<br>
[**點此進入芝麻小客服官網**](https://xiaokefu.com.cn/?source=kanyun_t_mia )
<br>我們的自定義菜單功能,比原版菜單支持功能更為豐富,所以也因此產生了一些全新的玩法。
**一:幫助系統**
自定義菜單支持回復智能菜單,這意味著,你可以基于小客服設計一個幫助系統;
智能菜單幫助:[http://www.hmoore.net/wikizhima/wikixkf/1011062](http://www.hmoore.net/wikizhima/wikixkf/1011062)
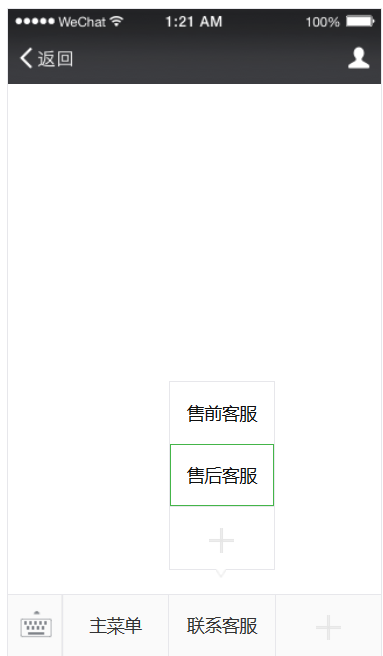
**二:先選擇分類,后選擇客服**
智能菜單除了打造了一個幫助系統外,還可以在選項內指定客服,這又創造了一個新玩法;
用戶點擊菜單,彈出一個菜單,其中選項對應的客服或客服組;
這樣就實現了先彈出客服菜單后選擇客服。
**三:直接指定客服組或客服**
如果你有多個業務,你可以設計一個聯系客服菜單,然后每個菜單對應不同的客服或客服組,實現用戶點擊即咨詢。

**四:回復多條消息**
原版菜單僅支持每次回復一條消息,使用小客服,可以同時回復多條消息;
最大支持4條消息,可回復類型包括:
1. 圖文
2. 文字
3. 圖片
4. 網址
5. 小程序卡片
6. 智能菜單
7. 多圖文
</h>
</h>
<br>
<br>
<br>
<br><br>
[**點此進入芝麻小客服官網**](https://xiaokefu.com.cn/?source=kanyun_b_mia )
您有問題需要咨詢的話,可以掃描下方二維碼:
</h>

</h>
</h>
- 快速開始
- 微信小程序接入及使用指南
- 抖音及頭條小程序接入指南
- 公眾號接入及使用指南
- 公眾號助手快速接入流程
- 小游戲接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 視頻號小店接入及使用指南
- 視頻號小店接入之訪客訂單無法查看的解決辦法
- 微信視頻號小店如何綁定開放平臺獲取unionID?
- 如何注冊認證公眾號 ,且通過公眾號認證及綁定企微
- 如何注冊并認證微信開放平臺
- 視頻號小店綁定企業微信需要做哪些準備?
- 視頻號/視頻號小店如何接入微信客服?
- 視頻號小店單店鋪接入指南
- 視頻號小店,同一主體,多店鋪接入指南
- 視頻號小店,不同主體,多店鋪接入指南
- 微信客服側邊看查看視頻號小店訂單
- 如何停止將視頻號小店的客服消息接入芝麻小客服后臺
- 如何重新在芝麻小客服接收微信客服的消息
- 如何獲取視頻號ID?
- 視頻號小店店群管理模式
- 一、一個公司主體,這個公司主體對應多個店鋪
- 二、多個公司主體,每個公司主體對應一個店鋪
- 三、多個公司主體,每個公司主體對應多個店鋪
- 視頻號小店給客戶發送商品教程
- 如果獲取視頻號商品二維碼?
- 如何獲取視頻號櫥窗ID和櫥窗secret?
