問題需要咨詢的話,可以掃描下方二維碼:
</h>

</h>
</h>
- 快速開始
- 微信小程序接入及使用指南
- 抖音及頭條小程序接入指南
- 公眾號接入及使用指南
- 公眾號助手快速接入流程
- 小游戲接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 視頻號小店接入及使用指南
- 視頻號小店接入之訪客訂單無法查看的解決辦法
- 微信視頻號小店如何綁定開放平臺獲取unionID?
- 如何注冊認證公眾號 ,且通過公眾號認證及綁定企微
- 如何注冊并認證微信開放平臺
- 視頻號小店綁定企業微信需要做哪些準備?
- 視頻號/視頻號小店如何接入微信客服?
- 視頻號小店單店鋪接入指南
- 視頻號小店,同一主體,多店鋪接入指南
- 視頻號小店,不同主體,多店鋪接入指南
- 微信客服側邊看查看視頻號小店訂單
- 如何停止將視頻號小店的客服消息接入芝麻小客服后臺
- 如何重新在芝麻小客服接收微信客服的消息
- 如何獲取視頻號ID?
- 視頻號小店店群管理模式
- 一、一個公司主體,這個公司主體對應多個店鋪
- 二、多個公司主體,每個公司主體對應一個店鋪
- 三、多個公司主體,每個公司主體對應多個店鋪
- 視頻號小店給客戶發送商品教程
- 如果獲取視頻號商品二維碼?
- 如何獲取視頻號櫥窗ID和櫥窗secret?
- 視頻號小店 - 待確認收貨售后單使用教程
- 視頻號櫥窗評分客服3分鐘人工回復率解決方案
- 視頻號小店 - 視頻號分銷系統
- 視頻號小店分享員快速接入流程
- 視頻號直播裂變
- 芝麻外鏈接入及使用指南
- 公眾號與小程序關聯
- 微信客服接入及使用指南
- 如何在視頻號中使用微信客服
- 如何在公眾號中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在網頁中使用微信客服
- 公眾號接入微信客服后配置AI客服
- 抖音企業號接入指南
- 準備
- 注冊芝麻小客服賬號
- 小程序內添加客服按鈕
- 公眾號認證與關聯小程序
- 接入
- 接入小程序(支持開發中小程序)
- 密碼接入小程序
- 接入公眾號(認證)
- 密碼接入公眾號
- 授權接入改密碼接入
- 接入小游戲
- 使用云客服
- 新增接入
- 授權權限說明
- 開始
- 登錄賬號及找回
- 綁定推送(手機服務提醒)
- 收發客服消息
- 瀏覽器提醒
- 使用
- 自動回復
- 關注后自動回復(僅限公眾號)
- 批量設置關注后自動回復(僅限公眾號)
- 關鍵詞回復
- 收到消息回復
- 批量設置收到消息回復
- 打開客服回復
- 智能引導語
- 轉人工客服
- 系統客服回復
- 自動回復設置
- 智能菜單
- 客服消息群發
- 模板消息使用指南(僅限服務號)
- 模板消息選項內使用表情
- 減少模板消息群發違規的方法
- 模板消息使用自定義域名
- 類目模板管理-添加類目模板
- 如何申請及使用類目模板
- 超48小時群發(原強制邀請)介紹及使用方法
- 對話能力群發(僅限服務號)
- 如何授權/開通對話能力功能
- 高級群發(僅限認證公眾號)
- 群發sop
- 延時任務
- 粉絲海報(僅限認證服務號)
- 發放券碼
- 渠道二維碼(僅限認證公眾號)
- 營銷促活(僅限公眾號)
- 公眾號簽到打卡運營促活
- 設置自定義菜單簽到打卡
- 設置關注后自動回復簽到打卡
- 公眾號抽獎運營促活
- 設置自定義菜單抽獎
- 設置關注后自動回復抽獎
- 用戶召回
- 紅包營銷
- 智能引流
- 隨機固定設置
- 隨機固定玩法1
- 隨機固定玩法2
- 自動分配回復玩法
- 按時間段回復玩法
- 延時回復玩法
- 微信粉絲標簽(僅限公眾號)
- 黑名單管理功能
- 觸發會話設置(僅限公眾號)
- 自定義菜單(僅限認證公眾號)
- 自定義菜單如何設置在線客服
- 自動打標簽
- 自動打標簽 - 按數量分組
- 活躍用戶標簽(僅限公眾號)
- 訂閱功能(僅限公眾號)
- 營銷增強服務
- 產品管理(僅限公眾號)
- 企微推送
- 如何獲取粉絲openID
- 打通總文檔-數據互通-企微打通、廣告打通、有贊打通
- 公眾號企微打通
- 公眾號和企微數據互通教程(清晰)
- 企微運營計劃
- 公眾號綁定開放平臺
- 企微打通設置
- 企業微信綁定公眾號
- 企微與公眾號打通
- 公眾號和企業微信數據打通
- 騰訊廣告打通
- 騰訊廣告如何接入使用
- 騰訊廣告促活sop設置教程
- 騰訊廣告按照系統設備設置激活菜單
- 有贊打通
- 有贊店鋪后臺如何綁定公眾號
- 小鵝通打通
- 如何獲取小鵝通的client_id,client_sercet,app_id
- 如何填寫IP白名單
- 表單管理
- 如何只讓填寫表單用戶參與公眾號抽獎?
- 微信會員卡
- 客服及客服消息
- PC網頁端客服消息使用介紹
- 小程序客戶端使用介紹
- 會話分類
- 會話的五種狀態列表詳細說明
- 獨立模式、聚合模式、全聚合模式的區別
- 芝麻標簽管理
- 訪客軌跡
- 添加客服
- 顯示客服頭像及昵稱(僅限公眾號)
- 多客服管理
- 客服分組
- 接待人數設置
- 專屬客服
- 客服接待規則
- 超時設置
- 客服滿意度評價
- 在線離線設置
- 顯示客服昵稱(僅支持公眾號)
- 查看同事會話并協助回復
- 角色分級
- 訪客搜索
- 快捷回復
- 客服數據統計
- 客服工作質量統計
- 舊版客服數據統計
- 詢前表單
- 云客服
- 創建渠道
- 渠道設置
- 添加渠道客服
- 渠道客服分配規則
- 芝麻云客服服務使用協議
- 云客服H5使用自己的域名
- 無備案域名使用注意事項
- 如何申請免費SSL證書
- PC網頁客服
- 接入PC網頁客服
- Vue架構接入PC插件
- PC客服如何自定義客服按鈕
- 微信自定義推送
- 樣式設置
- H5自定義菜單
- H5及網頁轉人工客服
- H5圖文模板
- 安卓App點擊文件及相冊無反應
- App用H5客服輸入框被輸入法遮擋
- PC插件嵌入H5鏈接解決方案
- H5云客服發送商品和訂單
- 打開H5云客服自動代替訪客發送一條消息
- 快捷方式如何使用
- H5帶參數的打開客服回復
- H5云客服如何解決輸入框被iPhone 底部橫條遮擋
- APP內嵌H5云客服后點擊發送圖片、發送文件無響應如何解決
- AI客服機器人
- AI客服機器人簡易配置流程
- 機器人使用手冊 - 介紹
- 機器人使用手冊 - 知識管理
- 機器人使用手冊 - 機器人設置
- 機器人使用手冊 - 統計
- 機器人使用手冊 - 購買與續費
- API
- 客戶發送小程序卡片并匹配關鍵詞
- 查看客戶咨詢來源
- 顯示用戶的微信頭像及昵稱
- 指定專屬客服接收消息
- 指定客服組
- 同一關鍵詞回復不同內容
- 自動回復帶參數的鏈接
- 帶參數的收到消息回復
- 關鍵詞回復API
- 傳入客戶資料
- 微信客服傳入客戶資料
- 傳入客戶標簽
- 帶參數的打開客服回復
- 對接頁面
- 如何在對接頁面一鍵發送消息給用戶
- 對接頁面簽名生成方式
- 開發者模式
- 開發者模式消息及事件格式
- 密碼接入獲取token的接口
- 根據接口分配
- 客服在線狀態接口
- 離線消息推送接口
- 客服消息提醒推送接口
- 統一登錄接口
- 客戶資料同步接口
- 接口返回值及錯誤碼說明
- 支付回調接口
- 查詢標簽接口
- 根據接口自動打標簽
- 購買及發票
- 版本區別及如何選擇
- 對公打款
- 申請發票
- 常見問題
- 接入后消息收不到
- 自動回復回復消息收不到
- 提供的服務出現故障,請稍后重試
- 公眾號出現故障,手機端排除法方法
- 快速排查公眾號故障報錯及問題解決辦法
- 如何更改開放平臺賬號授權?