- 視頻號小店 - 待確認收貨售后單使用教程
- 視頻號櫥窗評分客服3分鐘人工回復率解決方案
- 視頻號小店 - 視頻號分銷系統
- 視頻號小店分享員快速接入流程
- 視頻號直播裂變
- 芝麻外鏈接入及使用指南
- 公眾號與小程序關聯
- 微信客服接入及使用指南
- 如何在視頻號中使用微信客服
- 如何在公眾號中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在網頁中使用微信客服
- 公眾號接入微信客服后配置AI客服
- 抖音企業號接入指南
- 準備
- 注冊芝麻小客服賬號
- 小程序內添加客服按鈕
- 公眾號認證與關聯小程序
- 接入
- 接入小程序(支持開發中小程序)
- 密碼接入小程序
- 接入公眾號(認證)
- 密碼接入公眾號
- 授權接入改密碼接入
- 接入小游戲
- 使用云客服
- 新增接入
- 授權權限說明
- 開始
- 登錄賬號及找回
- 綁定推送(手機服務提醒)
- 收發客服消息
- 瀏覽器提醒
- 使用
- 自動回復
- 關注后自動回復(僅限公眾號)
- 批量設置關注后自動回復(僅限公眾號)
- 關鍵詞回復
- 收到消息回復
- 批量設置收到消息回復
- 打開客服回復
- 智能引導語
- 轉人工客服
- 系統客服回復
- 自動回復設置
- 智能菜單
- 客服消息群發
- 模板消息使用指南(僅限服務號)
- 模板消息選項內使用表情
- 減少模板消息群發違規的方法
- 模板消息使用自定義域名
- 類目模板管理-添加類目模板
- 如何申請及使用類目模板
- 超48小時群發(原強制邀請)介紹及使用方法
- 對話能力群發(僅限服務號)
- 如何授權/開通對話能力功能
- 高級群發(僅限認證公眾號)
- 群發sop
- 延時任務
- 粉絲海報(僅限認證服務號)
- 發放券碼
- 渠道二維碼(僅限認證公眾號)
- 營銷促活(僅限公眾號)
- 公眾號簽到打卡運營促活
- 設置自定義菜單簽到打卡
- 設置關注后自動回復簽到打卡
- 公眾號抽獎運營促活
- 設置自定義菜單抽獎
- 設置關注后自動回復抽獎
- 用戶召回
- 紅包營銷
- 智能引流
- 隨機固定設置
- 隨機固定玩法1
- 隨機固定玩法2
- 自動分配回復玩法
- 按時間段回復玩法
- 延時回復玩法
- 微信粉絲標簽(僅限公眾號)
- 黑名單管理功能
- 觸發會話設置(僅限公眾號)
- 自定義菜單(僅限認證公眾號)
- 自定義菜單如何設置在線客服
- 自動打標簽
- 自動打標簽 - 按數量分組
- 活躍用戶標簽(僅限公眾號)
- 訂閱功能(僅限公眾號)
- 營銷增強服務
- 產品管理(僅限公眾號)
- 企微推送
- 如何獲取粉絲openID
- 打通總文檔-數據互通-企微打通、廣告打通、有贊打通
- 公眾號企微打通
- 公眾號和企微數據互通教程(清晰)
- 企微運營計劃
- 公眾號綁定開放平臺
- 企微打通設置
- 企業微信綁定公眾號
- 企微與公眾號打通
- 公眾號和企業微信數據打通
- 騰訊廣告打通
- 騰訊廣告如何接入使用
- 騰訊廣告促活sop設置教程
- 騰訊廣告按照系統設備設置激活菜單
- 有贊打通
- 有贊店鋪后臺如何綁定公眾號
- 小鵝通打通
- 如何獲取小鵝通的client_id,client_sercet,app_id
- 如何填寫IP白名單
- 表單管理
- 如何只讓填寫表單用戶參與公眾號抽獎?
- 微信會員卡
- 客服及客服消息
- PC網頁端客服消息使用介紹
- 小程序客戶端使用介紹
- 會話分類
- 會話的五種狀態列表詳細說明
- 獨立模式、聚合模式、全聚合模式的區別
- 芝麻標簽管理
- 訪客軌跡
- 添加客服
- 顯示客服頭像及昵稱(僅限公眾號)
- 多客服管理
- 客服分組
- 接待人數設置
- 專屬客服
- 客服接待規則
- 超時設置
- 客服滿意度評價
- 在線離線設置
- 顯示客服昵稱(僅支持公眾號)
- 查看同事會話并協助回復
- 角色分級
- 訪客搜索
- 快捷回復
- 客服數據統計
- 客服工作質量統計
- 舊版客服數據統計
- 詢前表單
- 云客服
- 創建渠道
- 渠道設置
- 添加渠道客服
- 渠道客服分配規則
- 芝麻云客服服務使用協議
- 云客服H5使用自己的域名
- 無備案域名使用注意事項
- 如何申請免費SSL證書
- PC網頁客服
- 接入PC網頁客服
- Vue架構接入PC插件
- PC客服如何自定義客服按鈕
- 微信自定義推送
- 樣式設置
- H5自定義菜單
- H5及網頁轉人工客服
- H5圖文模板
- 安卓App點擊文件及相冊無反應
- App用H5客服輸入框被輸入法遮擋
- PC插件嵌入H5鏈接解決方案
- H5云客服發送商品和訂單
- 打開H5云客服自動代替訪客發送一條消息
- 快捷方式如何使用
- H5帶參數的打開客服回復
- H5云客服如何解決輸入框被iPhone 底部橫條遮擋
- APP內嵌H5云客服后點擊發送圖片、發送文件無響應如何解決
- AI客服機器人
- AI客服機器人簡易配置流程
- 機器人使用手冊 - 介紹
- 機器人使用手冊 - 知識管理
- 機器人使用手冊 - 機器人設置
- 機器人使用手冊 - 統計
- 機器人使用手冊 - 購買與續費
- API
- 客戶發送小程序卡片并匹配關鍵詞
- 查看客戶咨詢來源
- 顯示用戶的微信頭像及昵稱
- 指定專屬客服接收消息
- 指定客服組
- 同一關鍵詞回復不同內容
- 自動回復帶參數的鏈接
- 帶參數的收到消息回復
- 關鍵詞回復API
- 傳入客戶資料
- 微信客服傳入客戶資料
- 傳入客戶標簽
- 帶參數的打開客服回復
- 對接頁面
- 如何在對接頁面一鍵發送消息給用戶
- 對接頁面簽名生成方式
- 開發者模式
- 開發者模式消息及事件格式
- 密碼接入獲取token的接口
- 根據接口分配
- 客服在線狀態接口
- 離線消息推送接口
- 客服消息提醒推送接口
- 統一登錄接口
- 客戶資料同步接口
- 接口返回值及錯誤碼說明
- 支付回調接口
- 查詢標簽接口
- 根據接口自動打標簽
- 購買及發票
- 版本區別及如何選擇
- 對公打款
- 申請發票
- 常見問題
- 接入后消息收不到
- 自動回復回復消息收不到
- 提供的服務出現故障,請稍后重試
- 公眾號出現故障,手機端排除法方法
- 快速排查公眾號故障報錯及問題解決辦法
- 如何更改開放平臺賬號授權?