- 小程序卡片不跳轉
- 客服收不到消息
- 后臺未設置自動回復,但是客服消息卻會自動回復
- 如何使用表情?
- 設置了小程序卡片/鏈接,沒有回復
- 如何獲取公眾號文章的永久鏈接
- 技巧及常見用法
- 引導用戶虛擬支付,鏈接自動添加openid
- 使用智能菜單打造類似WPS公眾號關注后效果
- 智能菜單自動匹配關鍵詞及調整順序
- 根據不同需求,指定不同客服
- 使用轉人工客服,減少人工參與
- 給文字加鏈接,減少回復占用條數
- 使用關鍵詞指定客服,對咨詢進行分流
- 轉人工+指定客服,實現公眾號咨詢分流
- 小程序使用云客服H5
- 使用云客服H5來實現多商戶功能
- 公眾號自定義菜單新玩法
- 公眾號素材使用和發送
- 服務號如何玩轉小客服小卡片功能
- 通過已認證公眾號快速注冊并認證小程序
- 如何查看會員卡ID及標題?
- 如何查看會員卡號?
- 其他
- 刪除及更改第三方授權
- 尋找小程序appid
- 如何重新授權或更改接入方式
- 代理幫助
- 如何從零建立一個簡易客服小程序
- 服務條款
- 如何清除瀏覽器cookies
- 餓了么及美團小程序無法關聯的處理辦法
- 大家都在推廣的外賣優惠券究竟是什么? - 外賣優惠券公眾號系列教程
- 如何尋找外賣優惠券的推廣渠道? - 外賣優惠券公眾號系列教程
- 公眾號必須要使用認證過的服務號嗎? - 外賣優惠券公眾號系列教程
- 獲取小程序的appid和當前活動頁面路徑 - 外賣優惠券公眾號系列教程
- 設置關注后自動回復外賣優惠券推廣文字鏈 - 外賣優惠券公眾號系列教程
- 利用自定義菜單功能去推廣你的外賣優惠券 - 外賣優惠券公眾號系列教程
- 每天定時給用戶推送外賣優惠券客服消息 - 外賣優惠券公眾號系列教程
- 智能菜單配合自動打標簽,玩轉各類消息的退訂與續訂 - 外賣優惠券公眾號系列教程
- 通過拍一拍在48小時內喚醒用戶活躍 - 外賣優惠券公眾號系列教程
- 自動回復中的文字鏈接效果是怎么做到的? - 外賣優惠券公眾號系列教程
- 換號領取的文字鏈接是如何實現的?- 外賣優惠券公眾號系列教程
- 客服消息群發成功率低的解決辦法
- 如何獲取公眾號關注的主頁鏈接?
- 新版藍字激活使用教程
- 有贊店鋪后臺如何綁定公眾號
- 如何授權美團聯盟賬號
- 如何用微信客服自動回復外賣紅包鏈接
- 如何獲取餓了么分享碼
- 如何獲取餓了么小程序鏈接
- 如何生成小程序碼?
- 如何在公眾號后臺獲取粉絲的openid?
- 餓了么翻倍大紅包單頁獲取教程
- 如何給除管理員的其他客服添加模板消息群發權限?
- 企業微信綁定視頻號
- 如何獲取廣告主ID?
- 無影云桌面使用方法
- 小程序備案操作指引
- 換綁管理員或停止使用
- 換綁管理員
- 刪除產品
- 停止授權及取消密碼接入
- 聯系我們
- 程序更新日志