- 小程序卡片不跳轉
- 客服收不到消息
- 后臺未設置自動回復,但是客服消息卻會自動回復
- 如何使用表情?
- 設置了小程序卡片/鏈接,沒有回復
- 如何獲取公眾號文章的永久鏈接
- 技巧及常見用法
- 引導用戶虛擬支付,鏈接自動添加openid
- 使用智能菜單打造類似WPS公眾號關注后效果
- 智能菜單自動匹配關鍵詞及調整順序
- 根據不同需求,指定不同客服
- 使用轉人工客服,減少人工參與
- 給文字加鏈接,減少回復占用條數
- 使用關鍵詞指定客服,對咨詢進行分流
- 轉人工+指定客服,實現公眾號咨詢分流
- 小程序使用云客服H5
- 使用云客服H5來實現多商戶功能
- 公眾號自定義菜單新玩法
- 公眾號素材使用和發送
- 服務號如何玩轉小客服小卡片功能
- 通過已認證公眾號快速注冊并認證小程序
- 如何查看會員卡ID及標題?
- 如何查看會員卡號?
- 其他
- 刪除及更改第三方授權
- 尋找小程序appid
- 如何重新授權或更改接入方式
- 代理幫助
- 如何從零建立一個簡易客服小程序
- 服務條款
- 如何清除瀏覽器cookies
- 餓了么及美團小程序無法關聯的處理辦法
- 大家都在推廣的外賣優惠券究竟是什么? - 外賣優惠券公眾號系列教程
- 如何尋找外賣優惠券的推廣渠道? - 外賣優惠券公眾號系列教程
- 公眾號必須要使用認證過的服務號嗎? - 外賣優惠券公眾號系列教程
- 獲取小程序的appid和當前活動頁面路徑 - 外賣優惠券公眾號系列教程
- 設置關注后自動回復外賣優惠券推廣文字鏈 - 外賣優惠券公眾號系列教程
- 利用自定義菜單功能去推廣你的外賣優惠券 - 外賣優惠券公眾號系列教程
- 每天定時給用戶推送外賣優惠券客服消息 - 外賣優惠券公眾號系列教程
- 智能菜單配合自動打標簽,玩轉各類消息的退訂與續訂 - 外賣優惠券公眾號系列教程
- 通過拍一拍在48小時內喚醒用戶活躍 - 外賣優惠券公眾號系列教程
- 自動回復中的文字鏈接效果是怎么做到的? - 外賣優惠券公眾號系列教程
- 換號領取的文字鏈接是如何實現的?- 外賣優惠券公眾號系列教程
- 客服消息群發成功率低的解決辦法
- 如何獲取公眾號關注的主頁鏈接?
- 新版藍字激活使用教程
- 有贊店鋪后臺如何綁定公眾號
- 如何授權美團聯盟賬號
- 如何用微信客服自動回復外賣紅包鏈接
- 如何獲取餓了么分享碼
- 如何獲取餓了么小程序鏈接
- 如何生成小程序碼?
- 如何在公眾號后臺獲取粉絲的openid?
- 餓了么翻倍大紅包單頁獲取教程
- 如何給除管理員的其他客服添加模板消息群發權限?
- 企業微信綁定視頻號
- 如何獲取廣告主ID?
- 無影云桌面使用方法
- 小程序備案操作指引
- 換綁管理員或停止使用
- 換綁管理員
- 刪除產品
- 停止授權及取消密碼接入
- 聯系我們
- 程序更新日志
